可以的呀。。为什么不行了。。。
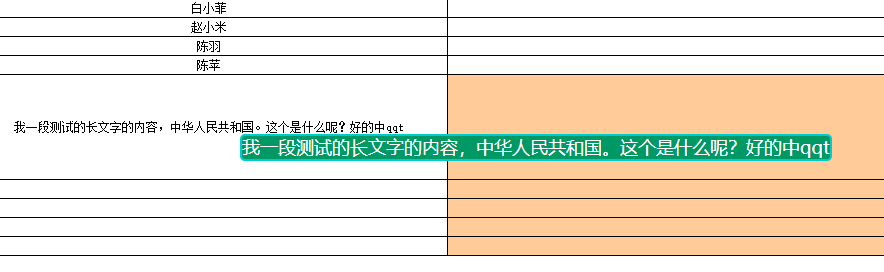
看这个决策报表就知道了
决策报表提示.rar

setTimeout(function(){
var oldTitle = null;
$('td').bind('mouseover mouseout mousemove', function(event) {
var left = event.pageX;
var top = event.pageY;
var ele = event.target;
var title = ele.title;
var type = event.originalEvent.type;
if (type == 'mouseover') {
oldTitle = title;
ele.title = '';
console.log(title);
if (title.length != 0) {
var showEle = $('<div></div>', {
text: title,
class: 'showTitleBox'
}).css({
position: 'absolute',
top: top + 10,
left: left,
border: '2px solid #00cccc', // 边框
borderRadius: '5px', // 边框圆角
background: "#009966", // 背景色
fontFamily: 'Microsoft YaHei UI', // 字体
fontSize: '18px', // 字体大小
color:'#ffffff'//字体颜色
})
showEle.appendTo('body');
}
} else if (type == 'mouseout') {
ele.title = oldTitle;
$('.showTitleBox').remove();
} else if (type == 'mousemove') {
$('.showTitleBox').css({
top: top + 10,
left: left
})
}
})
},500)
 立即参与
立即参与
