修改left属性即可
初始化事件里获取TAB块
可以使用循环遍历或者写死
setTimeout(function() {
//获取TAB块为TABPANE0的第二个div元素
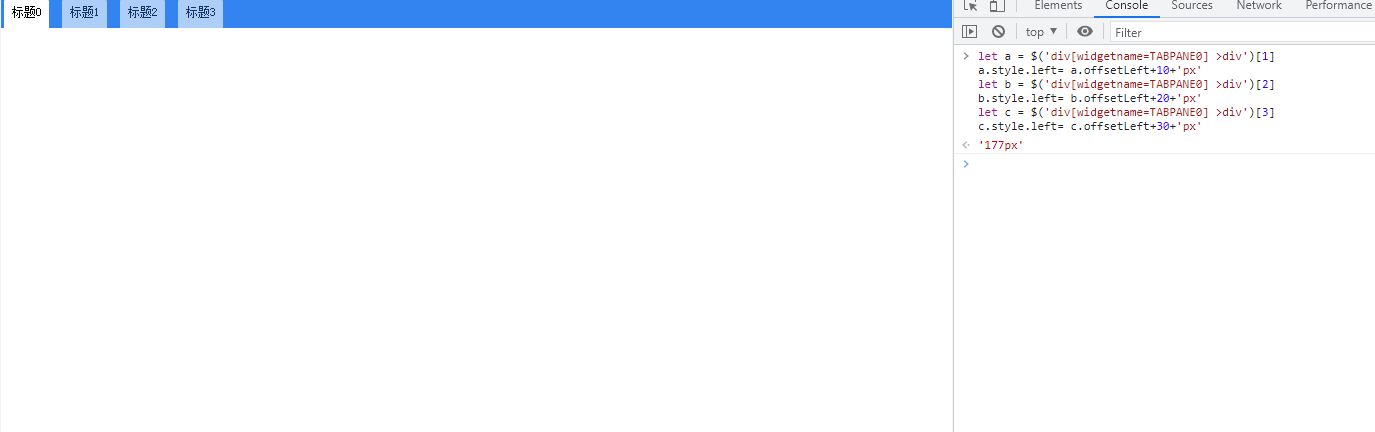
let a = $('div[widgetname=TABPANE0] >div')[1] + 10
a.style.left = a.offsetLeft + 10 + 'px'
//将第二个div元素的left属性设置为当前值+10
let b = $('div[widgetname=TABPANE0] >div')[2] + 20
//将第二个div元素的left属性设置为当前值+20(第一个+10了为了给第二个也向右移动10px)
b.style.left = b.offsetLeft + 20 + 'px'
//同理
let c = $('div[widgetname=TABPANE0] >div')[3]
c.style.left = c.offsetLeft + 30 + 'px'
}, 100)

 立即参与
立即参与
