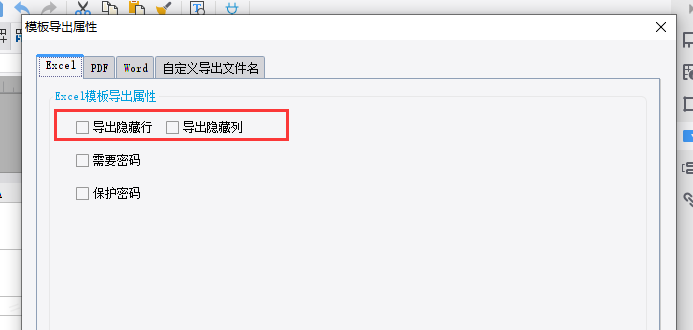
要点标题上的隐藏
直接列宽等于0是会导出的

=============

============
隐藏行列
$("td[id^='B']").toggle();//隐藏B列
$("td[id^='C']").toggle();//隐藏C列
当模板中存在多个 Sheet 时,则 JavaScript 代码为:
注:$("B1-0-0")中第一个 0 表示 Sheet 的位置(从 0 开始计算)。
$("#B1-0-0").toggle();//隐藏B列
$("#C1-0-0").toggle();//隐藏C列
-------------------------------------------------
$("#r-1-0").toggle();
$("#r-2-0").toggle();
$("#r-3-0").toggle();
if (contentPane.curLGP.$editor) {
contentPane.curLGP.$editor.toggle();
}
注:8.0 中可以不加 if (contentPane.curLGP.$editor) { contentPane.curLGP.$editor.toggle(); }这段 JS 代码,6.5 和 7.0 在后面需要加上这段代码。
当模板中存在多个 Sheet 时,则 JavaScript 代码为:
注:$("#r-1-0")中的 0 表示 Sheet 的位置(从 0 开始计算)
$("#r-1-0").toggle();
$("#r-2-0").toggle();
$("#r-3-0").toggle();
if (contentPane.curLGP.$editor) {
contentPane.curLGP.$editor.toggle();
}
 立即参与
立即参与
