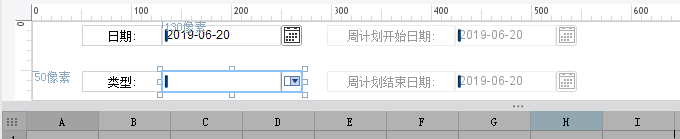
看模板: 设置周计划开始日期和结束日期 标签和控件都不可见

然后在类型控件上添加编辑结束事件,js如下:
var startLabel = contentPane.parameterEl.getWidgetByName("Label周计划开始日期");
var startComponent = contentPane.parameterEl.getWidgetByName("周计划开始日期");
var endLabel = contentPane.parameterEl.getWidgetByName("Label周计划结束日期");
var endComponent = contentPane.parameterEl.getWidgetByName("周计划结束日期");
var lx = contentPane.parameterEl.getWidgetByName("类型").getValue();
if (lx==2) {
startLabel.setVisible(true);
startComponent.setVisible(true);
endLabel.setVisible(true);
endComponent.setVisible(true);
}else {
startLabel.setVisible(false);
startComponent.setVisible(false);
endLabel.setVisible(false);
endComponent.setVisible(false);
}
_g().parameterCommit();另外,类型设置数据字典:实际值 :1 显示值: 日计划、总结
实际值 :2 显示值:周计划、总结
 立即参与
立即参与
