估计你是新自适应下面的
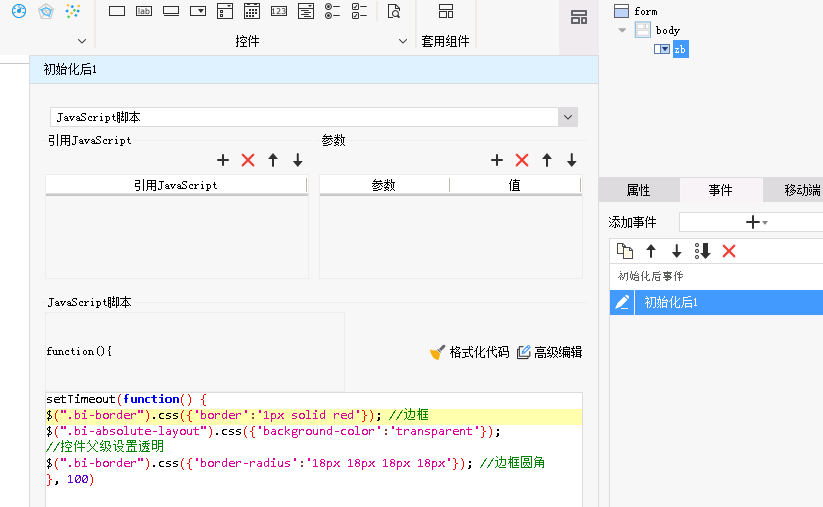
用下面的js
setTimeout(function() {//$(".bi-text-button").css({'background-color':'#032466','flont':'#FF0000'});
$(".x-icon").css({'background-color':'#032466'});//下拉箭头块背景色
$(".bi-vertical-layout").css({'background-color':'#032466'});//框内背景色
$(".bi-text").css({'color':'#FFFFFF'}); //文本颜色
$(".bi-text").css({'font-size':'15px'}); //字体大小
$(".bi-border").css({'border':'1px solid #051340'}); //边框
$(".bi-absolute-layout").css({'background-color':'transparent'}); //控件父级设置透明
$(".bi-border").css({'border-radius':'18px 18px 18px 18px'}); //边框圆角
$(".x-icon").css({'border-radius':'18px 18px 18px 18px'}); //下拉箭头块圆角
$(".bi-vertical-layout").css({'border-radius':'18px 18px 18px 18px'});//子级圆角
$(".bi-vertical-layout").css({'box-shadow':'0px 0px 10px #FFFFFF'});//子级设置阴影
}, 100)
==========
我刚升级到最新版本,原来也是可以的


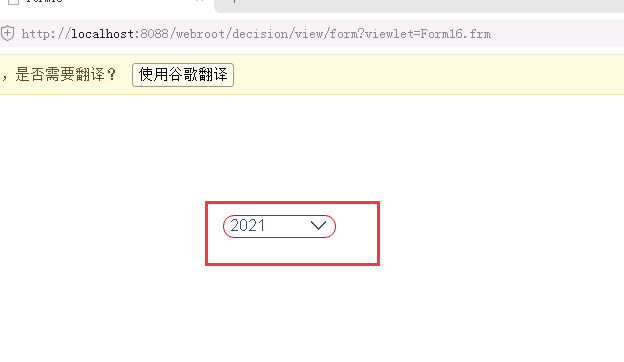
效果

 立即参与
立即参与
