1.模板内容
这是一张银行分析系统看板,包含四个Tab页面,主要从业务、风险、用户、服务四个维度进行分析。
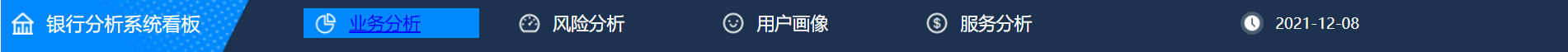
模板实现效果如下:

模板下载:https://market.fanruan.com/template/20000155
模板特色功能:TAB轮播、JS实现点击超链接切换tab块、实时时间获取
2.页面布局设计
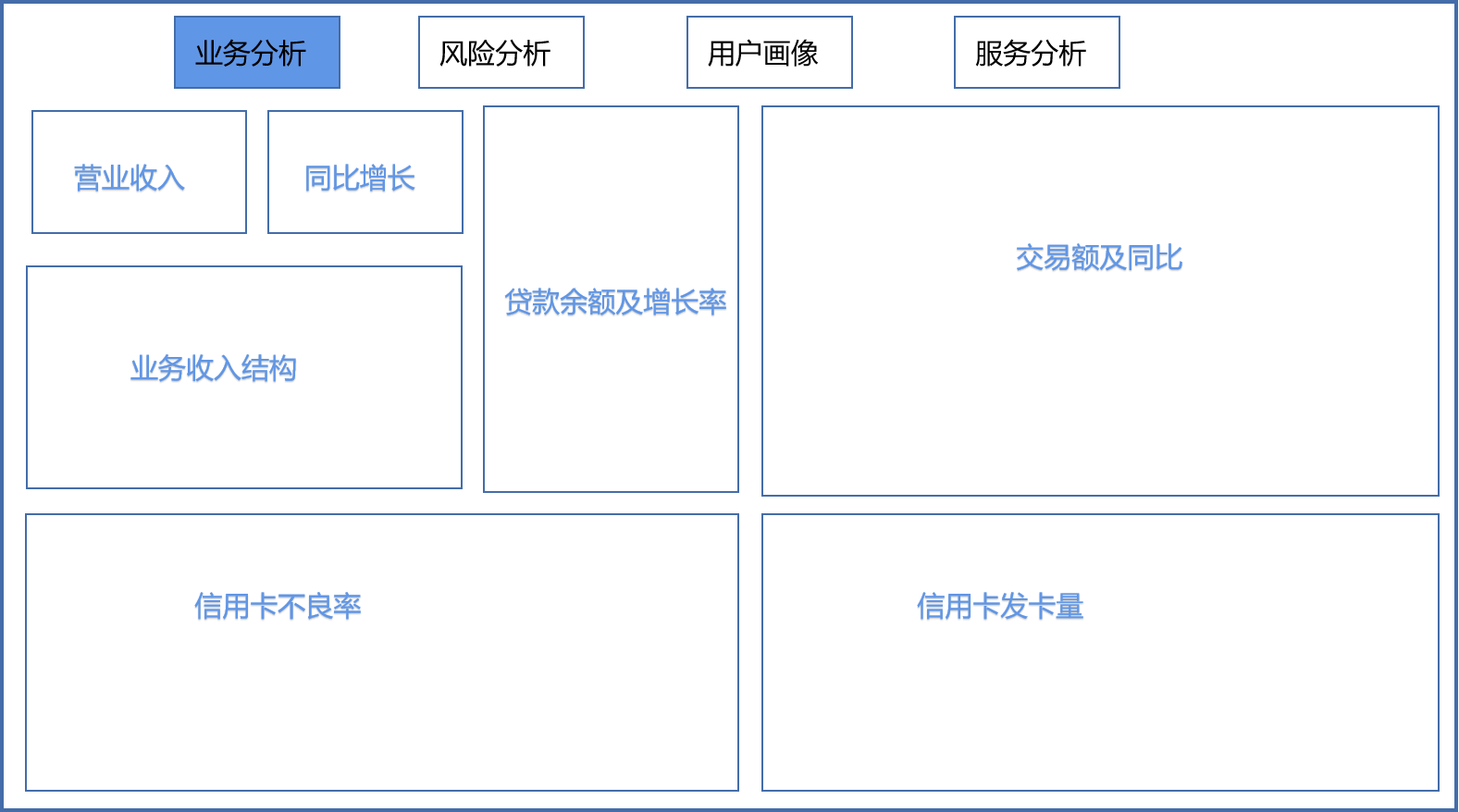
Tab0的页面布局分布图

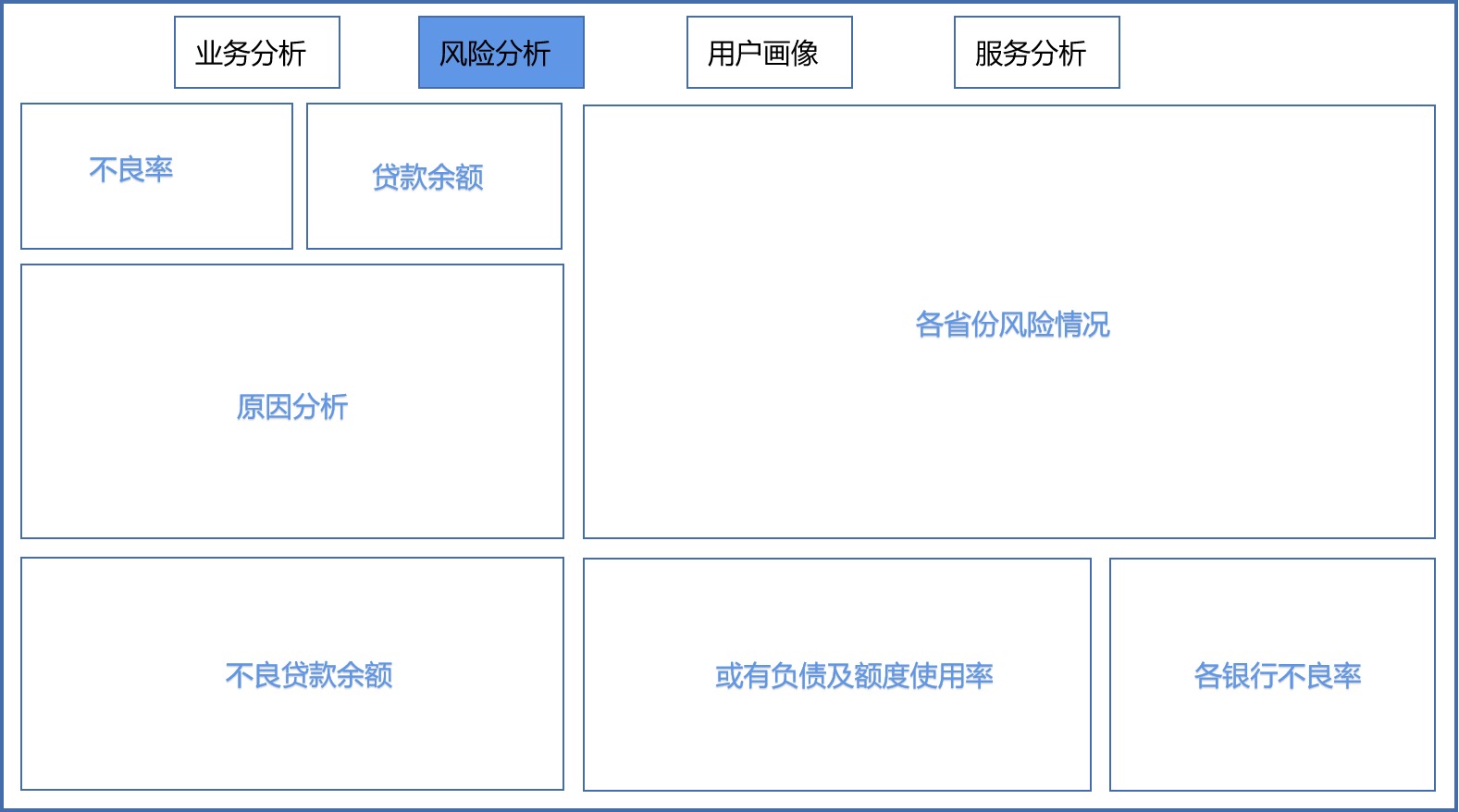
Tab1的页面布局分布图

Tab2的页面布局分布图

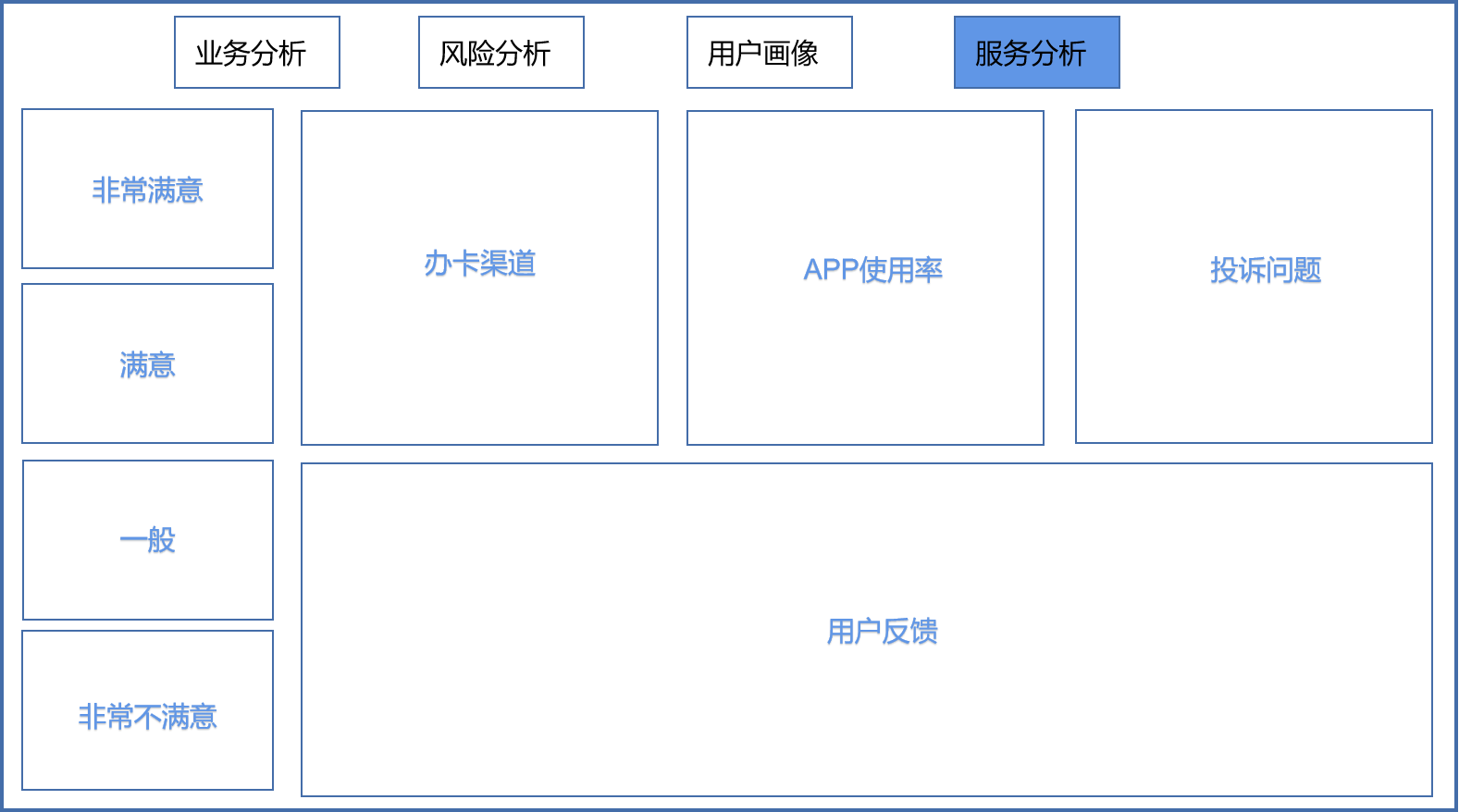
Tab3的页面布局分布图

3.模板布局与属性设置
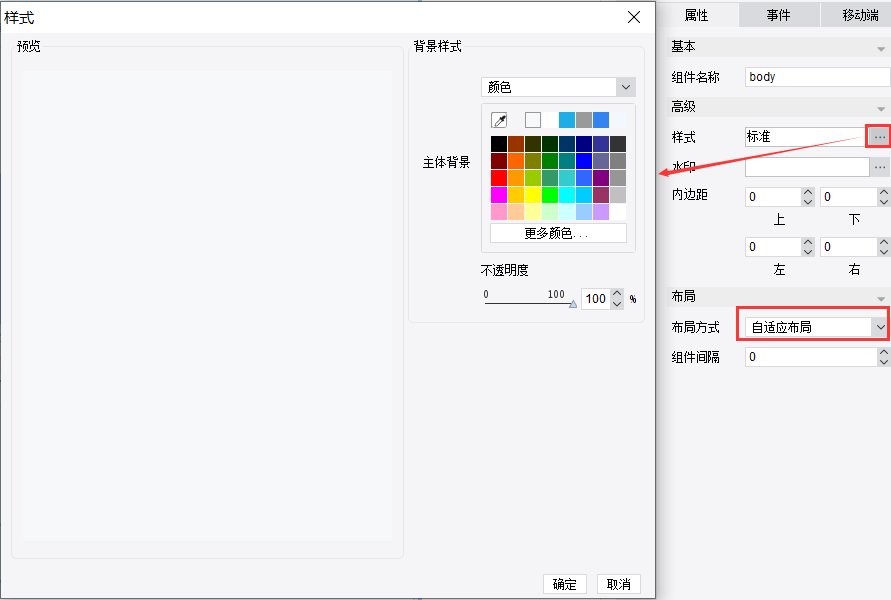
选中body→[属性]→布局方式采用自适应布局,整体背景颜色选择了一个极淡的灰色(颜色的rgb颜色值为247,248,250,十六进制颜色码为#F7F8FA),由于本模板使用了tab块不慢整个Body,所以组件间隔和内边距在具体的tab块中设置。


其它组件的背景颜色均调成白色,组件大小调整见第4部分——组件实现所述。
4.组件的构成与实现
4.1整体Tab块与超链功能的实现
①选择空白块中的tab块拖入到body中【Tab块-https://help.fanruan.com/finereport/doc-view-633.html#】

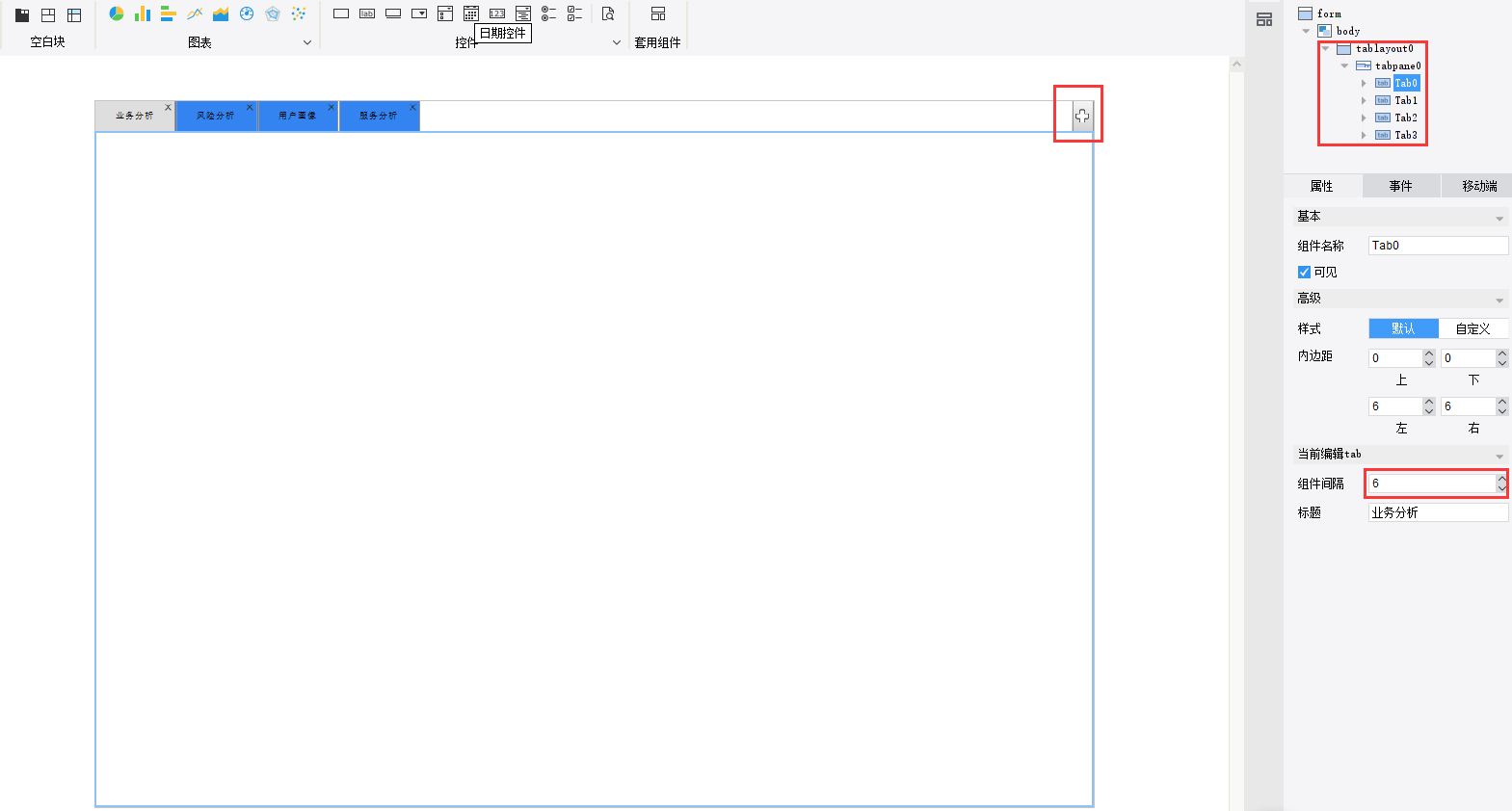
②点击右上角“+”可以新增标签,选中某个标签可以修改标题(由于本模板需要四个Tab页面所以添加了四个标签页并重命名),可以为每个tab块设置内边距、组件间隔和标题

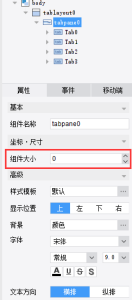
③将标签页进行隐藏

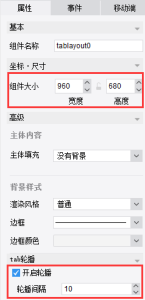
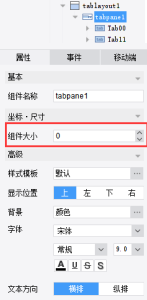
④设置Tab块的整体布局以及轮播间隔

拓展:
更多Tab块轮播实现方式如下:
决策报表Tab块轮播特效插件-https://help.fanruan.com/finereport/doc-view-3247.html
JS实现点击超链切换Tab块-https://help.fanruan.com/finereport/doc-view-2099.html
JS实现决策报表中Tab块轮播-https://help.fanruan.com/finereport/doc-view-2005.html
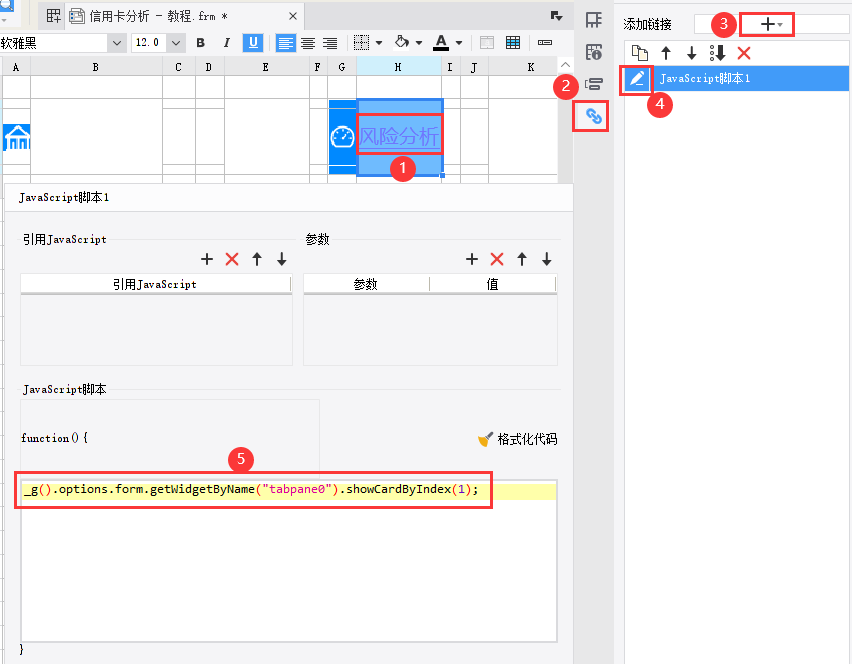
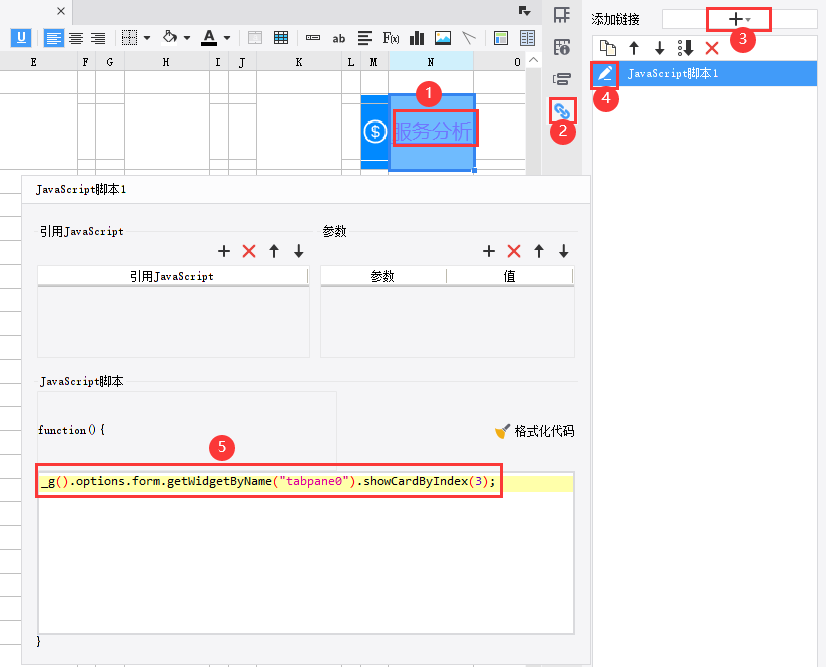
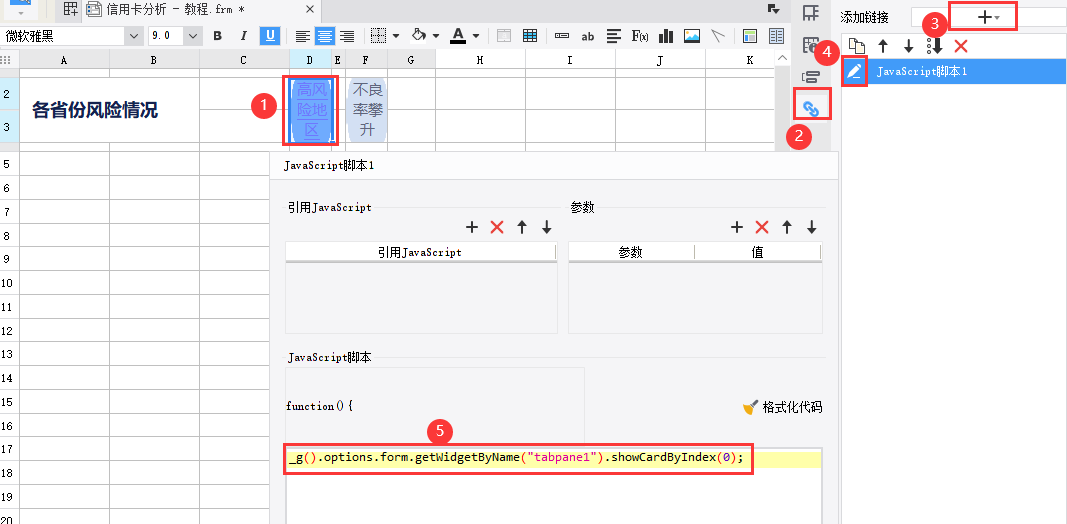
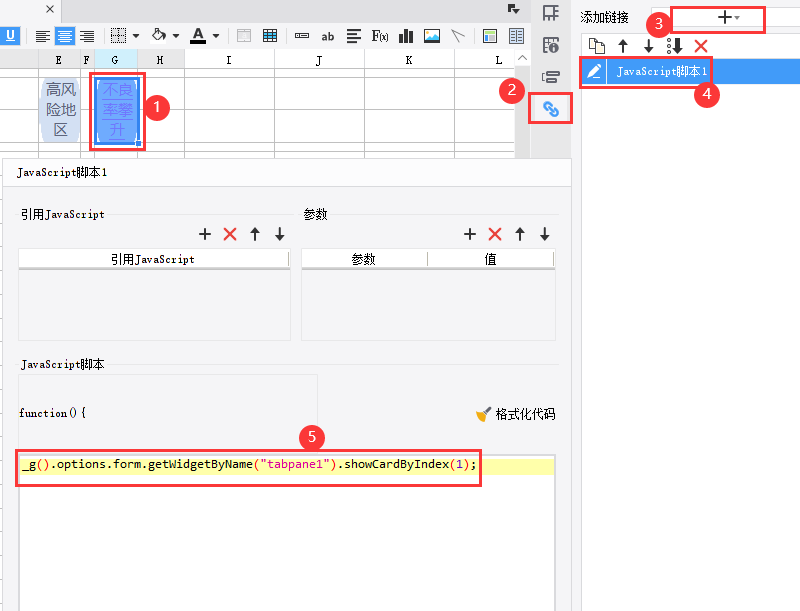
⑤JS实现点击超链接切换Tab块【JS实现点击超链接切换Tab块和传参-https://help.fanruan.com/finereport/doc-view-2099.html】
 
 
注:tabpane0 是指整个 tabpane0对象,index 是指的索引,从 0 开始。
4.2 Tab0的构成与实现
4.2.1Tab0的组件构成
4.2.2Tab0的组件实现
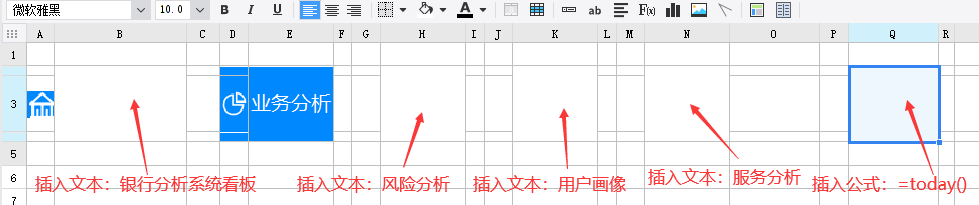
1)报表块——用作标签
①将空白块中的报表块图表拖入到Tab0的页面中

②编辑报表块:通过将背景染色、合并单元格、调整大小等变成合适的样式(此报表块用作每一个tab的标签栏样式,所以单元格大小的设计要固定,目前正在编辑的是第一个Tab,所以显示的是业务分析标记蓝色,其他插入的文本均是白色。

③调整组件大小

④预览效果

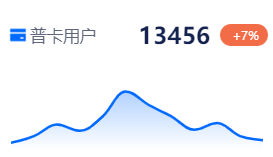
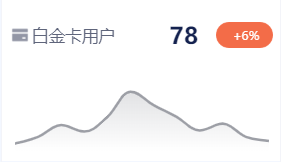
报表块——用作指标卡
①将空白块中的报表块图表拖入到Tab0的页面中(拖入两个)
②编辑报表块:插入文本和图表等

③为插入的图标选择相应的数据集和样式等
 
④调整组件大小均为

⑤预览效果

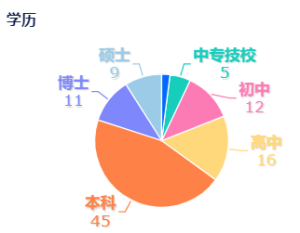
2)饼图
①将图表栏的饼图图标拖入到Tab0的页面中

②类型选择第一种

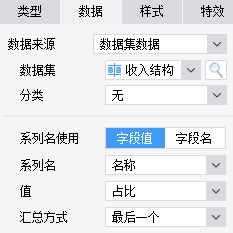
③选择相应的数据集

④在样式中设置图表的标签、颜色搭配、内径占比等

⑤在属性中调整组件大小

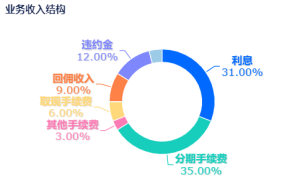
⑥将组件主体和标题填充为白色,并设置标题为“ 业务收入结构”
⑦预览效果

3)条形图
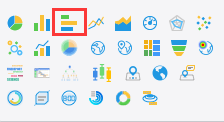
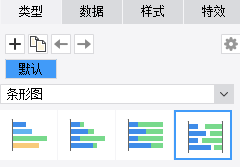
①将图表栏的条形图图标拖入到Tab0的页面中

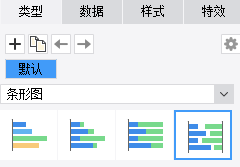
②类型选择第四种—自定义条形图

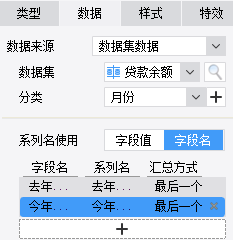
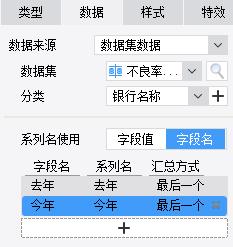
③选择相应的数据集

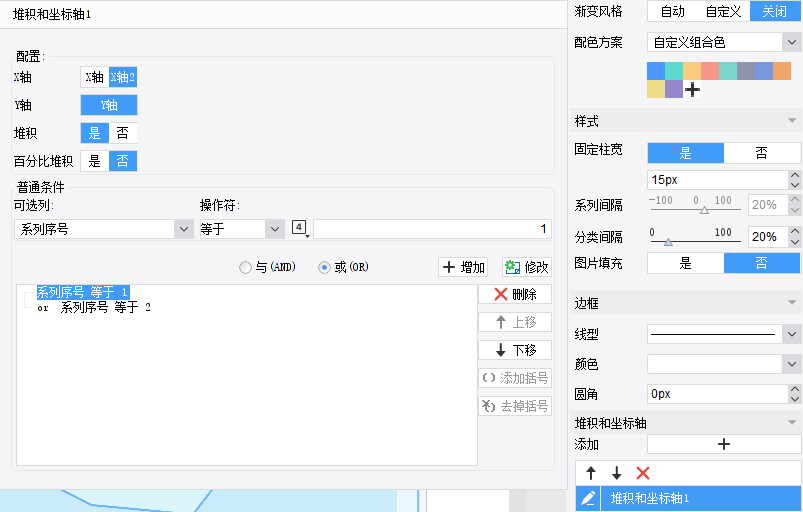
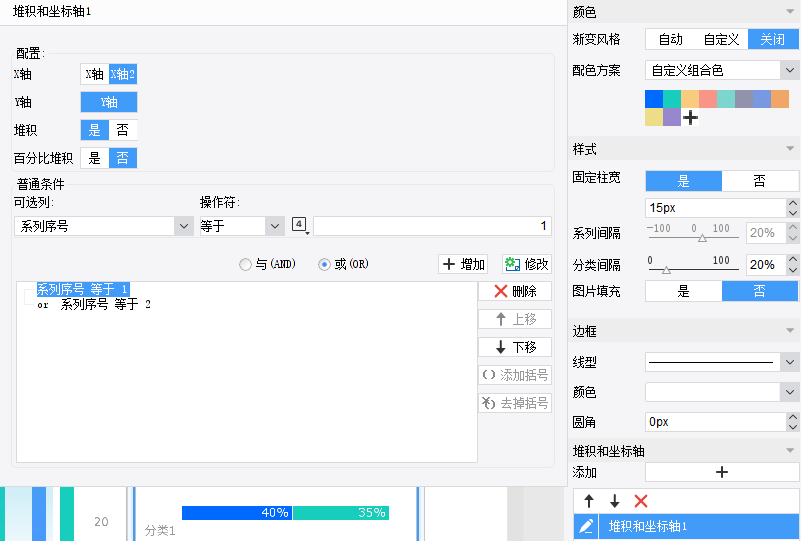
④在样式中设置图表的自定义标签、颜色搭配、坐标轴等 【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】
) 
 
⑤在属性中调整组件大小

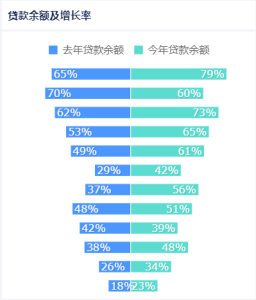
⑥将组件主体和标题填充为白色,并设置标题为“ 贷款余额及增长率”
⑦预览效果

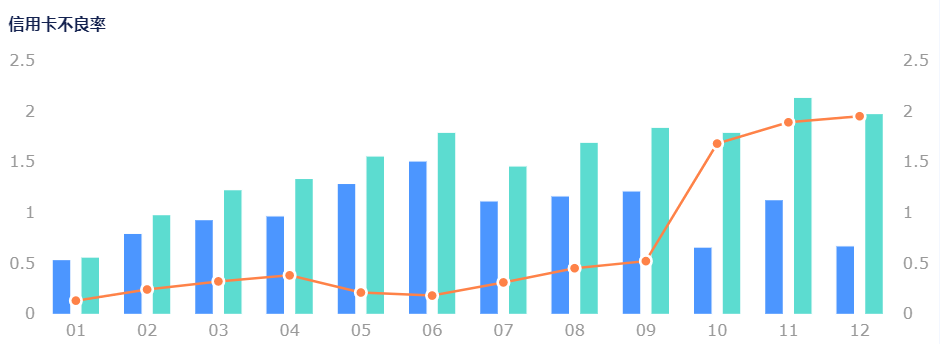
4)组合图
①将图表栏的组合图图标拖入到Tab0的页面中【组合图——柱形图和折线图-https://help.fanruan.com/finereport/doc-view-3421.html】

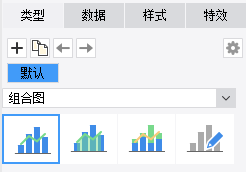
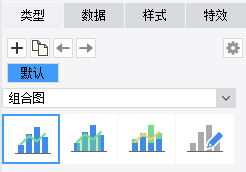
②类型选择第一种

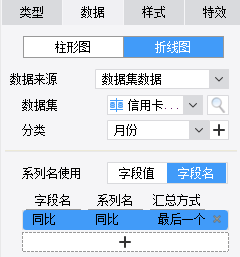
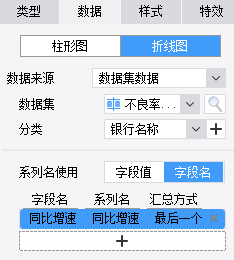
③分别为柱形图和折线图选择相应的数据集和配置字段
 
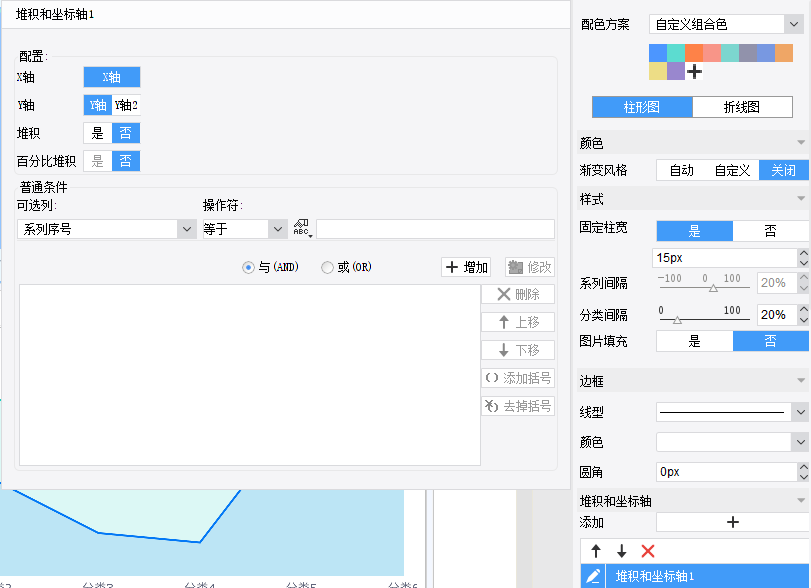
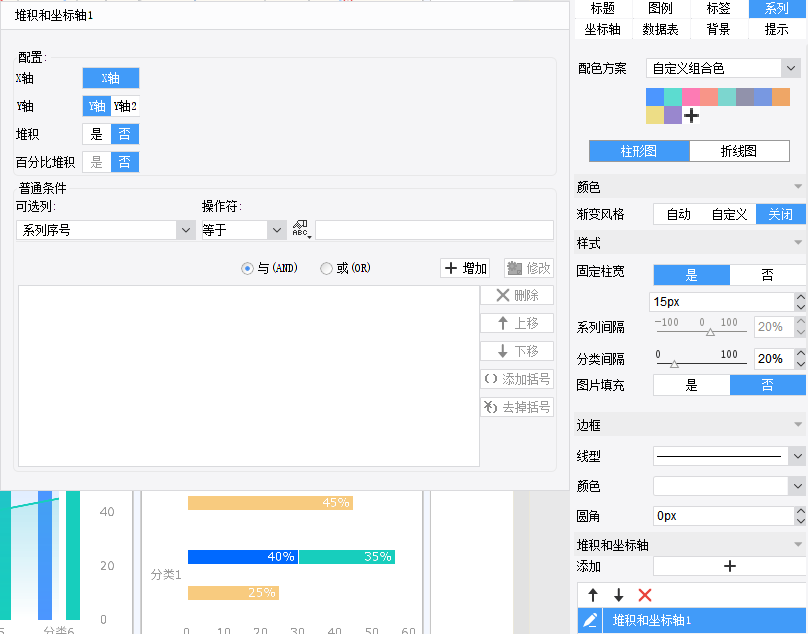
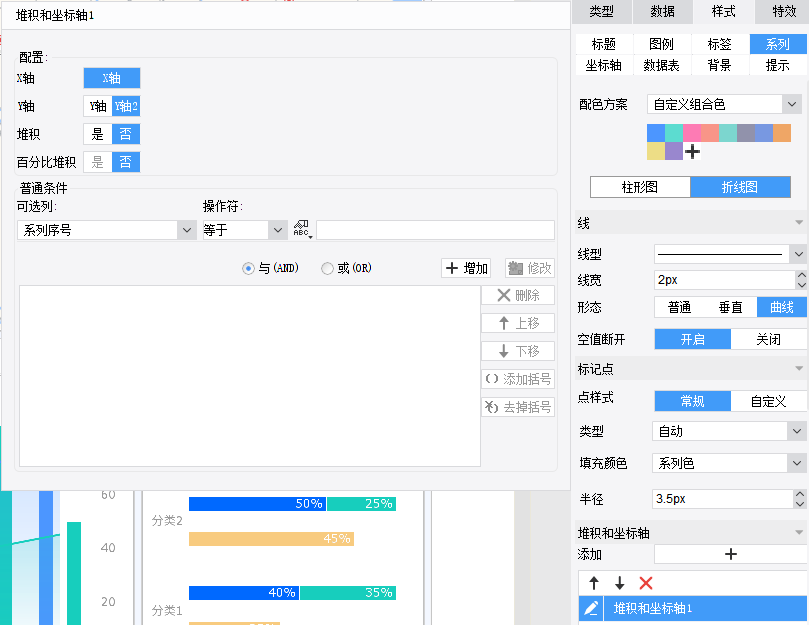
④在样式中分别为柱形图和折线图配色和定义坐标轴 【组合图——柱形图和折线图-https://help.fanruan.com/finereport/doc-view-3421.html】【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】

 
⑤在属性中调整组件大小

⑥将组件主体和标题填充为白色,并设置标题为“ 信用卡不良率”
⑦预览效果

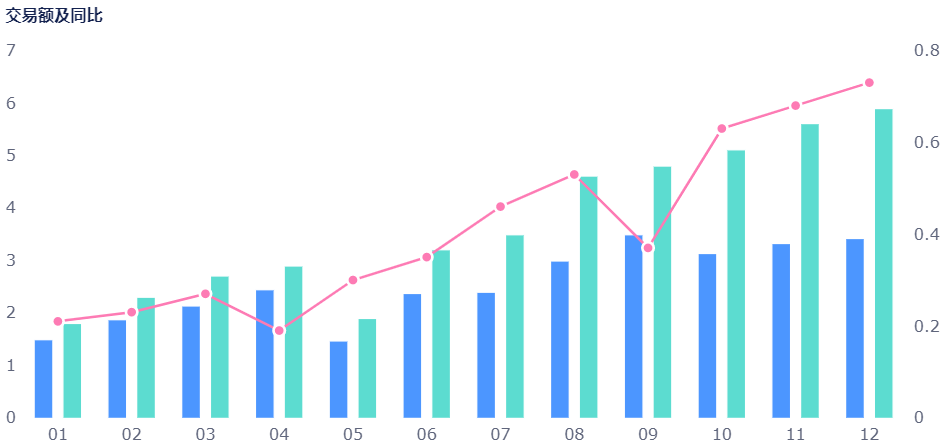
用类似操作可以添加组件“交易额以及同比”(组件大小为571*424)

拓展:
其他组合图样式:
柱形图-面积图:https://help.fanruan.com/finereport/doc-view-3422.html
堆积柱形图-折线图:https://help.fanruan.com/finereport/doc-view-1556.html
自定义组合图:https://help.fanruan.com/finereport/doc-view-1558.html
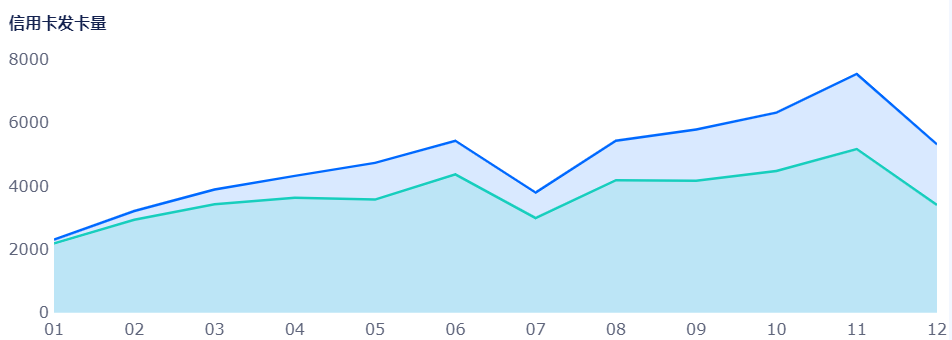
5)面积图
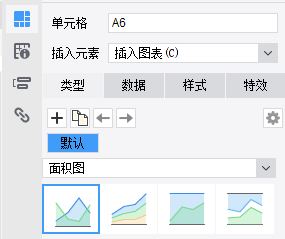
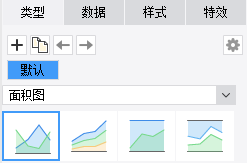
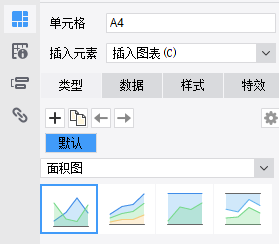
①将图表栏的面积图图标拖入到Tab0的页面中,【面积图-https://help.fanruan.com/finereport/doc-view-3379.html】
②类型选择第一种

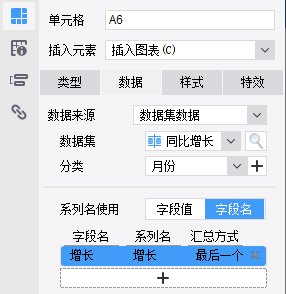
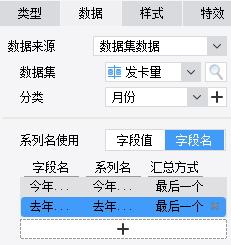
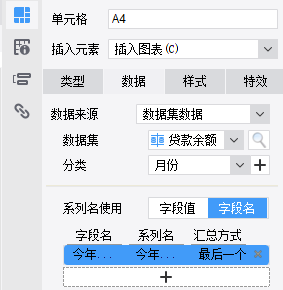
③选择相应的数据集

④在样式中为面积图配色和定义坐标轴
 
⑤在属性中调整组件大小

⑥ 将组件主体和标题填充为白色,并设置标题为“ 信用卡发卡量”
⑦预览效果

拓展:
其他更多面积图展现形式可见:https://market.fanruan.com/reuse
更多面积图实现方法如下:
百分比堆积面积图-https://help.fanruan.com/finereport/doc-view-1314.html
垂直和曲线面积图-https://help.fanruan.com/finereport/doc-view-1315.html
范围面积图-https://help.fanruan.com/finereport/doc-view-3773.html
4.3 Tab1的构成与实现
4.3.1Tab1的组件构成
4.3.2Tab1的组件实现
1)报表块
①将空白块中的报表块图表拖入到Tab1的页面中(拖入两个)
②编辑报表块:插入文本和图表等

③为插入的图标选择相应的数据集和样式等
 
④调整组件大小均为

⑤预览效果

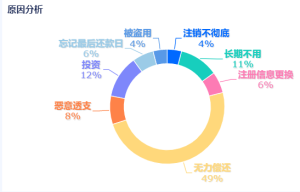
2)饼图
①将图表栏的饼图图标拖入到Tab0的页面中

②类型选择第一种

③选择相应的数据集

④在样式中设置图表的标签、颜色搭配、内径占比等

⑤在属性中调整组件大小

⑥将组件主体和标题填充为白色,并设置标题为“ 原因分析”
⑦预览效果

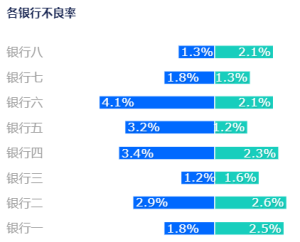
3)条形图
①将图表栏的条形图图标拖入到Tab0的页面中

②类型选择第四种—自定义条形图

③选择相应的数据集

④在样式中设置图表的自定义标签、颜色搭配、坐标轴等 【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】
 
 
⑤在属性中调整组件大小

⑥将组件主体和标题填充为白色,并设置标题为“ 各银行不良率”
⑦预览效果

4)组合图
①将图表栏的组合图图标拖入到Tab0的页面中【组合图——柱形图和折线图-https://help.fanruan.com/finereport/doc-view-3421.html】

②类型选择第一种

③分别为柱形图和折线图选择相应的数据集和配置字段
 
④在样式中分别为柱形图和折线图配色和定义坐标轴 【组合图——柱形图和折线图-https://help.fanruan.com/finereport/doc-view-3421.html】【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】


⑤在属性中调整组件大小

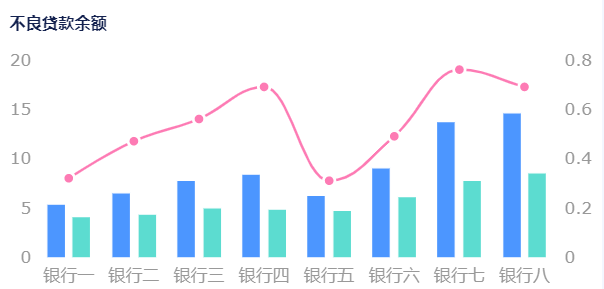
⑥将组件主体和标题填充为白色,并设置标题为“ 不良贷款余额”
⑦预览效果

①将图表栏的组合图图标拖入到Tab0的页面中【组合图——柱形图-面积图-https://help.fanruan.com/finereport/doc-view-3422.html】

②类型选择第二种

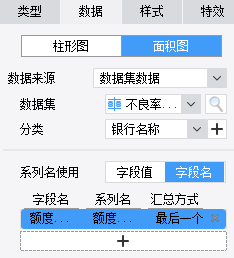
③分别为柱形图和面积图选择相应的数据集和配置字段
 
④在样式中分别为柱形图和面积图配色和定义坐标轴 【组合图——柱形图-面积图-https://help.fanruan.com/finereport/doc-view-3422.html】【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】

 
⑤在属性中调整组件大小

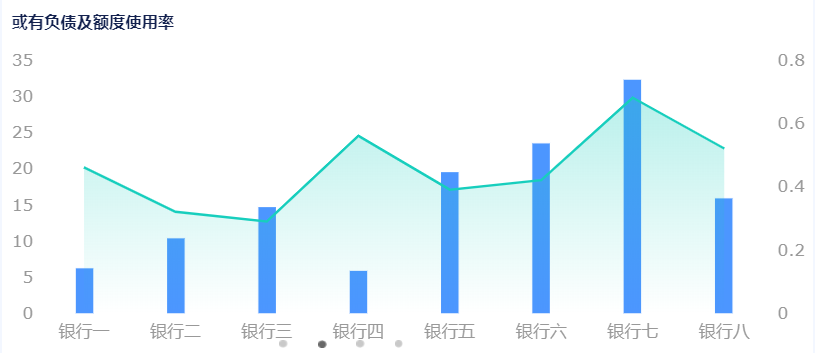
⑥将组件主体和标题填充为白色,并设置标题为“ 或有负债及额度使用率 ”
⑦预览效果

5)Tab
①选择空白块中的tab块拖入到Tab1的页面中中命名为tablayout1

②点击右上角“+”可以新增标签(总共需要两个标签页,分别命名为),选中某个标签可以修改标题,可以为每个tab块设置内边距、组件间隔和标题
③将标签页进行隐藏

④设置Tab块的整体大小

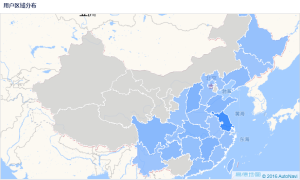
6)地图
在Tab00中添加一个报表块作为切换标签的标签栏和一个地图图表用来展示贷款高风险地区
报表块的编辑方法见4.2.2中的报表块,接下来介绍地图图表的制作:
①将图表栏的地图图标拖入到Tab00中
②类型选择第二种点地图

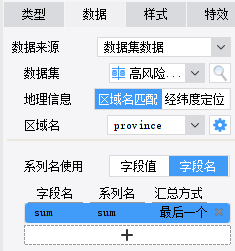
③选择相应的数据集

④设置点样式

⑤调整组件大小
同样方法,在Tab11中也添加一个报表块作为切换标签的标签栏和一个地图图表用来展示贷款不良攀升地区
在两个tab块中的图表都添加完成之后,添加JS超链接实现点击标签切换两个图表效果【实现方式参考JS实现点击超链接切换Tab块和传参-https://help.fanruan.com/finereport/doc-view-2099.html和4.1整体Tab块的实现】


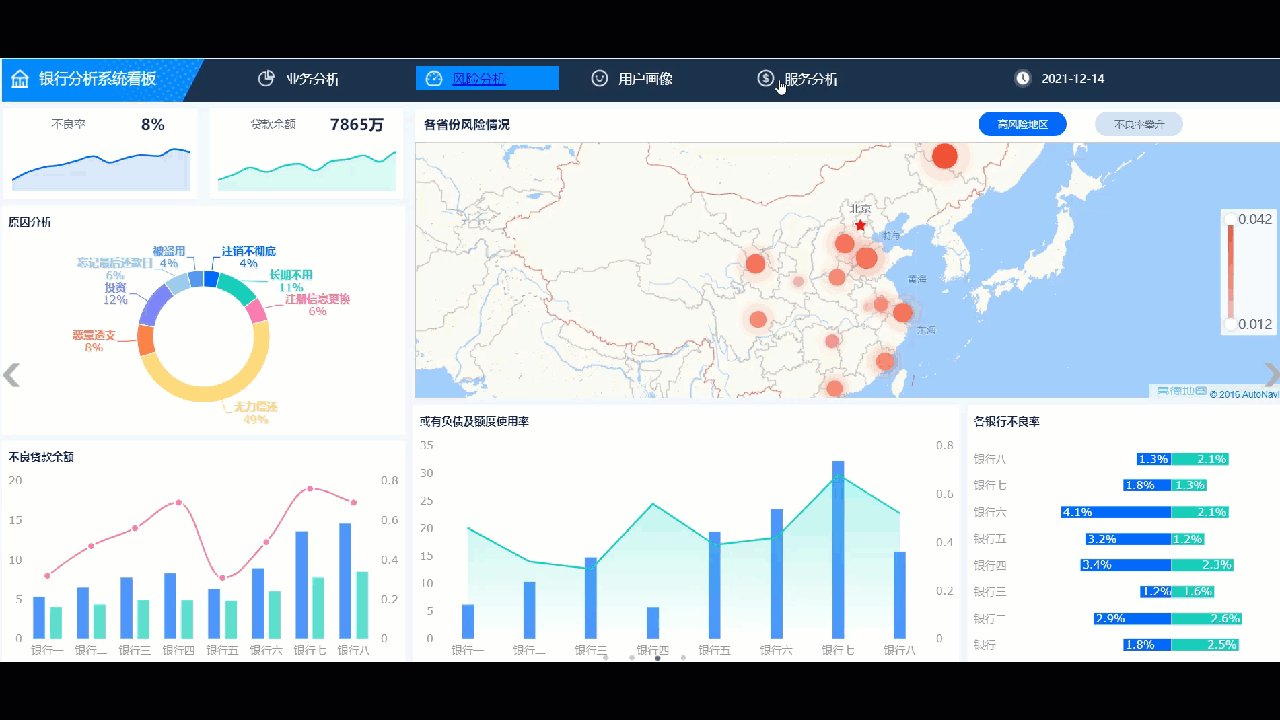
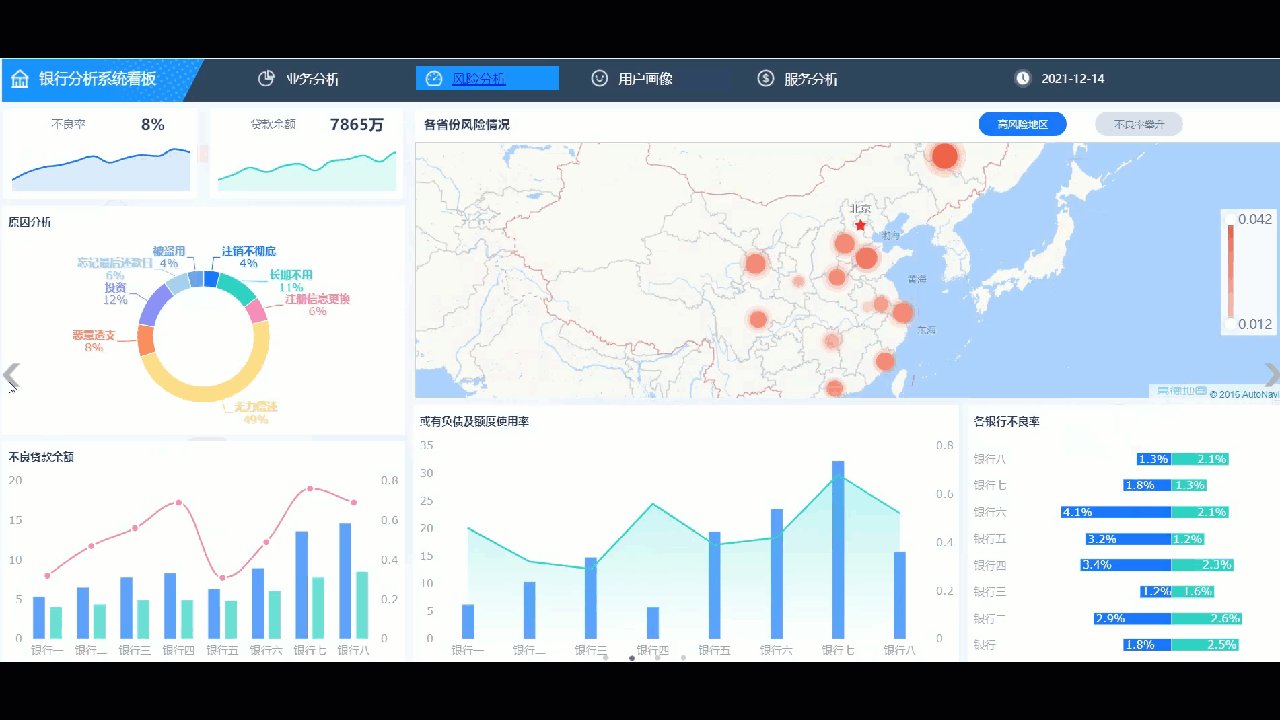
4.4Tab3的组件构成与实现
4.4.1Tab3的组件构成
| 序号 |
组件类型 |
个数 |
涉及功能 |
效果展示 |
| 1 |
报表块 |
3 |
|



|
| 2 |
饼图 |
3 |
|



|
| 3 |
条形图 |
2 |
|


|
| 4 |
组合图 |
1 |
|
 |
| 5 |
地图 |
1 |
|
 |
4.4.2Tab3的组件实现
1)报表块
报表块的制作参照【4.2.2Tab0组件实现-1)报表块】
拓展:
指标卡的样式很多样,本张模板采用的仅仅是指标卡最基本的样式,其他更多展示形式可见:https://market.fanruan.com/reuse
【大屏素材简介】https://help.fanruan.com/dvg/doc-view-68.html
【图标素材下载网站】https://www.ztupic.com/tupian/15850529689525/0-15-1-0-1.html
https://www.iconfont.cn/
(以上两个图标素材下载网站均来自于外部非帆软所有,商用请注意版权问题)
2)饼图
饼图的制作参照【4.2.2Tab0组件实现-2)饼图】和【饼图-https://help.fanruan.com/finereport/doc-view-776.html】
3)条形图
条形图的制作参照【4.2.2Tab0组件实现-3)条形图】和【条形图-https://help.fanruan.com/finereport/doc-view-3361.html】【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】
拓展:
其他更多条形图展现形式可见:https://market.fanruan.com/reuse
更多条形图展现技巧如下:
条形图隔行变色:https://help.fanruan.com/finereport/doc-view-3493.html
轮播条形图:https://help.fanruan.com/finereport/doc-view-3836.html
动态轮播条形图:https://help.fanruan.com/finereport/doc-view-3193.html
4)组合图
条形图的制作参照【4.2.2Tab0组件实现-4)组合图】【【4.3.2Tab1组件实现-4)组合图】】和【组合图-https://help.fanruan.com/finereport/doc-view-1558.html】【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】
5)地图
【【4.3.2Tab1组件实现-5)地图】】和【区域地图-https://help.fanruan.com/finereport/doc-view-1583.html】
拓展:
点地图:https://help.fanruan.com/finereport/doc-view-1585.html
流向地图:https://help.fanruan.com/finereport/doc-view-1699.html
组合地图:https://help.fanruan.com/finereport/doc-view-1586.html
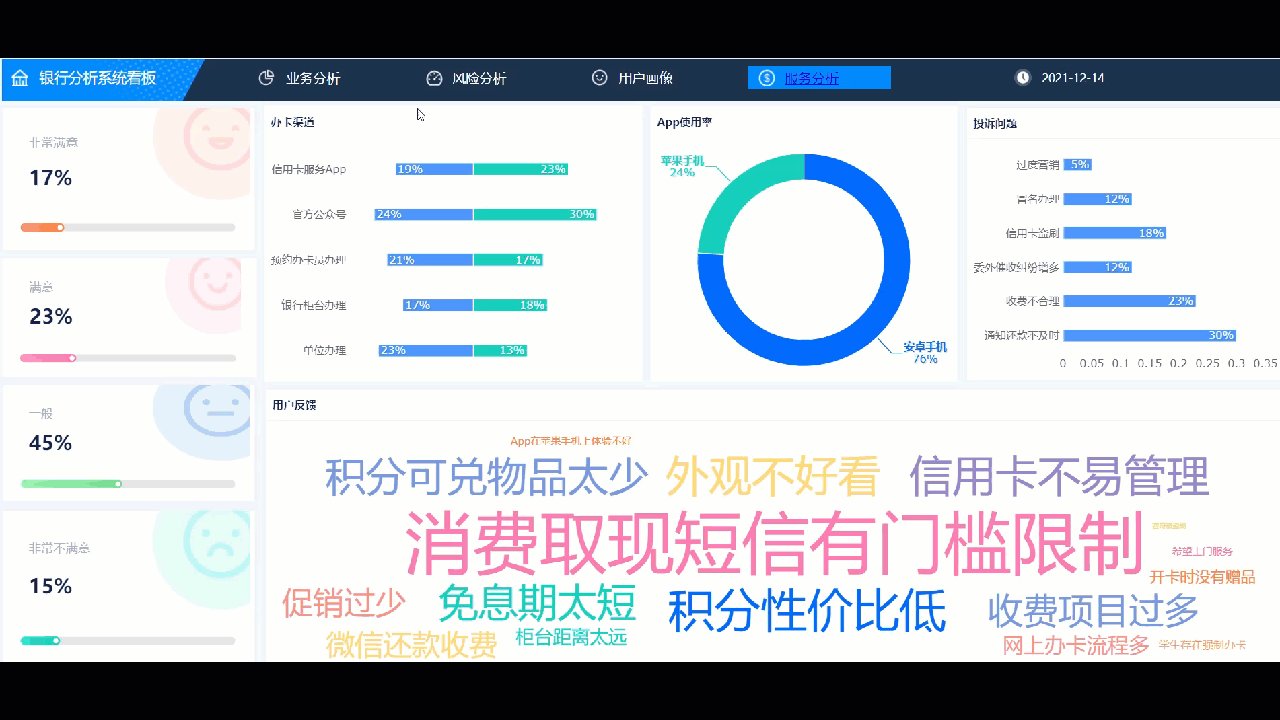
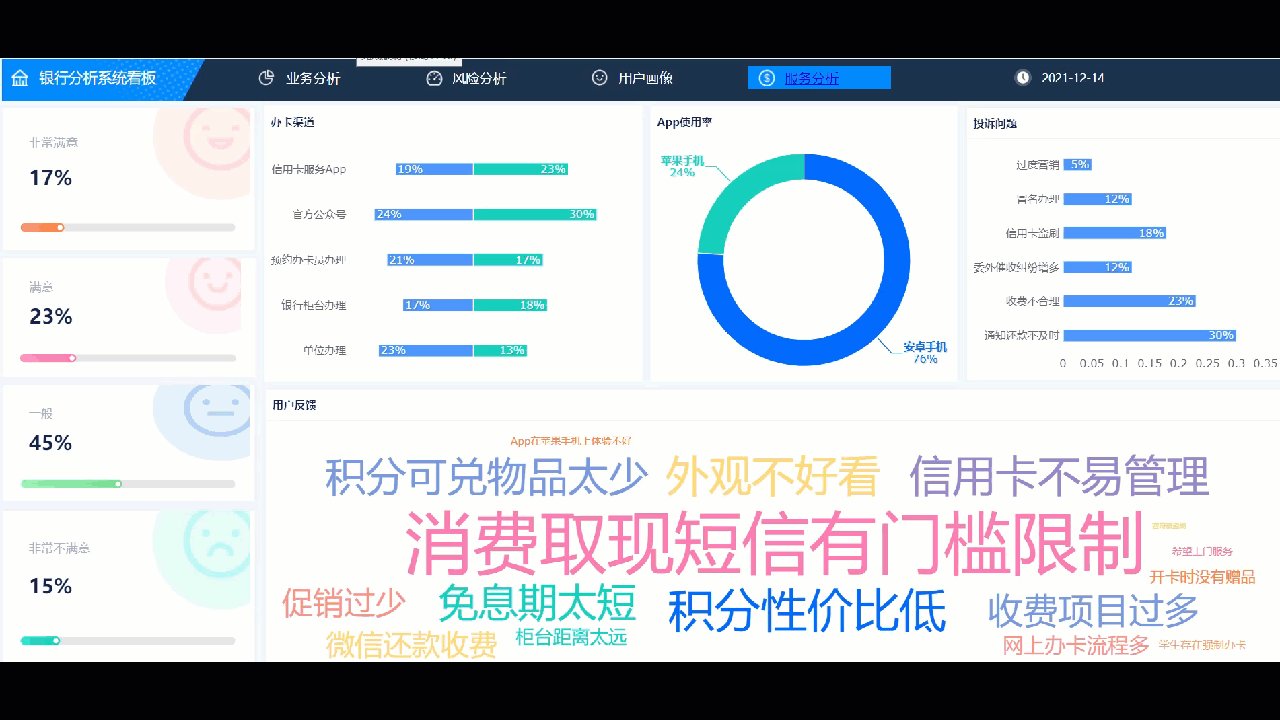
4.5Tab4的组件构成与实现
4.5.1Tab4的组件构成
4.5.2Tab4的组件实现
1)报表块
报表块的制作参照【4.2.2Tab0组件实现-1)报表块】
拓展:
指标卡的样式很多样,本张模板采用的仅仅是指标卡最基本的样式,其他更多展示形式可见:https://market.fanruan.com/reuse
【大屏素材简介】https://help.fanruan.com/dvg/doc-view-68.html
【图标素材下载网站】https://www.ztupic.com/tupian/15850529689525/0-15-1-0-1.html
https://www.iconfont.cn/
(以上两个图标素材下载网站均来自于外部非帆软所有,商用请注意版权问题)
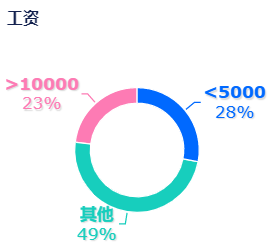
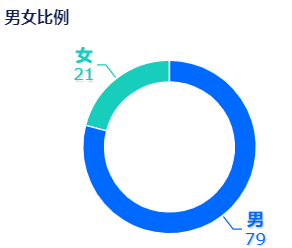
2)饼图
饼图的制作参照【4.2.2Tab0组件实现-2)饼图】和【饼图-https://help.fanruan.com/finereport/doc-view-776.html】
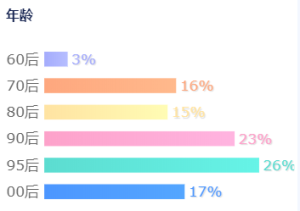
3)条形图
条形图的制作参照【4.2.2Tab0组件实现-3)条形图】和【条形图-https://help.fanruan.com/finereport/doc-view-3361.html】【图表自定义坐标轴-https://help.fanruan.com/finereport/doc-view-1266.html】
拓展:
其他更多条形图展现形式可见:https://market.fanruan.com/reuse
更多条形图展现技巧如下:
条形图隔行变色:https://help.fanruan.com/finereport/doc-view-3493.html
轮播条形图:https://help.fanruan.com/finereport/doc-view-3836.html
动态轮播条形图:https://help.fanruan.com/finereport/doc-view-3193.html
4)词云图
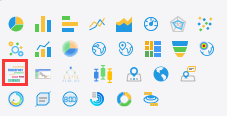
①将图表栏的词云图图表拖入到body中【词云图-https://help.fanruan.com/finereport/doc-view-1700.html】

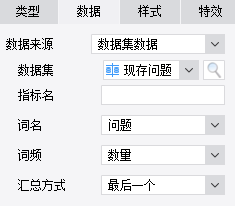
②选择相应的数据集

③在样式中选择配色方案,制定词云图中词的大小范围等

|