你这个最好不要用默认的提交按钮,需要增加一个按钮当作提交按钮,在这个按钮里面添加提交和弹窗事件:
FR.Msg.confirm("警告", "确定要删除原数据并提交吗?",function(value) {if (value) { _g().verifyAndWriteReport(); } else { } })
追加提问:
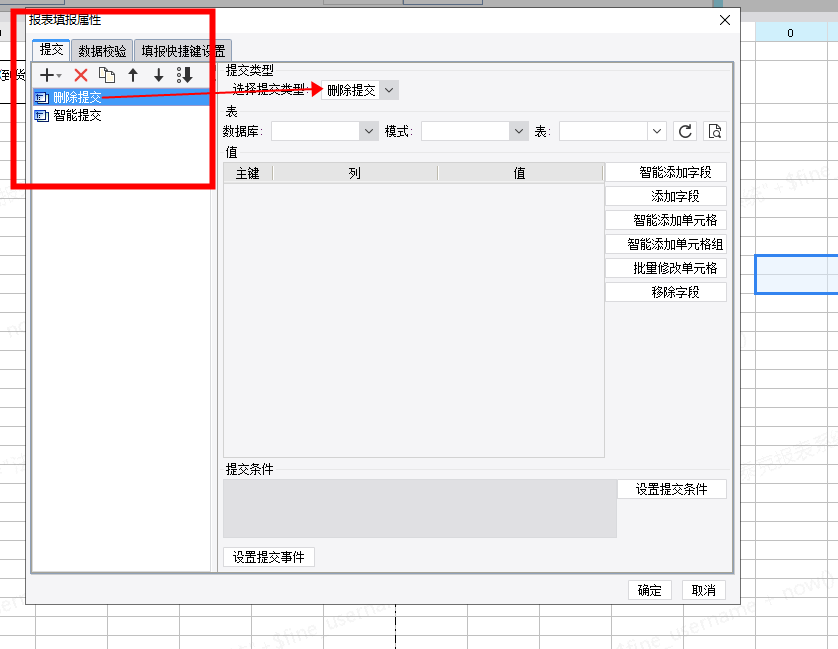
只要你的删除操作在报表填报属性里面,提交命令后,他就按顺序执行。如下图,点击提交按钮后,他先执行删除提交,再执行智能提交。
注意一点:用这种提交方法时,参数面板不要添加查询参数,即ds里面不能添加参数。不然有可能提交不完整。

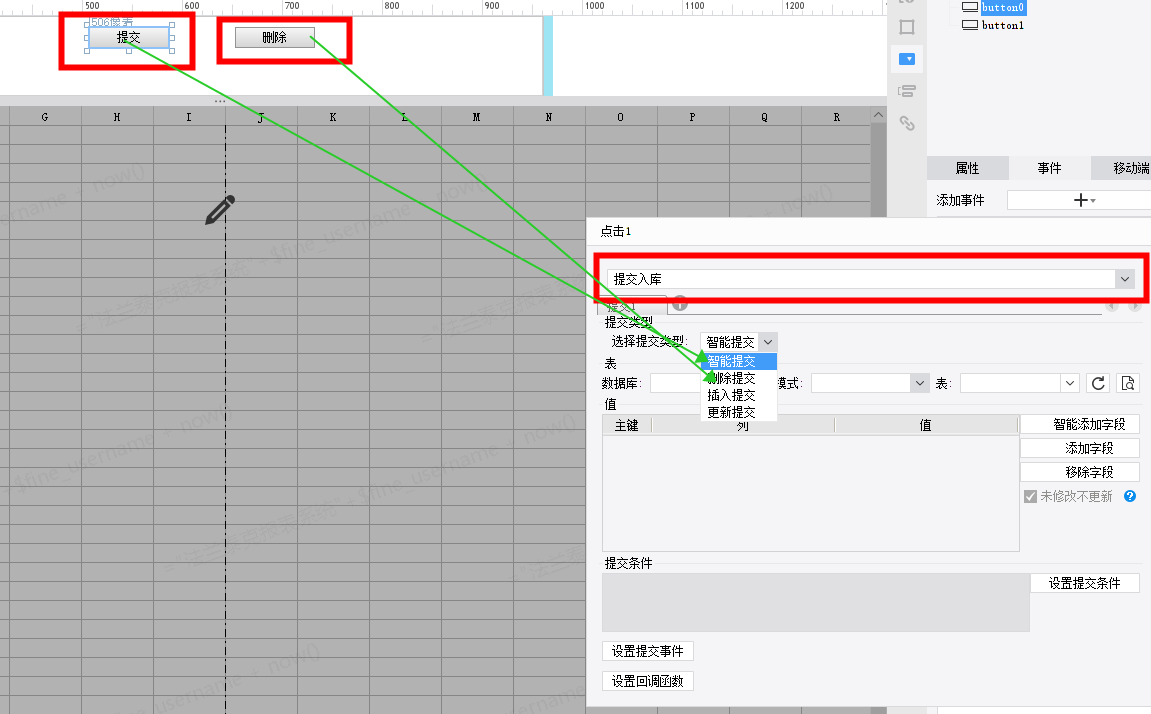
还有一种方法可以把提交和删除分开:增加两个按钮,分别做成 提交按钮 和 删除按钮 ,然后在js里面调用这两个按钮的点击事件来实现提交和删除,这样灵活一些,你按照你自己的需求和情况来看。

 立即参与
立即参与
