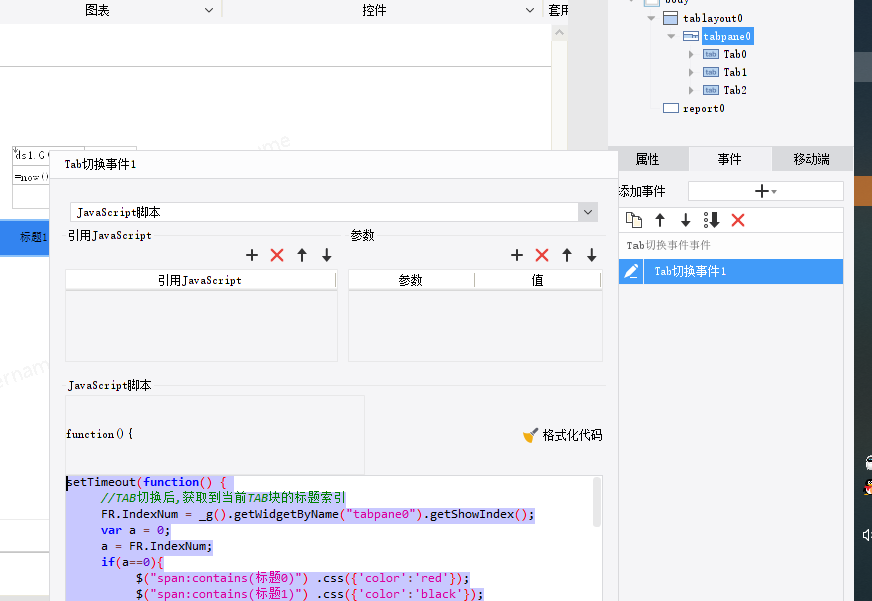
setTimeout(function() {
//TAB切换后,获取到当前TAB块的标题索引
FR.IndexNum = _g().getWidgetByName("tabpane0").getShowIndex();
var a = 0;
a = FR.IndexNum;
if(a==0){
$("span:contains(标题0)") .css({'color':'red'});
$("span:contains(标题1)") .css({'color':'black'});
$("span:contains(标题2)") .css({'color':'black'});
}
else if(a==1){
$("span:contains(标题1)") .css({'color':'red'});
$("span:contains(标题0)") .css({'color':'black'});
$("span:contains(标题2)") .css({'color':'black'});
}
else if(a==2){
$("span:contains(标题2)") .css({'color':'red'});
$("span:contains(标题1)") .css({'color':'black'});
$("span:contains(标题0)") .css({'color':'black'});
}
}, 50);

=============================
例子
Form236.rar
 立即参与
立即参与
