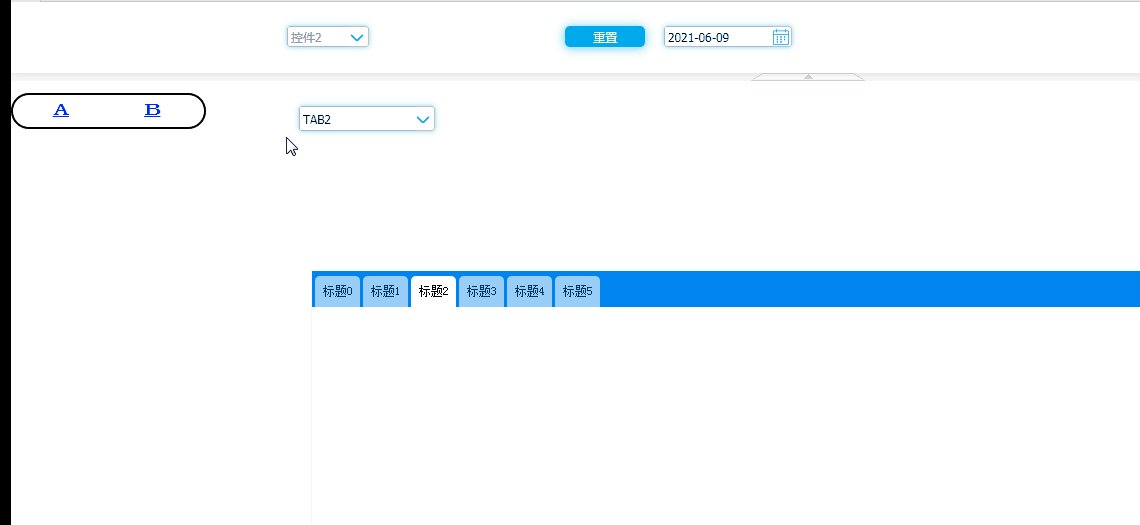
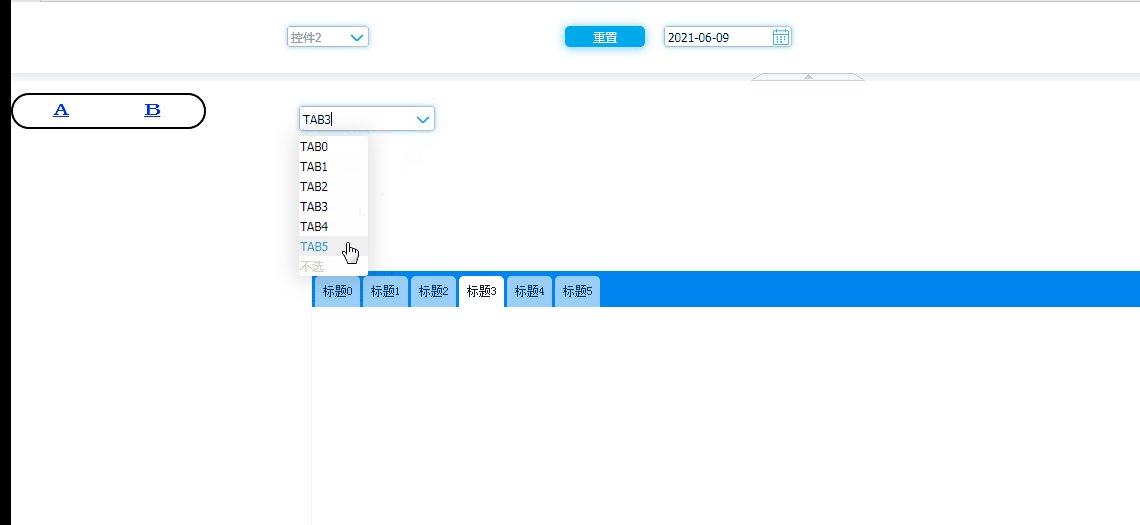
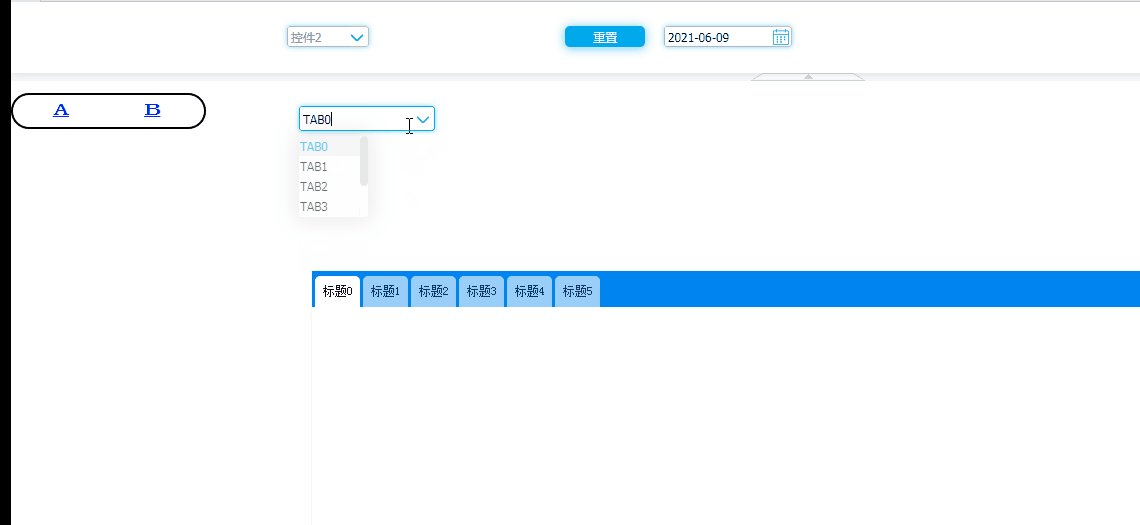
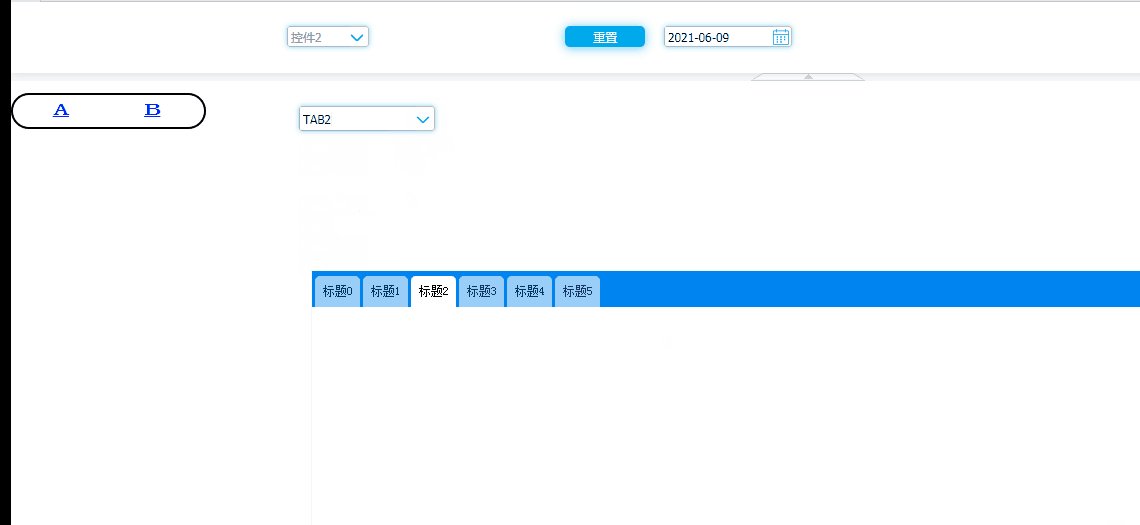
下拉列表编辑后事件:
var value=this.getValue() if(value=='TAB0'){ this.options.form.getWidgetByName("TABpane0").showCardByIndex(0); } else if(value=='TAB1'){ this.options.form.getWidgetByName("TABpane0").showCardByIndex(1); } else if(value=='TAB2'){ this.options.form.getWidgetByName("TABpane0").showCardByIndex(2); } else if(value=='TAB3'){ this.options.form.getWidgetByName("TABpane0").showCardByIndex(3); } else if(value=='TAB4'){ this.options.form.getWidgetByName("TABpane0").showCardByIndex(4); } else if(value=='TAB5'){ this.options.form.getWidgetByName("TABpane0").showCardByIndex(5); }

 立即参与
立即参与
