|
一.坐标热力图
1.最终实现样式

2.傻瓜式操作步骤
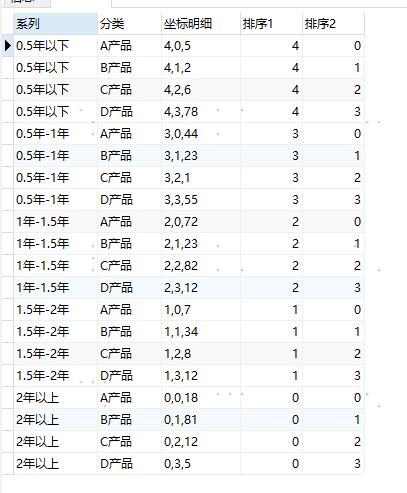
1.)这个图表想要实现需要三列,一列分类,一列系列,一列明细数据,由于这个功能比较死板,麻烦做的时候一定要注意顺序问题,重中之重!
下面是数据格式,第一列就是系列,也就是纵坐标需要展示的值,第二列是分类,不用太详细说了,第三列非常重要,这列是把系列坐标、分类坐标以及数值拼接起来的,排序1就是系列坐标,为什么我的表格里面系列排序是倒序的?因为这个坐标热力图是按照象限来展示的,越往上,Y值越大,同理,分类越往右,X值越大。

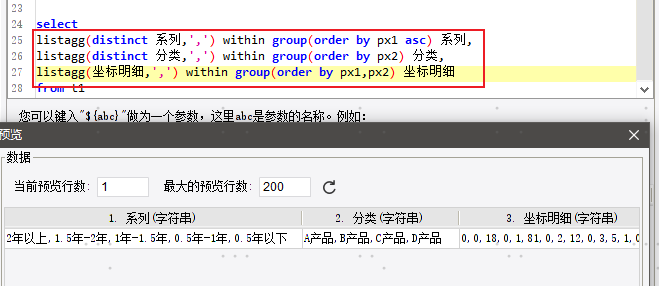
2.)sql取数时,要把这三列单独拼接起来,分类和系类要用distinct去重后拼接,顺序顺序顺序!切记listagg拼接后数据展示的顺序!

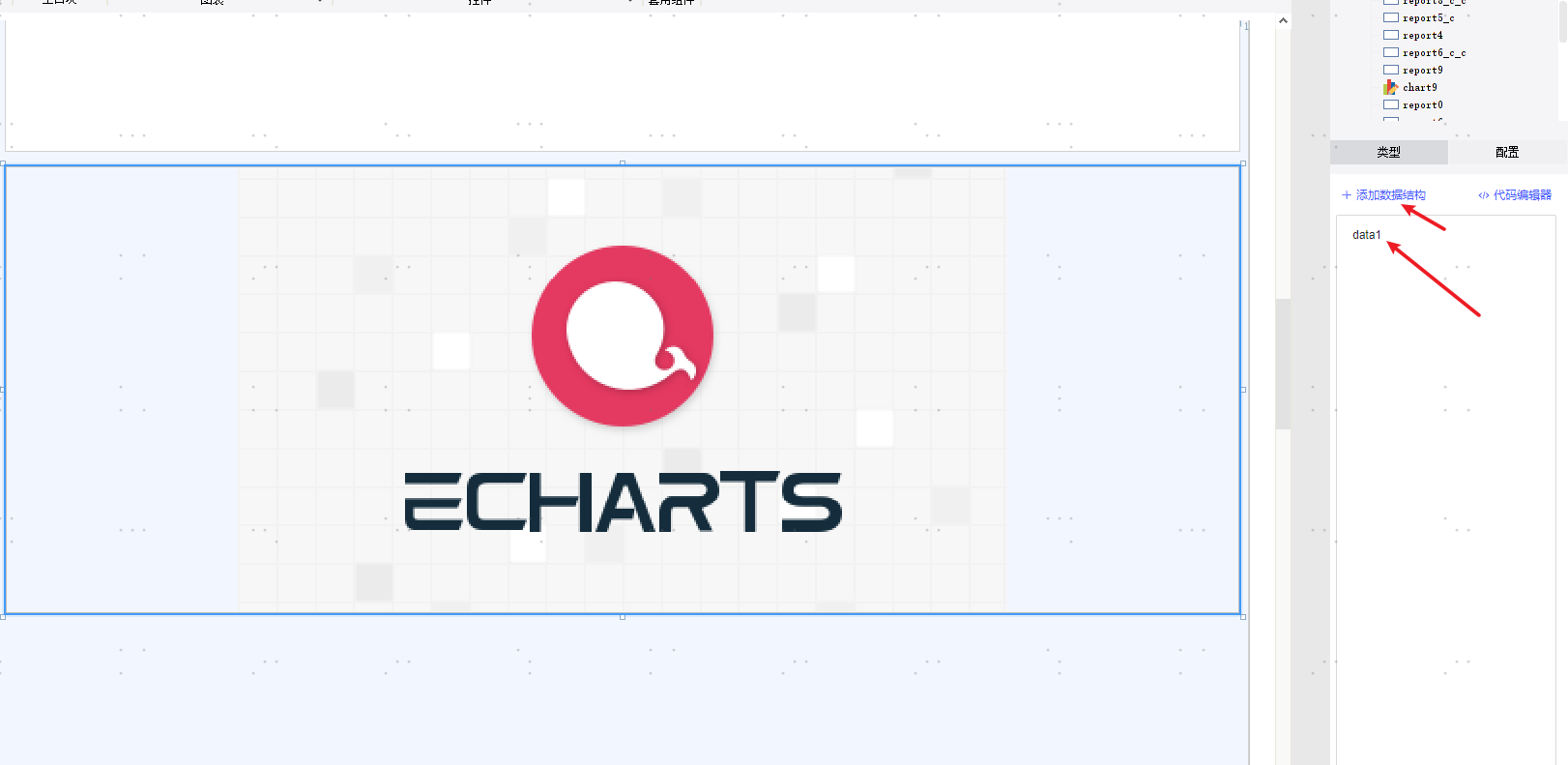
3.)拖入echarts组件到报表中,然后依次点击添加数据结构>二位数组结构>明细计算,配置的时候,一定要按照分类、系列、坐标明细这样的顺序设置。


4.)JS,进入编码编辑器,把下方JS复制进去即可,JS不需要你做任何操作,只要按照上方操作SQL。

var TABLE_DATA = getData('data1')[1];
var datadetail=TABLE_DATA[2];
datadetail=datadetail.toString();
var str=datadetail.split(",").map(Number);
let max=Math.max.apply(null, str);
// prettier-ignore
var result = [];
for(var i=0;i<str.length;i+=3){
result.push(str.slice(i,i+3));
}
categoryn=TABLE_DATA[0].toString();
var ca=categoryn.split(",");
const hours = ca;
seriesn=TABLE_DATA[1].toString();
var se=seriesn.split(",");
const days =se;
// prettier-ignore
const data =result
.map(function (item) {
return [item[1], item[0], item[2] || '-'];
});
option = {
tooltip: {
position: 'top'
},
grid: {
height: '50%',
top: '10%'
},
xAxis: {
type: 'category',
data: hours,
splitArea: {
show: true
}
},
yAxis: {
type: 'category',
data: days,
splitArea: {
show: true
}
},
visualMap: {
min: 0,
max: max,
calculable: true,
orient: 'horizontal',
left: 'center',
bottom: '15%',
inRange: {
color: ['#63be7b', "#ffdb81","#d5595c"]// 修改热力图的颜色 淡蓝色=>深蓝色的过度
}
},
series: [
{
name: 'Punch Card',
type: 'heatmap',
data: data,
label: {
show: true
},
emphasis: {
itemStyle: {
shadowBlur: max,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
|