改目录的话,那么你就要自己传参数了。因为不可能知道你每次改成了什么目录,或者改模板的名称更不知道了,那么你得去在参数面板上面获取它的目录的路径与模板的名称了
比如类似这样
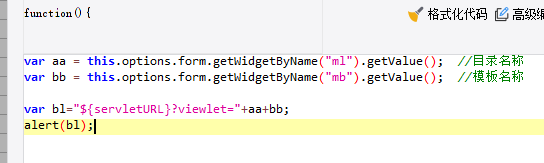
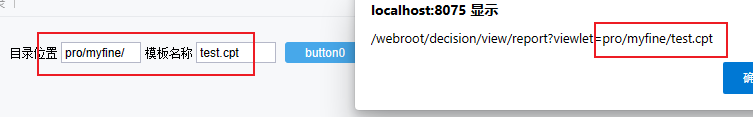
var aa = this.options.form.getWidgetByName("ml").getValue(); //目录名称
var bb = this.options.form.getWidgetByName("mb").getValue(); //模板名称
var bl="${servletURL}?viewlet="+aa+bb;
alert(bl);


// js弹窜的代码可以在上面获取到变量的路径后改成如下
var w=800;
var h=600;
var aa = this.options.form.getWidgetByName("ml").getValue(); //目录名称
var bb = this.options.form.getWidgetByName("mb").getValue(); //模板名称
var bl="${servletURL}?viewlet="+aa+bb;
var url = encodeURI(bl);
//窗体
var $iframe = $("
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "我是对话框", //标题
width: w, //宽度
height: h //高度
//closable:true, //是否显示关闭按钮,默认true,如果改为false就不显示关闭按钮了
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
 立即参与
立即参与
