

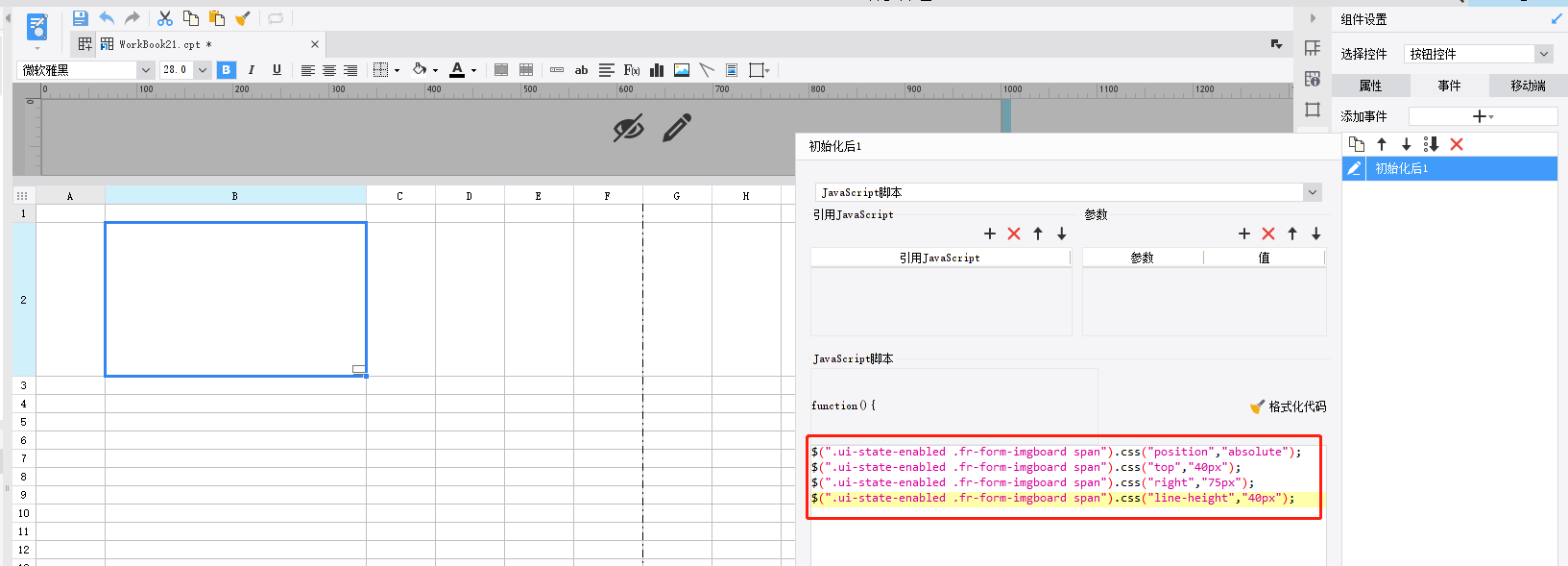
$(".ui-state-enabled .fr-form-imgboard span").css("position","absolute");
$(".ui-state-enabled .fr-form-imgboard span").css("top","40px");
$(".ui-state-enabled .fr-form-imgboard span").css("right","75px");
$(".ui-state-enabled .fr-form-imgboard span").css("line-height","40px");
按你的按钮大小慢慢去调调就好了,要用absolute绝对定位
 立即参与
立即参与
