自定义标签-https://help.fanruan.com/finereport10.0/doc-view-1882.html
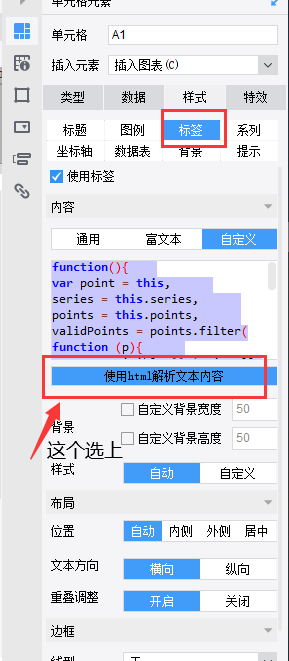
示例三
================
function(){
var point = this,
series = this.series,
points = this.points,
validPoints = points.filter(function (p){
return p.visible && !p.isNull;
}),
len = points.length,
vlen = validPoints.length;
if(point == validPoints[vlen - 1]){
var value = 0;
for(var i = -1; ++i < len;){
if(points[i].series.visible){
value += points[i].getTargetValue();
}
}
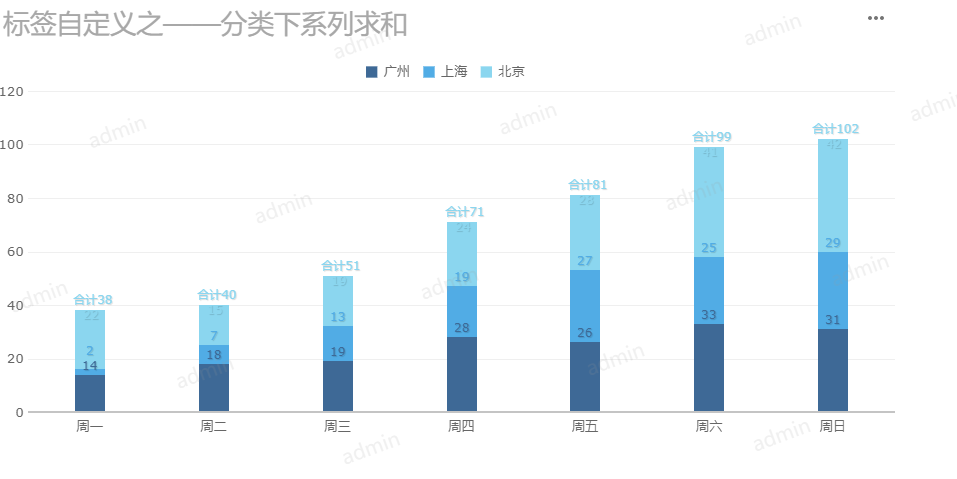
return " 合计"+value+"\n "+this.value+"\n\n ";
} else {
return this.value;
}
}

效果

 立即参与
立即参与
