加载结束事件添加以下js
//表头为2行
//鼠标点击该行背景色变化
$(".x-table tr").mousedown(function() {
// 检查行的id,排除第一行(表头)和第二行(另一个表头)
if (this.id !== 'r-0-0' && this.id !== 'r-1-0' ) {
var row = $(this).attr("tridx");
$(".x-table tr").each(function() {
// 同样排除第一行和第二行
if (this.id !== 'r-0-0' && this.id !== 'r-1-0' ) {
if (row !== $(this).attr("tridx")) {
$(this).children("td").each(function() {
$(this).css("background-color", 'white');
});
} else {
$(this).children("td").each(function() {
$(this).css("background-color", '#e6ecfe');
});
}
}
});
}
});
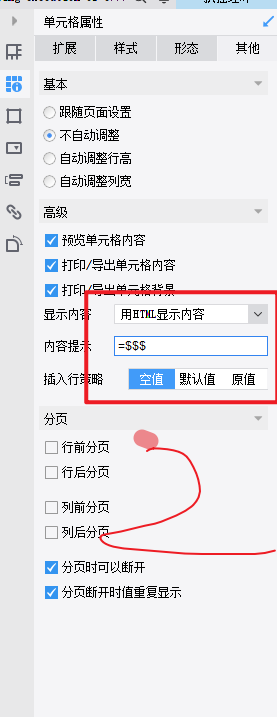
鼠标悬浮显示 正在单元格添加公式 按照图片设置"<span style='white-space: nowrap;text-overflow:ellipsis; overflow:hidden; display: inline-block;width:100%;'>"+$$$+""


 立即参与
立即参与
