debugger
function getNextDay(d,n) {
d = new Date(d);
d = +d + n * 1000 * 60 * 60 * 24;
d = new Date(d);
return d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
}
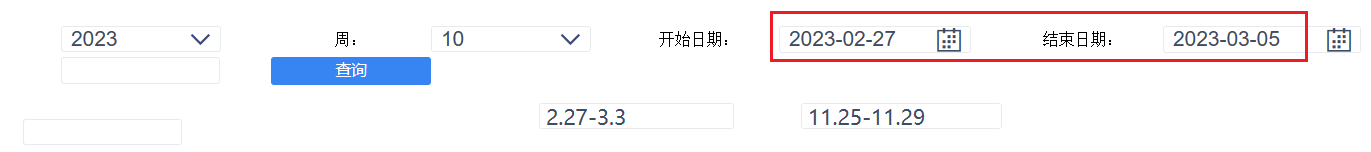
var year = this.options.form.getWidgetByName("year").getValue();
var week = this.options.form.getWidgetByName("week").getValue();
var stime;
var etime;
var firsttime = year + "-01-01";
var jsz = 0;
var firdate = new Date(firsttime);
var firstday = firdate.getDay();
var firstWeekend = 0;//第一周最后一天
if (firstday == 0)
{
firstWeekend = 1;
}
else
{
firstWeekend = 8 - firstday;
}
if (week == 1)
{
stime = firsttime;
etime = getNextDay(firsttime, firstWeekend - 1);
}
else
{
jsz = (week - 2) * 7;
stime = getNextDay(firsttime, firstWeekend + jsz);
etime = getNextDay(firsttime, firstWeekend + jsz + 6);
}
if (week == 53)
{
etime = year + "-12-31";
var stime = new Date(stime);
var etime = new Date(etime);
var y = stime.getFullYear();
var m = stime.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = stime.getDate();
d = d < 10 ? ('0' + d) : d;
var stime1=y + '-' + m + '-' + d;
var y = etime.getFullYear();
var m = etime.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = etime.getDate();
d = d < 10 ? ('0' + d) : d;
var etime=y + '-' + m + '-' + d;
var aa = this.options.form.getWidgetByName("ksrq");
aa.setValue(stime1);
var bb = this.options.form.getWidgetByName("jsrq");
bb.setValue(etime);

 立即参与
立即参与
