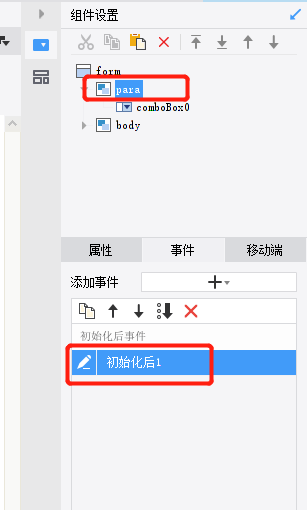
给控件增加初始化后事件
setInterval(function() {
$('.fr-texteditor').css('border', 'none');
$('.fr-trigger-texteditor').css('border', 'none');
$('.fr-trigger-text').css('border', 'none');
$('.fr-trigger-text').css('border-left', '0px solid #9E9E9E');
$('.fr-trigger-text').css('border-top', '0px solid #9E9E9E');
$('.fr-trigger-text').css('border-bottom', '0px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-top', '0px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-bottom', '0px solid #9E9E9E');
$('.fr-trigger-btn-up').css('border-right', '0px solid #9E9E9E');
$('.fr-trigger-texteditor').css('background', '#FFFFFF');
$('.fr-trigger-btn-up').css('background', '#FFFFFF');
$('.fr-trigger-text').css('background', '#FFFFFF');
//设置下拉、下拉复选、日期控件圆角
//$('.fr-trigger-text').css('border-radius', '8px 0 0 8px');
//$('.fr-trigger-btn-up').css('border-radius', '0 8px 8px 0');
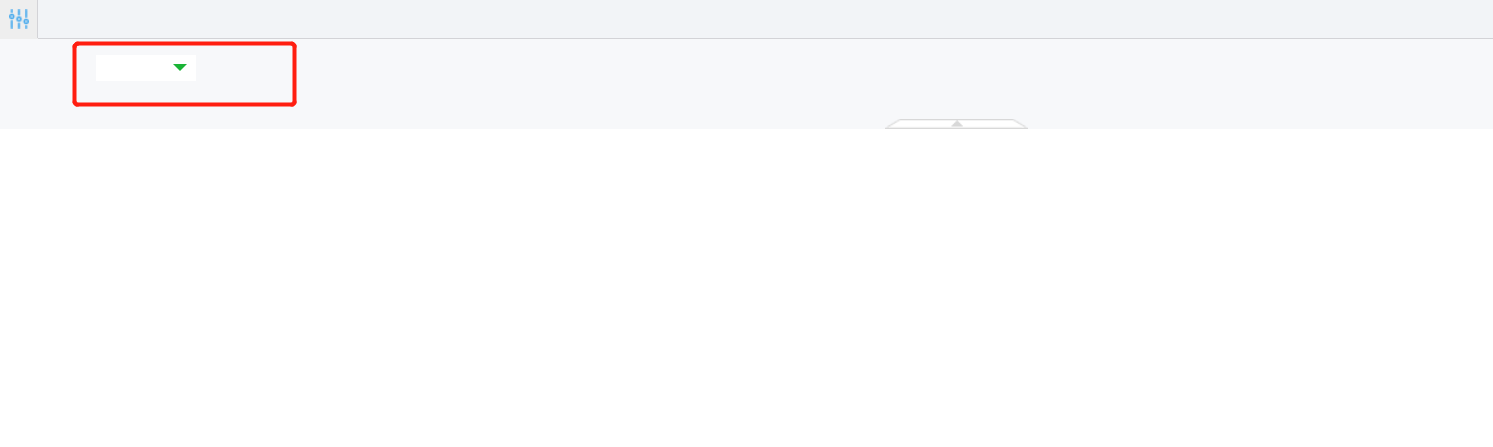
//设置下拉框与下拉复选框下拉三角的颜色
$('.fr-trigger-center').css('width', '0px');
$('.fr-trigger-center').css('height', '0px');
$('.fr-trigger-center').css('margin', '0 2 0 0');
$('.fr-trigger-center').css('background', '#FFFFFF');
//将方块分为四个三角,上面的三角设置显示色
$('.fr-trigger-center').css('border-top', '6px solid #1AB436');
//其他三个三角设置与背景色相同
$('.fr-trigger-center').css('border-left', '6px solid #FFFFFF');
$('.fr-trigger-center').css('border-bottom', '6px solid #FFFFFF');
$('.fr-trigger-center').css('border-right', '6px solid #FFFFFF');
$('.fr-trigger-center').css('border-top', '6px solid #FFFFFF');//去掉这一条则显示下拉三角
}, 10)
-----------------------------------------------------------------------------------------------


 立即参与
立即参与
