|
你,有没有遇到这样的情况?
“我就是想要更丰富的图表样式,帆软什么时候安排一下!”
今天,大师兄就向你隆重介绍帆软推出的新插件——ECharts集成插件,以上问题都可解决!
为了让各位快速get到ECharts插件的特点,现将本文的精华总结如下。
什么是ECharts?
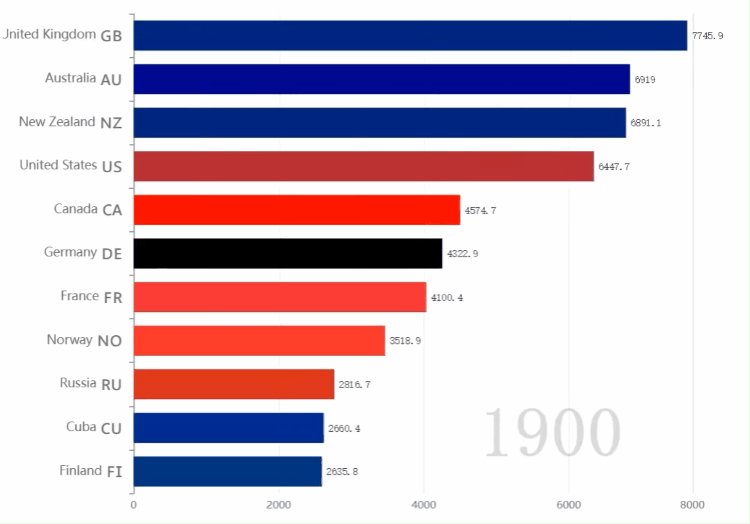
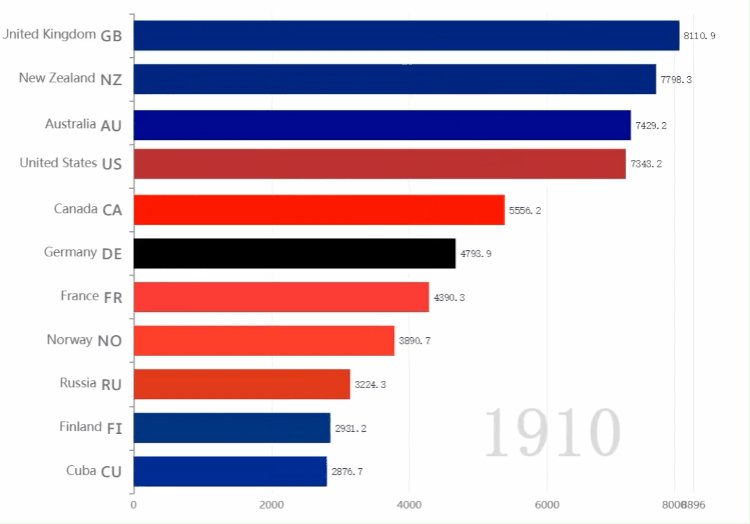
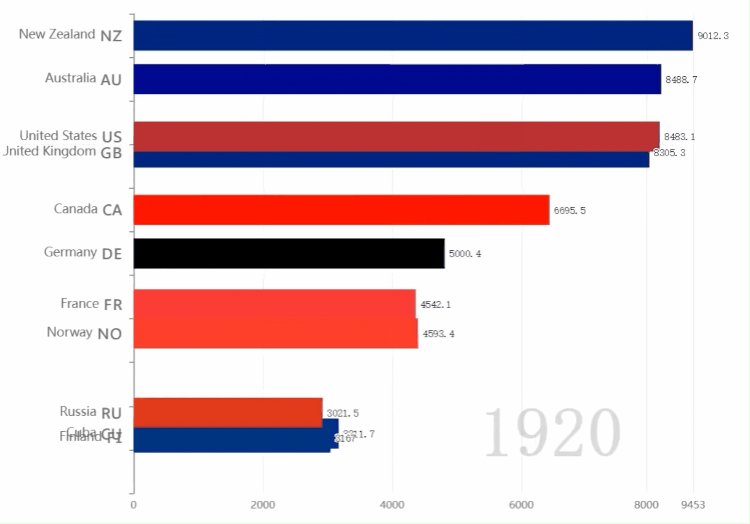
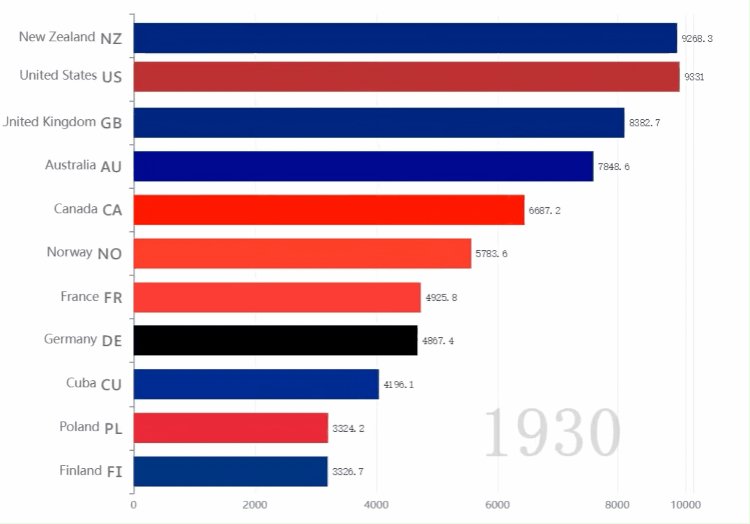
ECharts是一款基于JavaScript的数据可视化图表库,因为其具备多样式图表,可个性化定制的特性从而被众多开发人员所喜爱。帆软为了更好地满足用户对于可视化图表的丰富性和多样性的需求,开发了ECharts图表集成插件。
 
 
ECharts插件有哪些功能?
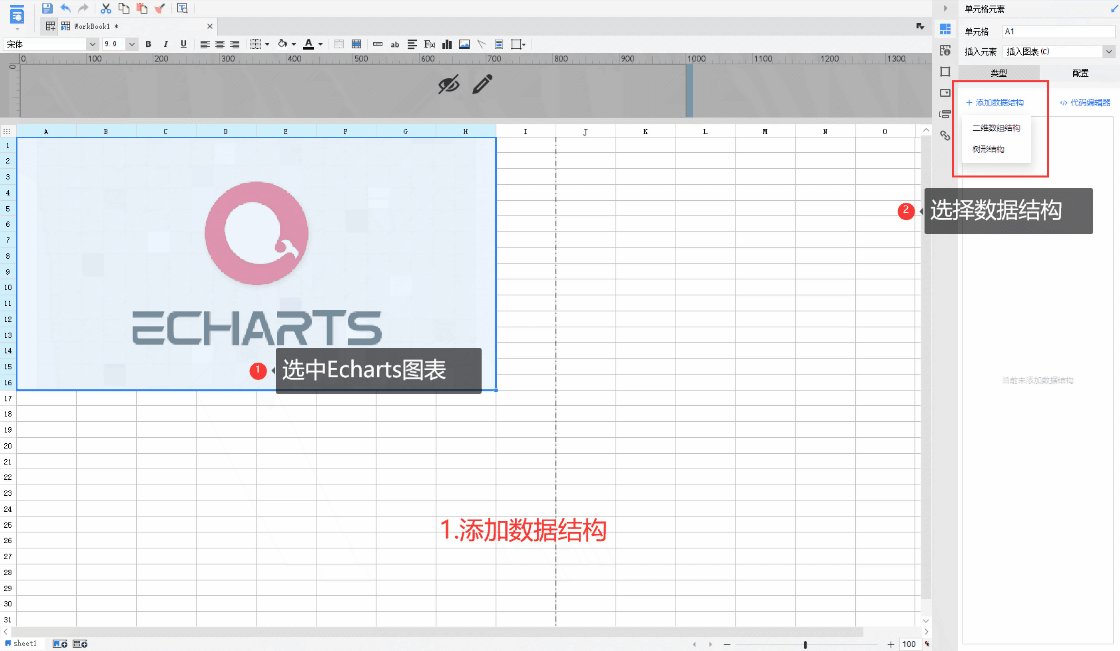
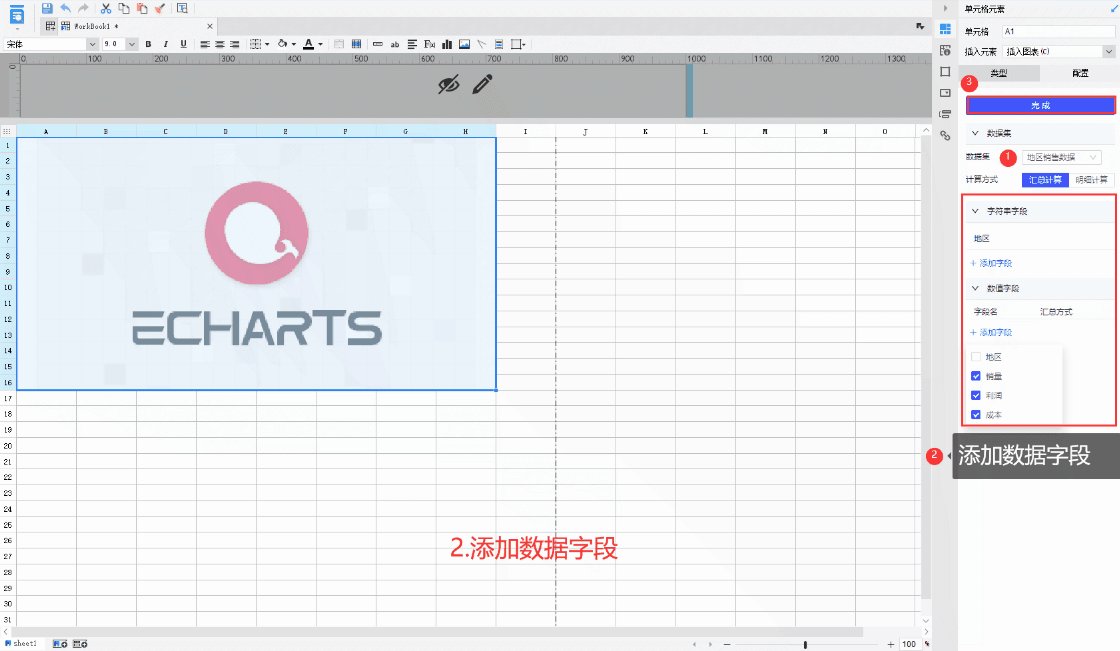
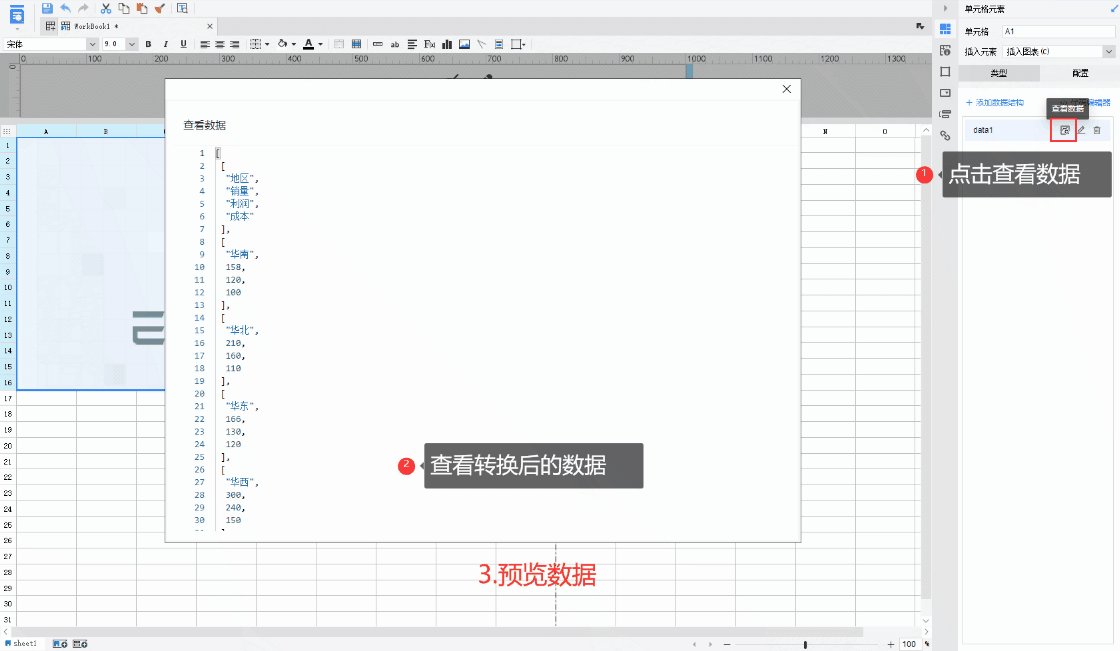
1.支持对接FR数据源,轻松转JSON格式
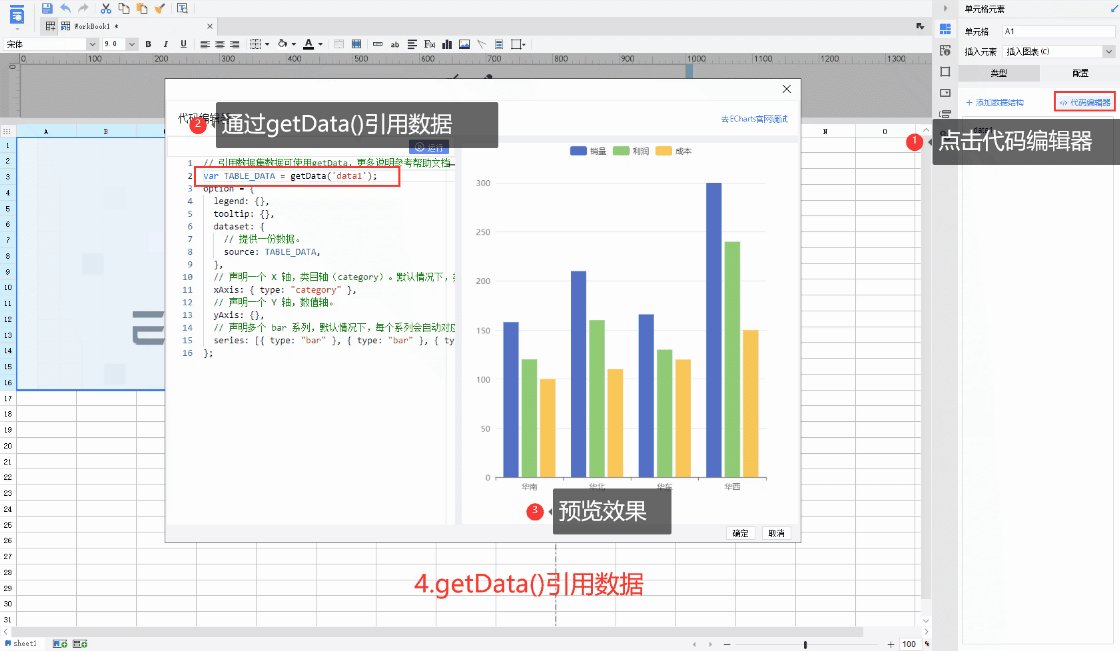
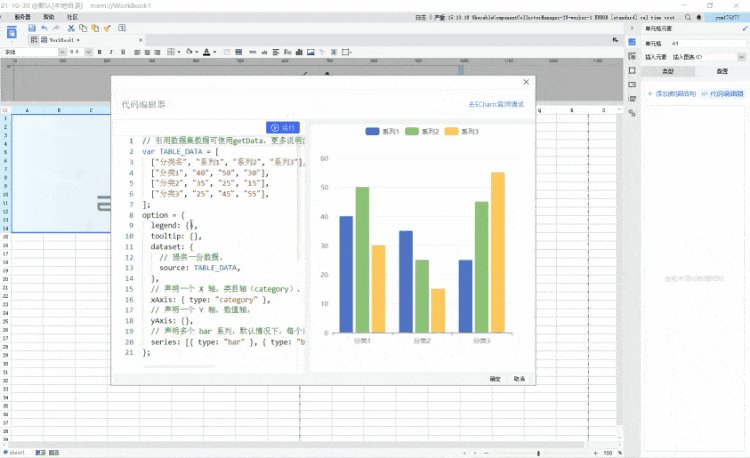
ECharts集成插件支持将添加的数据集生成对应结构的json数据。用户只需添加数据集,再通过 getData() 引用即可,方便又省力!

2.支持实时预览,图表调整更快
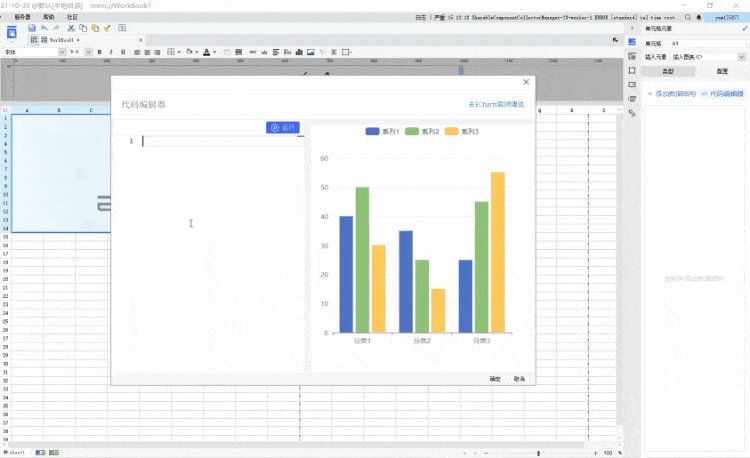
原来的报表开发想要调整图表样式,只能预览才能看到效果,不满意还要重新调整再次预览,电脑性能差一点调整图表就要花很长时间。
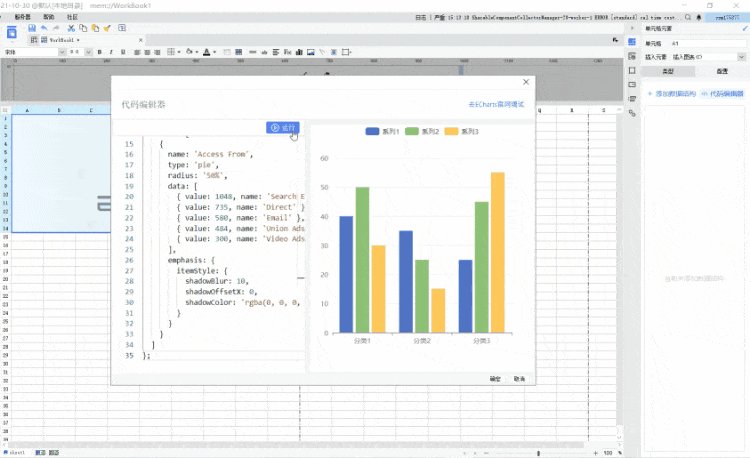
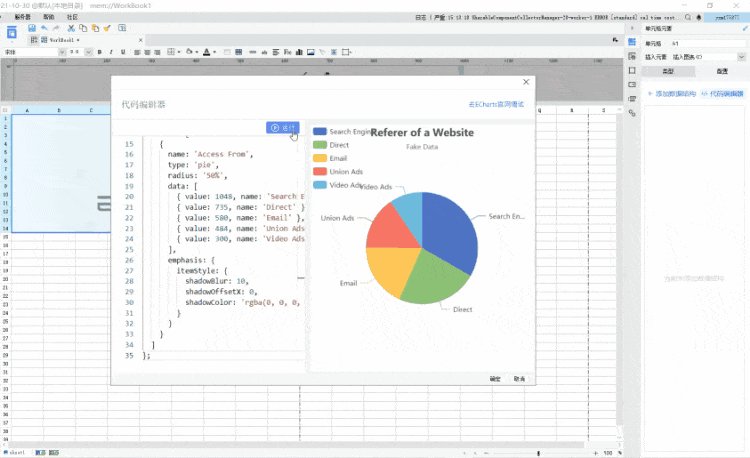
ECharts集成插件支持实时预览,在代码编辑器里,左边编辑代码,右边立即可以显示效果。开发效率up up!

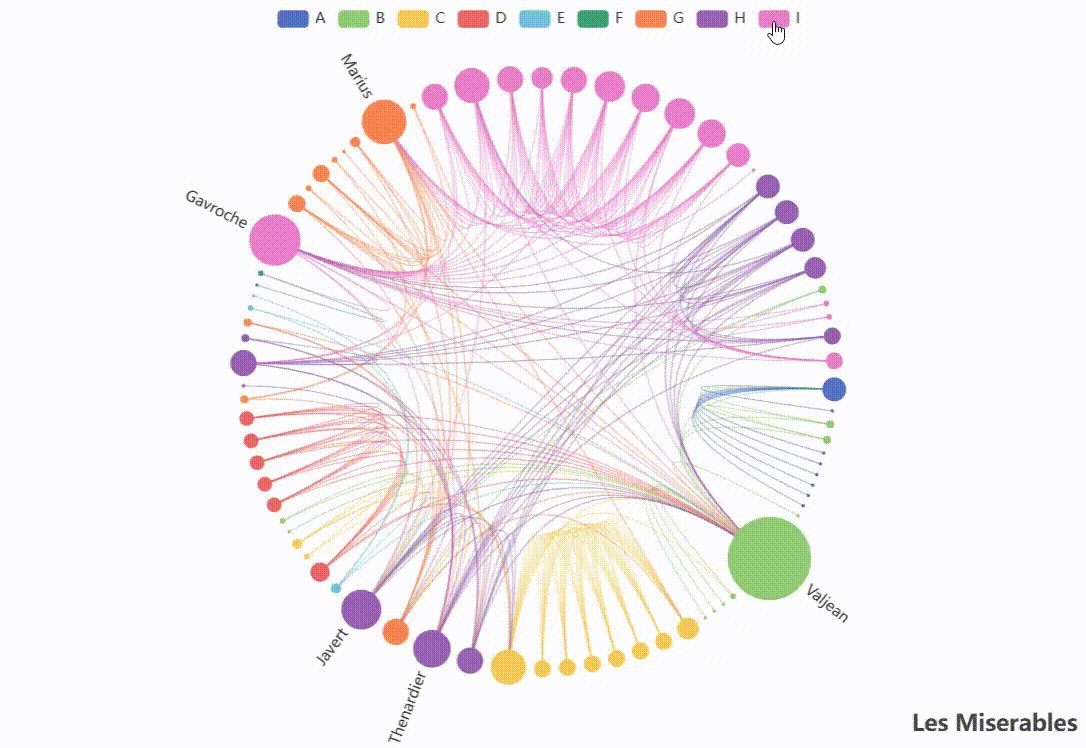
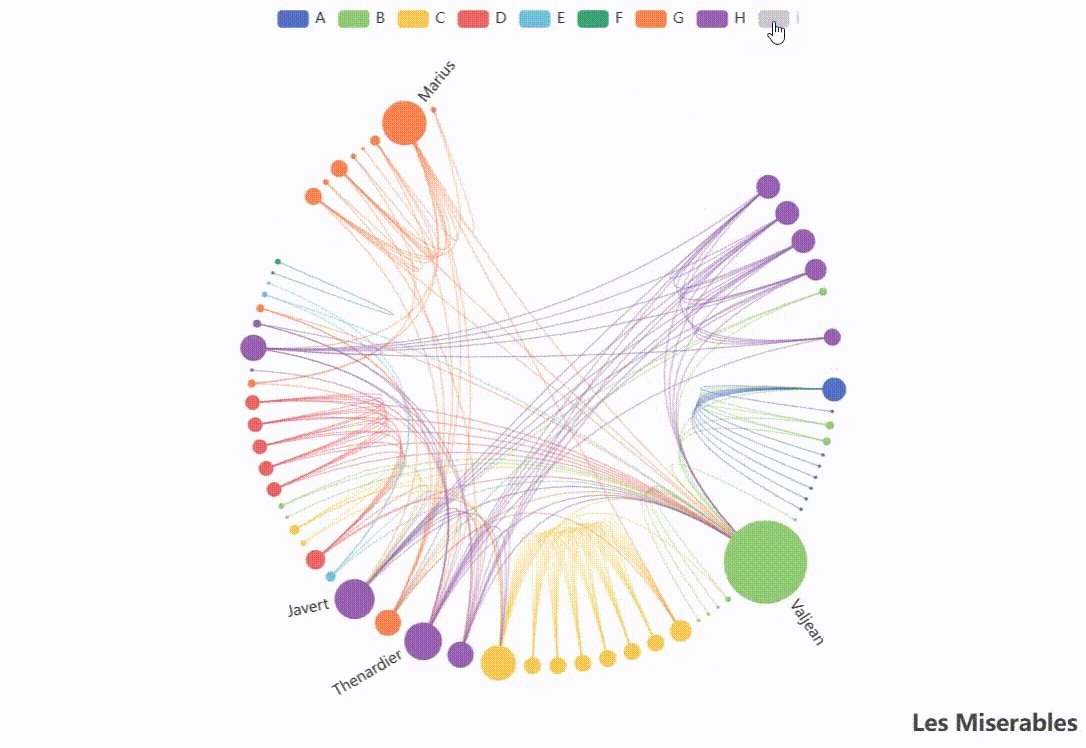
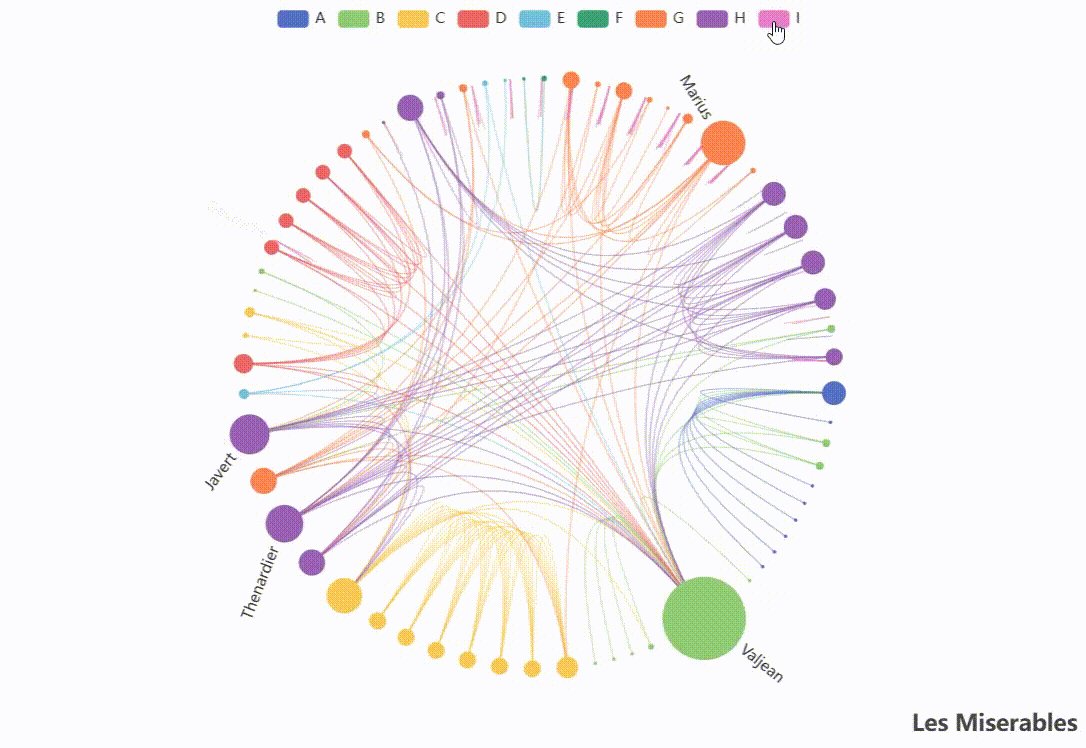
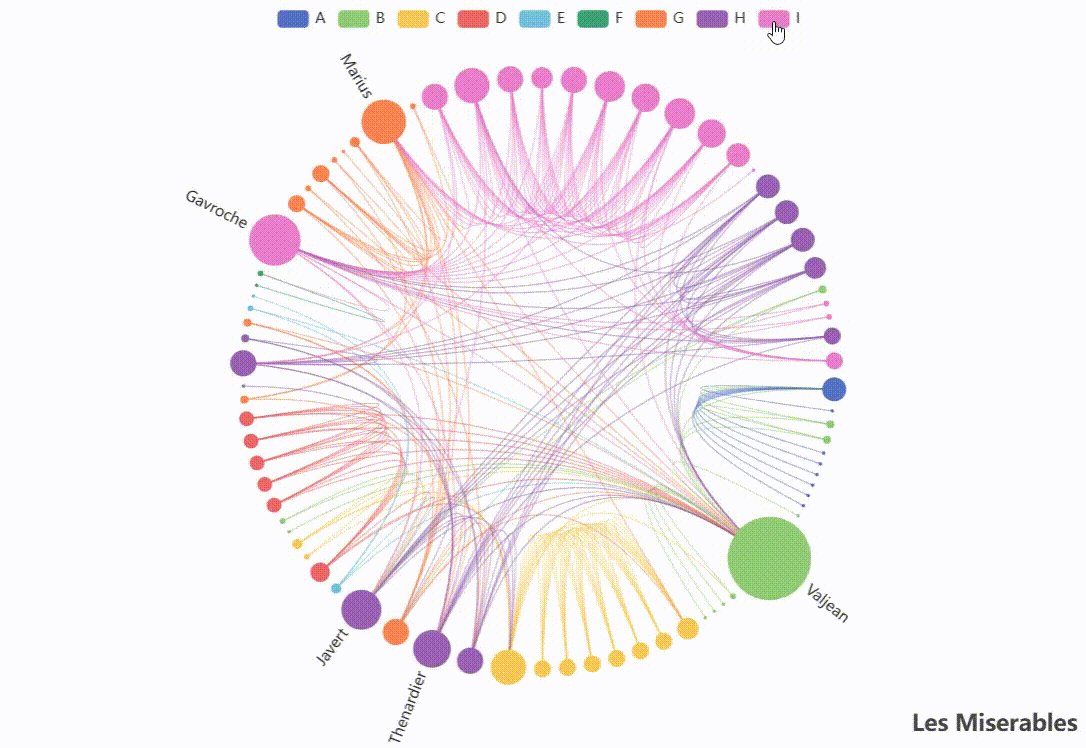
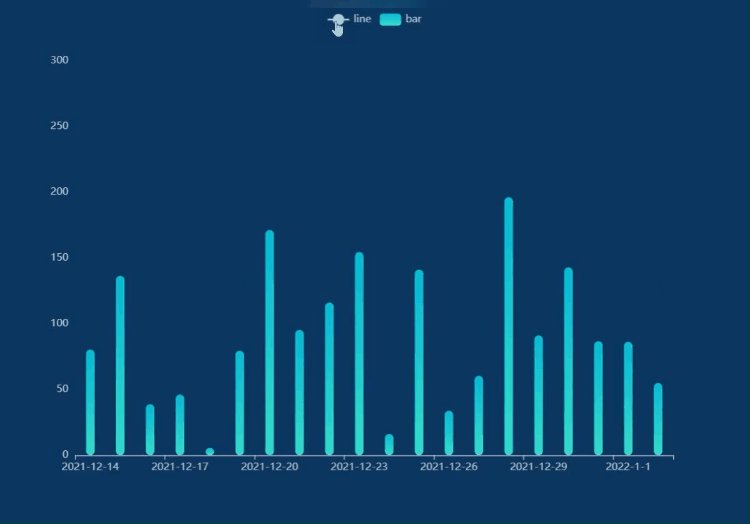
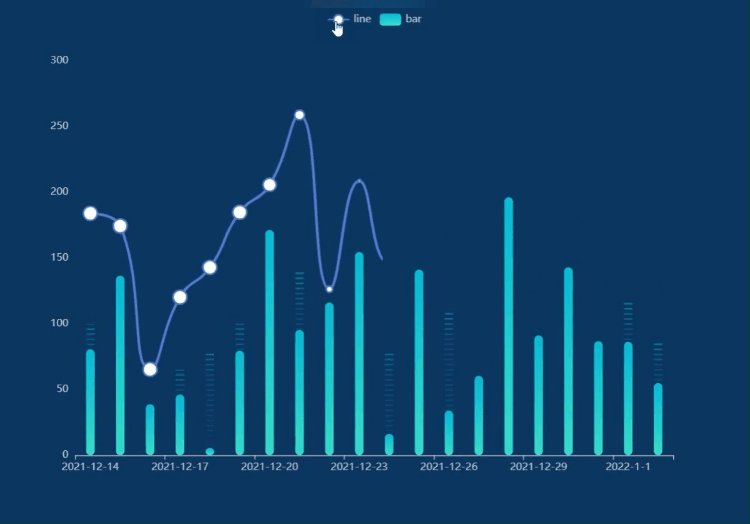
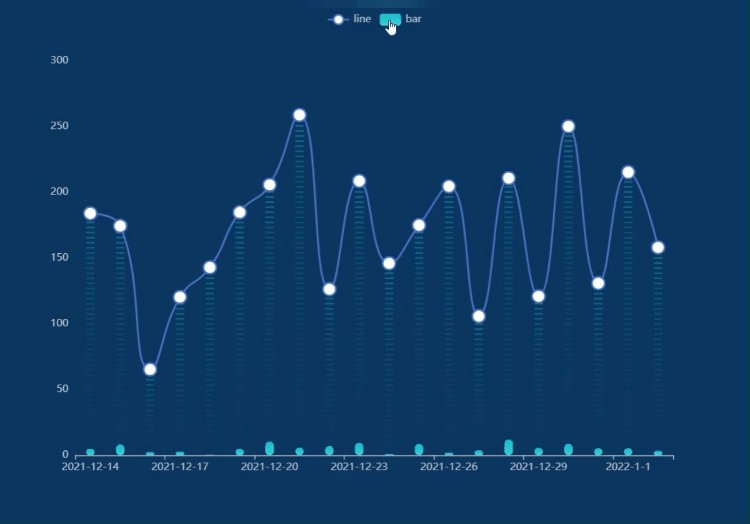
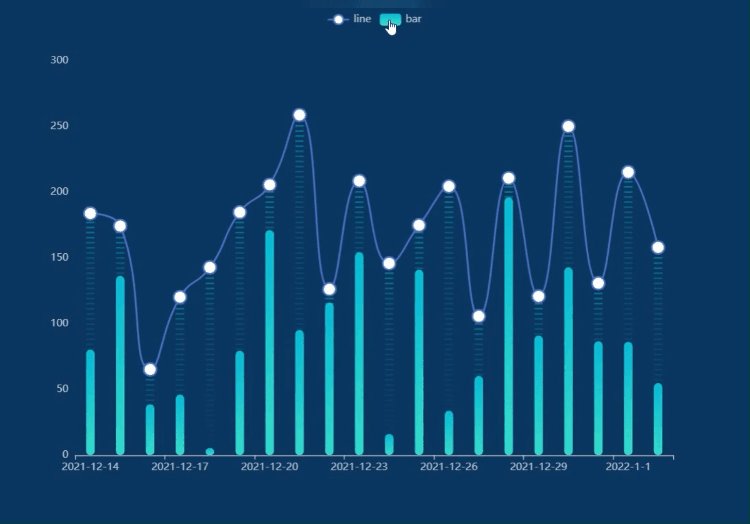
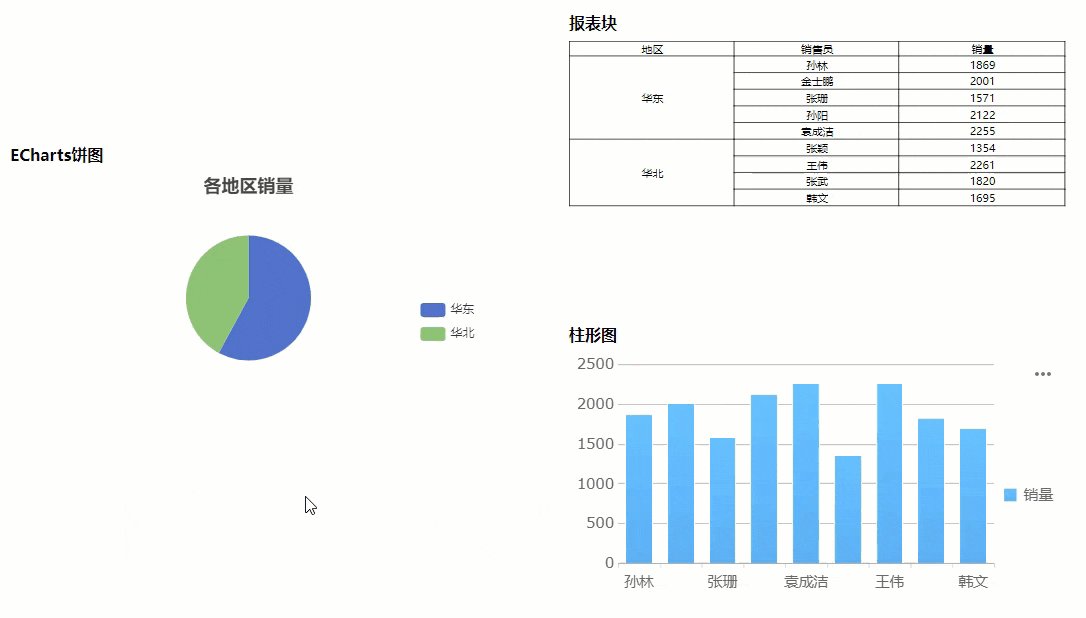
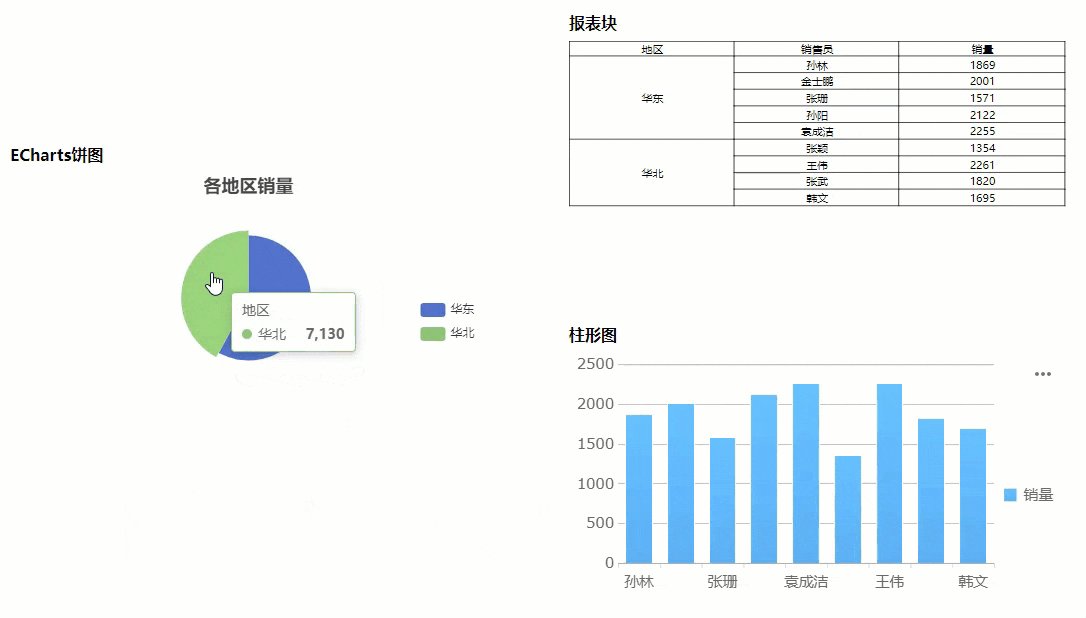
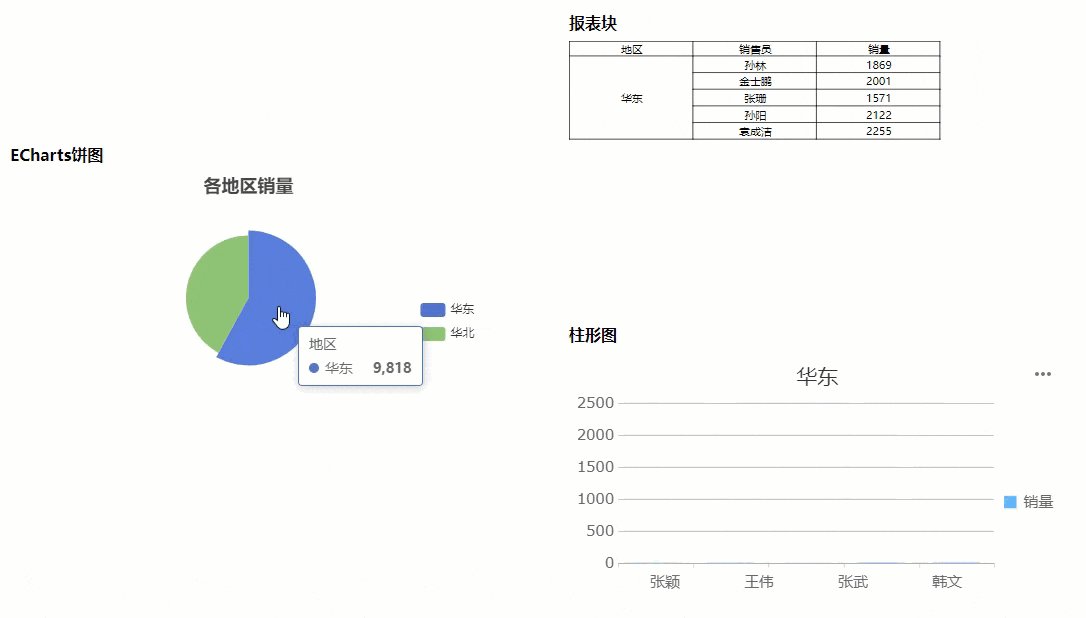
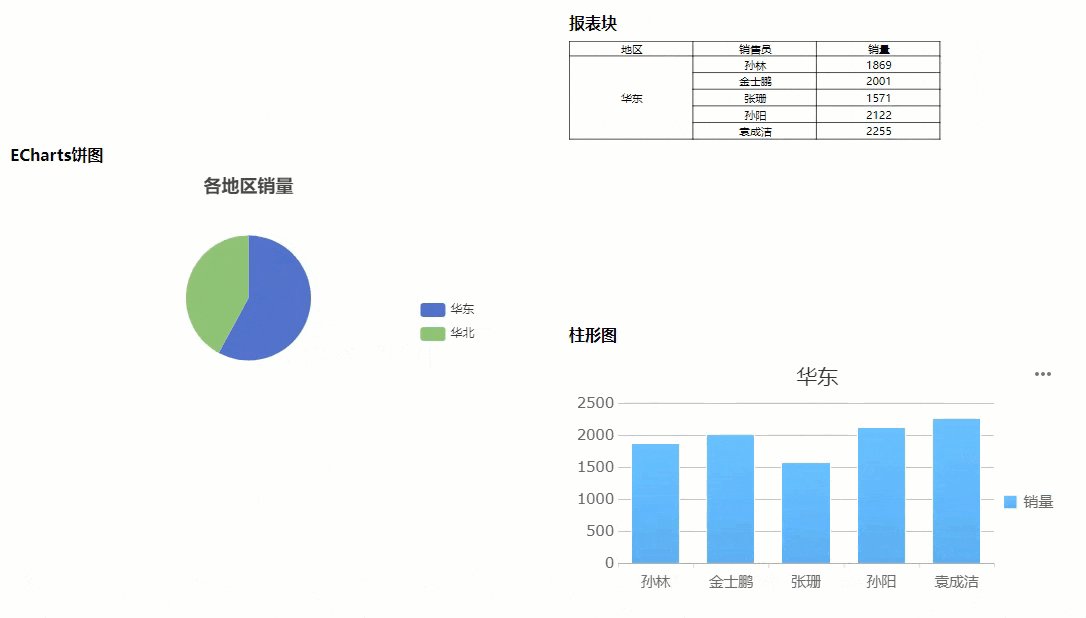
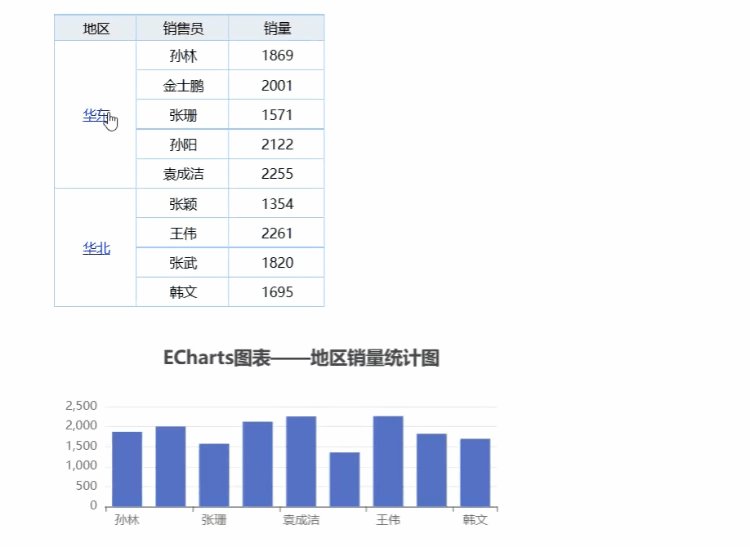
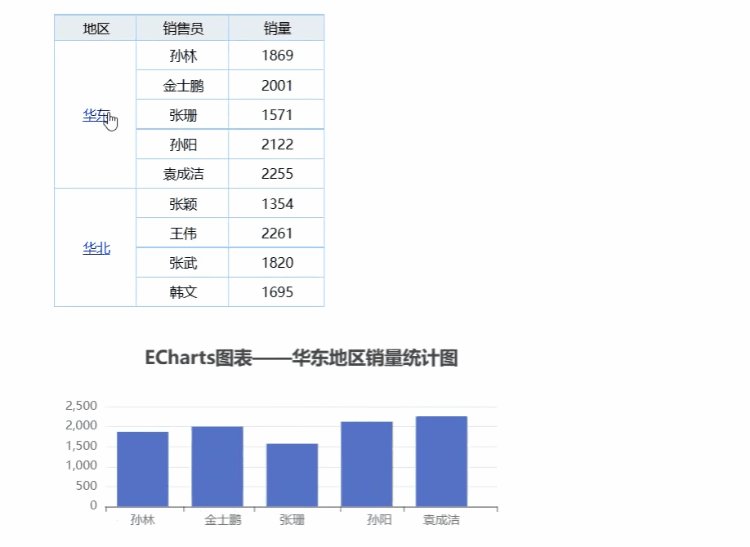
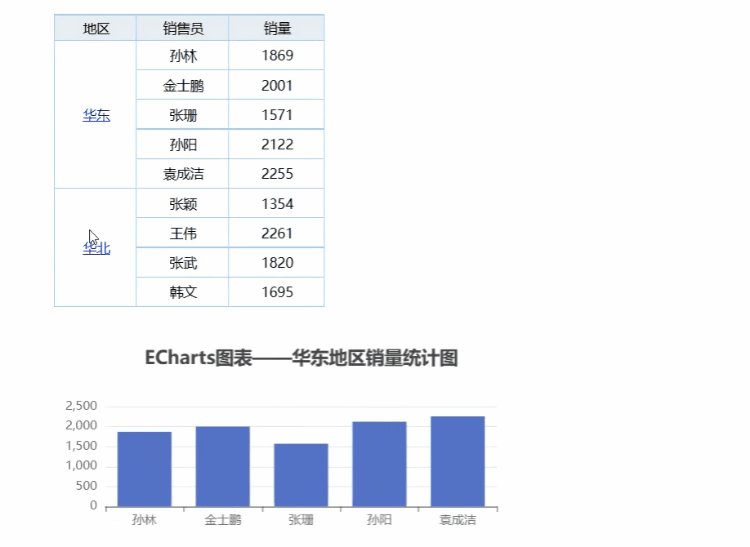
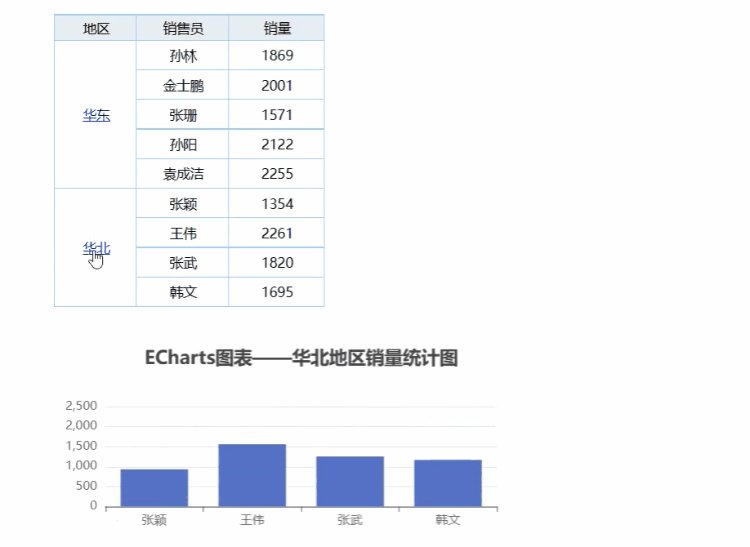
3.支持与其他组件联动
ECharts集成插件支持通过调用接口,参数传递的方式实现ECharts图表与其他组件联动,其他组件传参给ECharts等功能,满足更多场景需求。

(ECharts图表与其他组件联动)

(其他组件传参给ECharts图表)
内测用户怎么说?
在插件正式发布前,我们进行了小范围的内测活动。根据内测用户的反馈,ECharts插件获得了一致的好评!接下来就让我们一起看看内测用户的评价吧!

如何下载和使用
1.如何下载
帆软市场搜索ECharts图表集成插件就可以下载插件。
插件下载:https://market.fanruan.com/plugin/b79f72ff-3f35-442b-9226-ad5c82732566
2.如何使用
帆软社区配套了官方的帮助文档,帮助你快速上手ECharts图表集成插件。
没接触过ECharts?不用担心,ECharts官网也有超多文档教你如何使用!
帮助文档:https://help.fanruan.com/finereport/doc-view-4468.html
心动的番薯们快去下载体验吧! |