这个需求可以通过填报报表来实现。
首先完成页面设计:

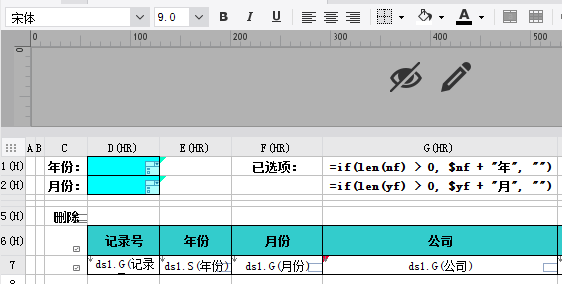
这是我之前做的图,第一二行用于选择时间段,主要是需求需要,你可以按照你之前的做法做,不影响。
C5设置按钮控件,填写‘删除’,C6、C7设置复选框控件,E7向右扩展单元格设置文本控件(这里的‘记录号’是我自己的需求,为数据库里的自增主键,这里可以不放,你可以根据自己需求这一列是否填报来选择是否设置文本控件)。
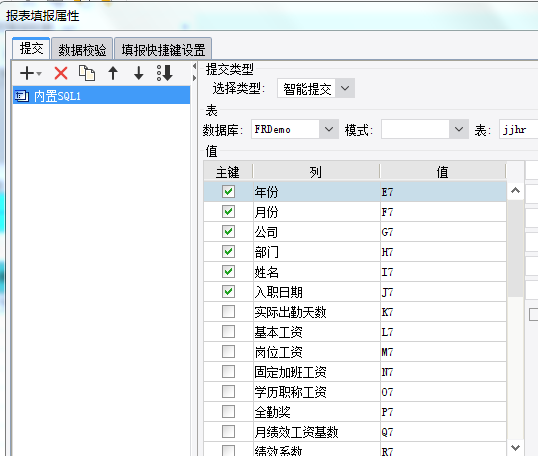
页面填报属性设置,总之就按正常的填报报表来弄:

接下来实现批量删除功能:
C5‘删除’按钮控件添加事件——‘点击’,JS代码如下:
FR.Msg.confirm("警告","确认要删除吗?",function(){
if(window.lineboxes) {
var cells = [];
for (var i = 0; i < lineboxes.length; i++) {
if (lineboxes[i].selected()) {
cells[cells.length] = lineboxes[i].options.location;
}
}
contentPane.deleteRows(cells);
contentPane.writeReport();
}
})
C6全选复选控件添加事件——‘状态改变’,JS代码如下:
var flag=this.getValue();
for(var i=0;i<window.lineboxes.length;i++){
var cr=FR.cellStr2ColumnRow(window.lineboxes[i].options.location); _g().setCellValue(cr.col, cr.row, flag);
}
C7筛选框复选控件添加事件——‘初始化后’,JS代码如下:
if (!window.lineboxes) {
window.lineboxes = [];
}
lineboxes[lineboxes.length] = this;
C7筛选框复选控件添加事件——‘状态改变’,JS代码如下:
if(this.getValue()==false){
_g().setCellValue('C6',null,false);
} else {
var allChecked=true;
for(var i=0;i<lineboxes.length;i++){
if(lineboxes[i].getValue()==false){
allChecked=false;
}
}
_g().setCellValue('C6',null,allChecked);
}
效果:
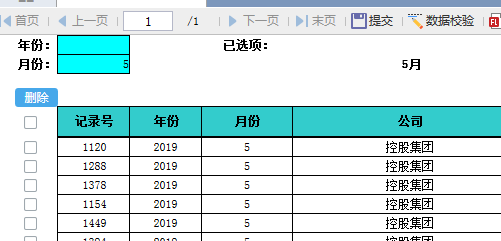
完成后填报预览,选择时间:

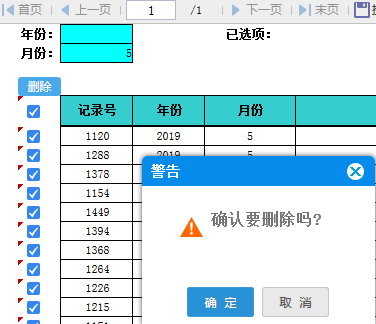
点击全选按钮,点击删除:

点击确定后,数据删除。
 立即参与
立即参与
