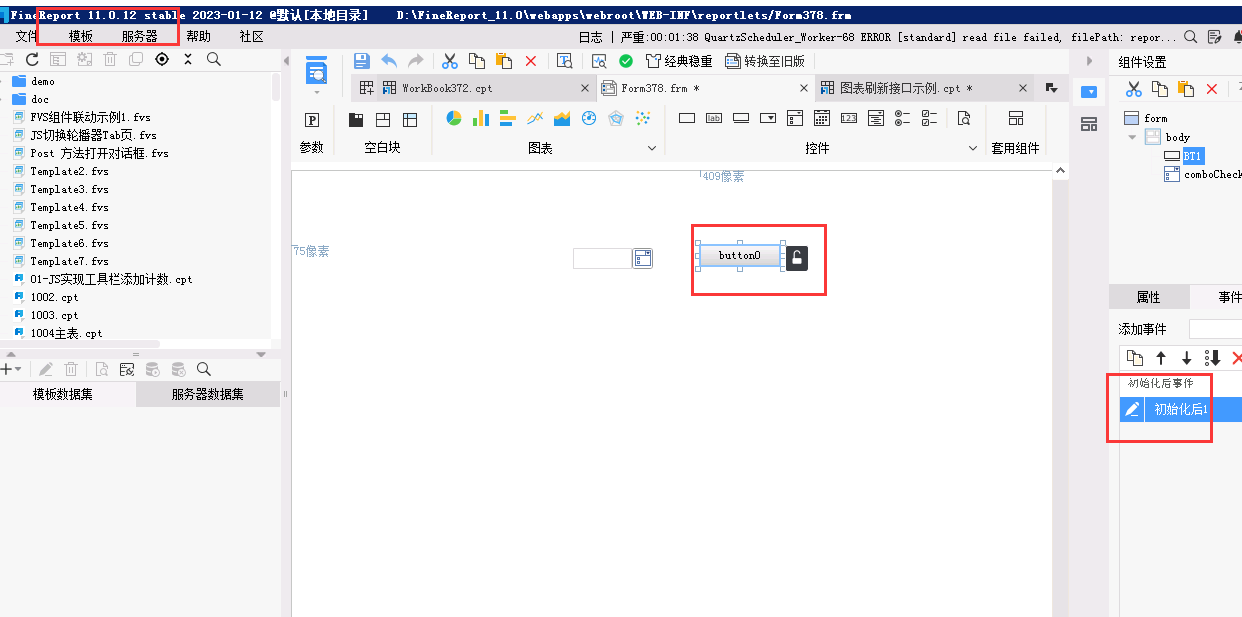
一样的js,参考
setTimeout(function() {
$("#fr-btn-BT1").css({"background":"yellow"}); //BT1为按钮名称,背景色
$("#fr-btn-BT1 div em button").css({"color":"red"}); //字体颜色
$("#fr-btn-BT1 div em button").css("font-family", "阿里巴巴普惠体");//字体类型
$("#fr-btn-BT1 div em button").css("font-size", "25px");//字体大小
$("#fr-btn-BT1").css({"border-radius":"25px"}); //边框圆角
$("#fr-btn-BT1").css({"border":"2px solid red"}); //边框颜色
},100);
=============
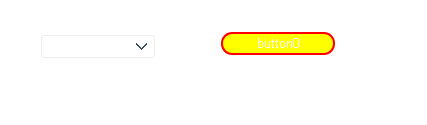
效果


 立即参与
立即参与
