决策报表内报表块刷新插件 https://help.fanruan.com/finereport/doc-view-1752.html
JS实现报表块数据变化后刷新联动的图表块 https://help.fanruan.com/finereport/doc-view-1392.html?source=1
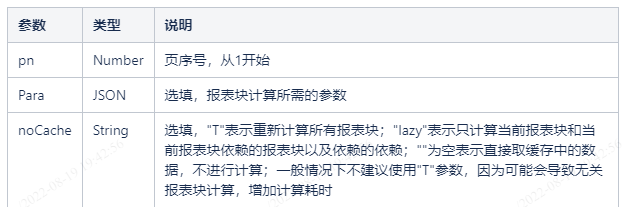
gotoPage的用法
this.options.form.getWidgetByName("report0").gotoPage(pn, para, noCache)

单个报表块刷新
应用场景:需要通过自定义js实现单个报表块的刷新
实现:
this.options.form.getWidgetByName("report0").gotoPage(2,"{month:12, name:'FR'}","lazy");
通过第三个参数"lazy"标志只重新计算当前报表块和当前报表块依赖的报表块以及依赖的依赖,避免计算其他无关的报表块,增加计算耗时
多个报表块同时刷新
应用场景:希望同时计算多个报表块,不考虑参数的不同对不同报表块的影响,也就是计算的多个报表块是同一批参数
实现:
this.options.form.executeMultiElements(["report0", "report1", "report2"], "{month:12, name:'FR'}");
//参数说明:第一个是要计算的所有报表块,第二个是计算需要的参数
对于同时计算的多个报表块,后台会进行相互之间的依赖关系整理,保证每个报表块只计算一次
 立即参与
立即参与
