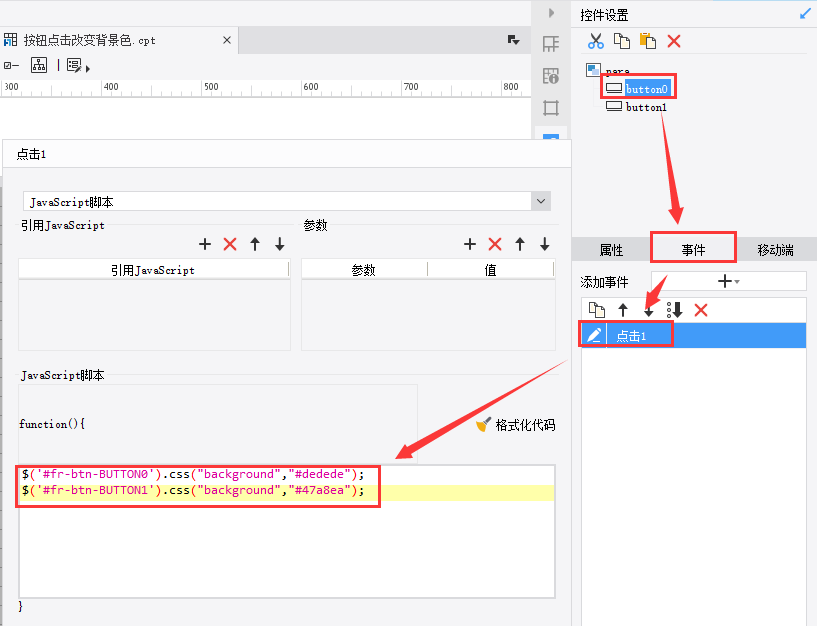
两个按钮的点击事件分别改一下:
按钮1点击事件:
$('#fr-btn-BUTTON0').css("background","#dedede");
$('#fr-btn-BUTTON1').css("background","#47a8ea");按钮2点击事件:
$('#fr-btn-BUTTON0').css("background","#47a8ea");
$('#fr-btn-BUTTON1').css("background","#dedede");自定义背景:
按钮1:
$('.fr-widget-click').eq(0).css("background","#dedede");
$('.fr-widget-click').eq(1).css("background","#47a8ea");按钮2:
$('.fr-widget-click').eq(0).css("background","#47a8ea");
$('.fr-widget-click').eq(1).css("background","#dedede");

按钮点击改变背景色.cpt
8.0按钮点击改变背景色.cpt
 立即参与
立即参与
