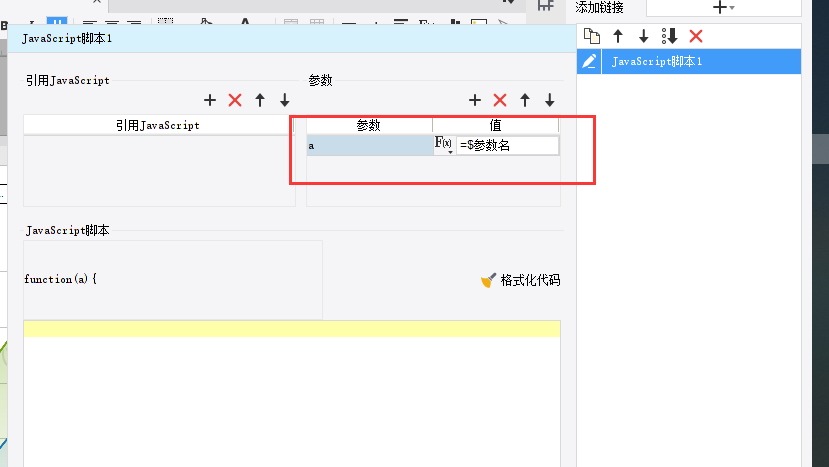
单元格获取,直接=$参数名
js获取可以

===========
cpt的话js参数赋值
js代码给参数赋值
$.ajax({
url: '/webroot/decision/view/form?op=fr_dialog&cmd=parameters_d',
type: 'POST',
data: {
"参数名1":参数值1,
"参数名2":参数值2
},
headers: {
sessionID: _g().currentSessionID
},
complete: function(res, status) {
if (window.FR && FR.Chart && FR.Chart.WebUtils) {
FR.Chart.WebUtils.clearCharts();
}
_g().gotoPage(contentPane.currentPageIndex); //回到当前页
}
});
决策报表的话
js决策报表块传参
_g().getWidgetByName('report3').gotoPage(1, {
"参数名1": "参数值1",
"参数名2": "'参数值2"
}, 'T');
js决策报表图表传参
FR.Chart.WebUtils.changeParameter({
chartID: '图表名',
para: {
"参数名1": "参数值1",
"参数名2": "'参数值2"
}
})
 立即参与
立即参与
