1、修改单元格背景接口在FineReport版本11有对应接口,https://help.fanruan.com/finereport/doc-view-4301.html
2、如果不是11版本的看下面<<=======================================
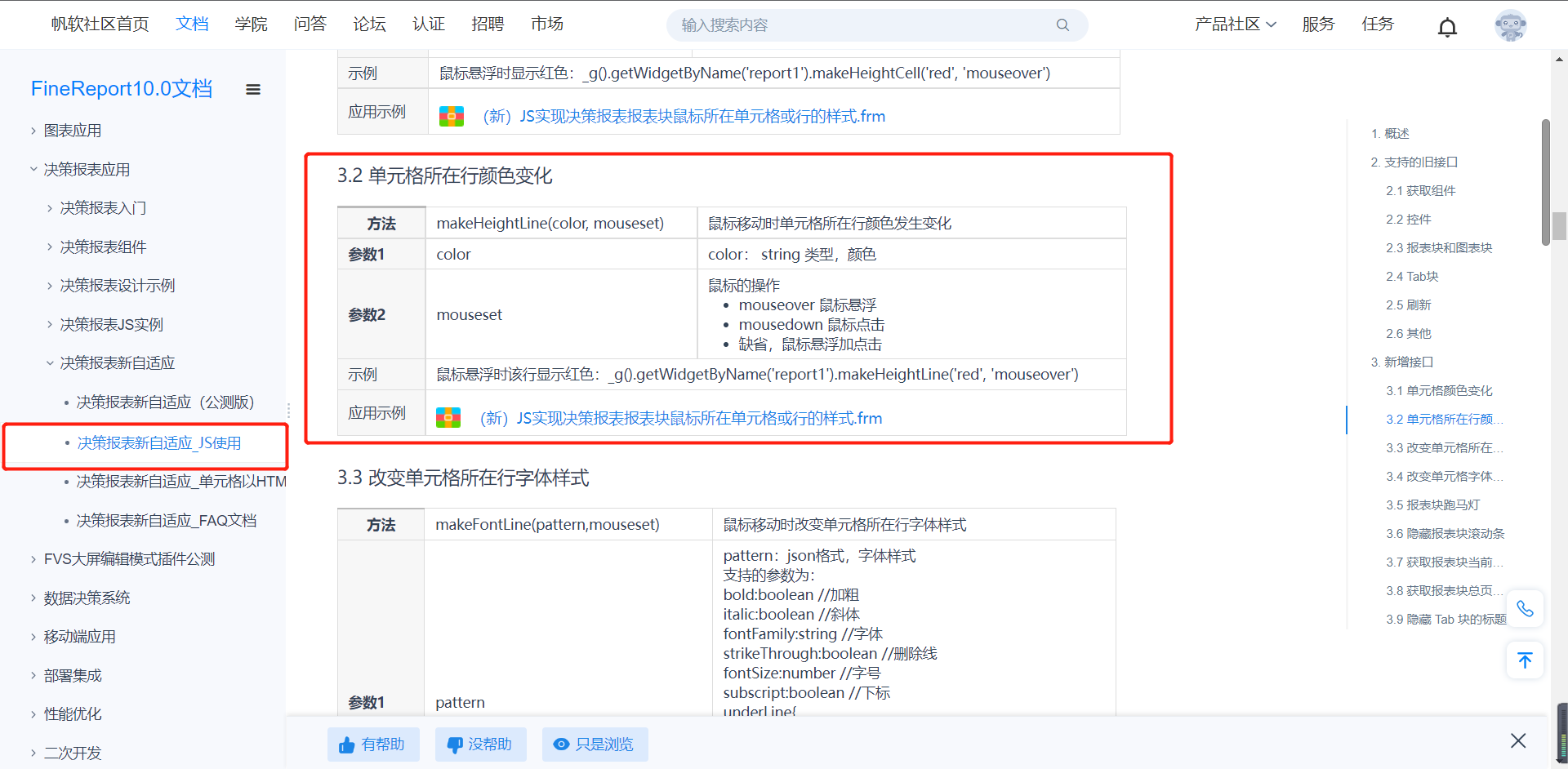
2.1、FineReport版本10,新自适应插件有相关接口<<=================
文档https://help.fanruan.com/finereport10.0/doc-view-3667.html

2.2、以下代码支持FineReport版本10决策报表,但不支持新自适应插件<<===============
在决策报表的对应的报表块添加初始化事件,把下面这段代码复制上去,
记得根据你的报表块实际内容修改代码里"报表块名称"、"从第几行开始有悬浮高亮效果"、"悬浮高亮颜色"
// 代码如下
var reportName = "report0"; // 报表块名称
var minCol = 2; // 从第几行开始有悬浮高亮效果,默认第二行开始
var color = "red";// 悬浮高亮颜色,默认红色
var selector = "." + reportName.toUpperCase() + "table tr"; // JQuery选择器文本拼接,不要修改
setInterval(function(){
$(selector).off("mouseover");
$(selector).on("mouseover",function(){
if($(this).attr("tridx") >= minCol-1){
jQuery(this).find("td").css("background-color", "red")
}
})
$(selector).off("mouseout");
$(selector).on("mouseout",function(){
if($(this).attr("tridx") >= minCol-1){
jQuery(this).find("td").css("background-color", "")
}
})
},500)
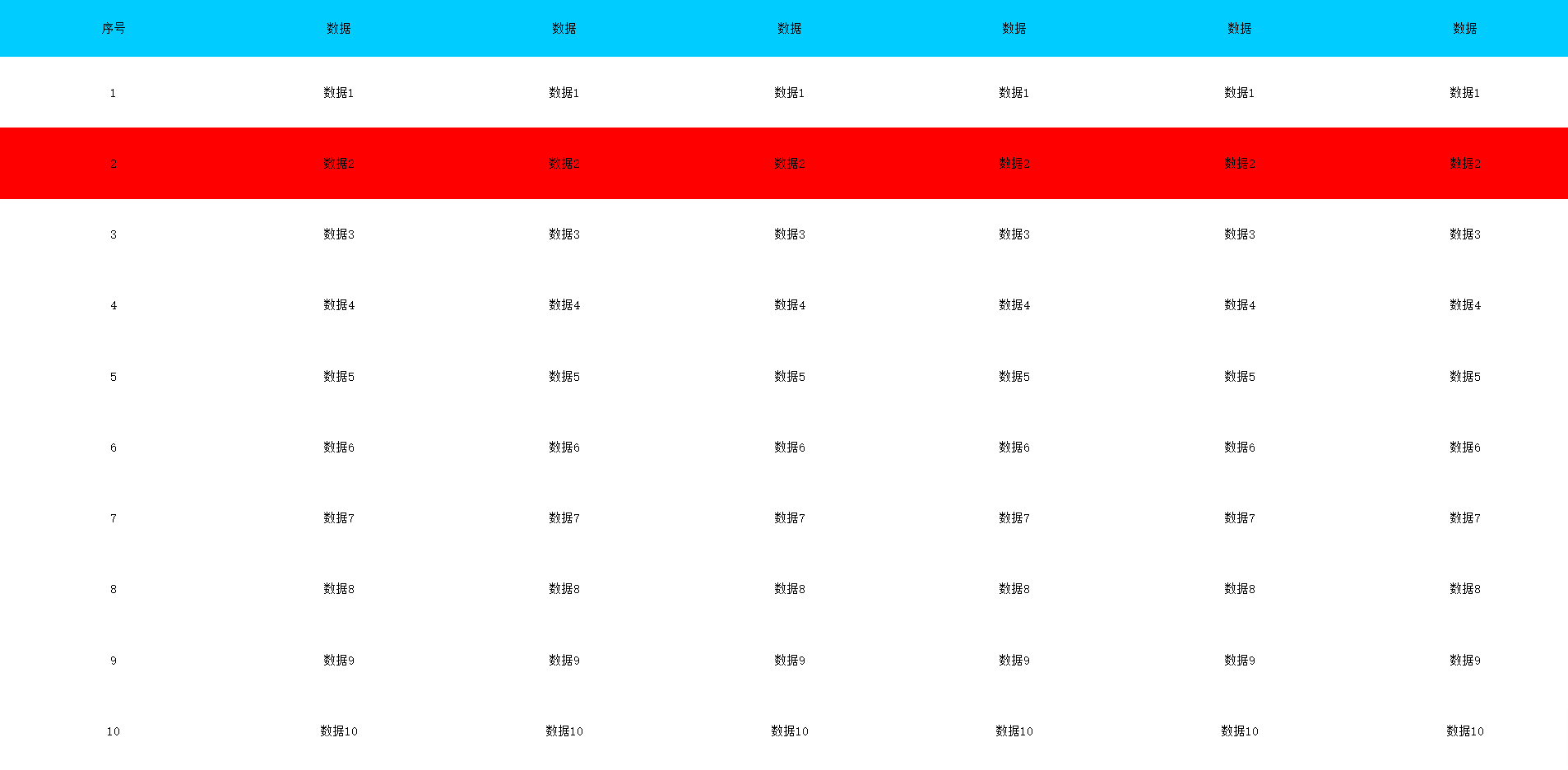
鼠标悬浮高亮效果截图如下,

 立即参与
立即参与
