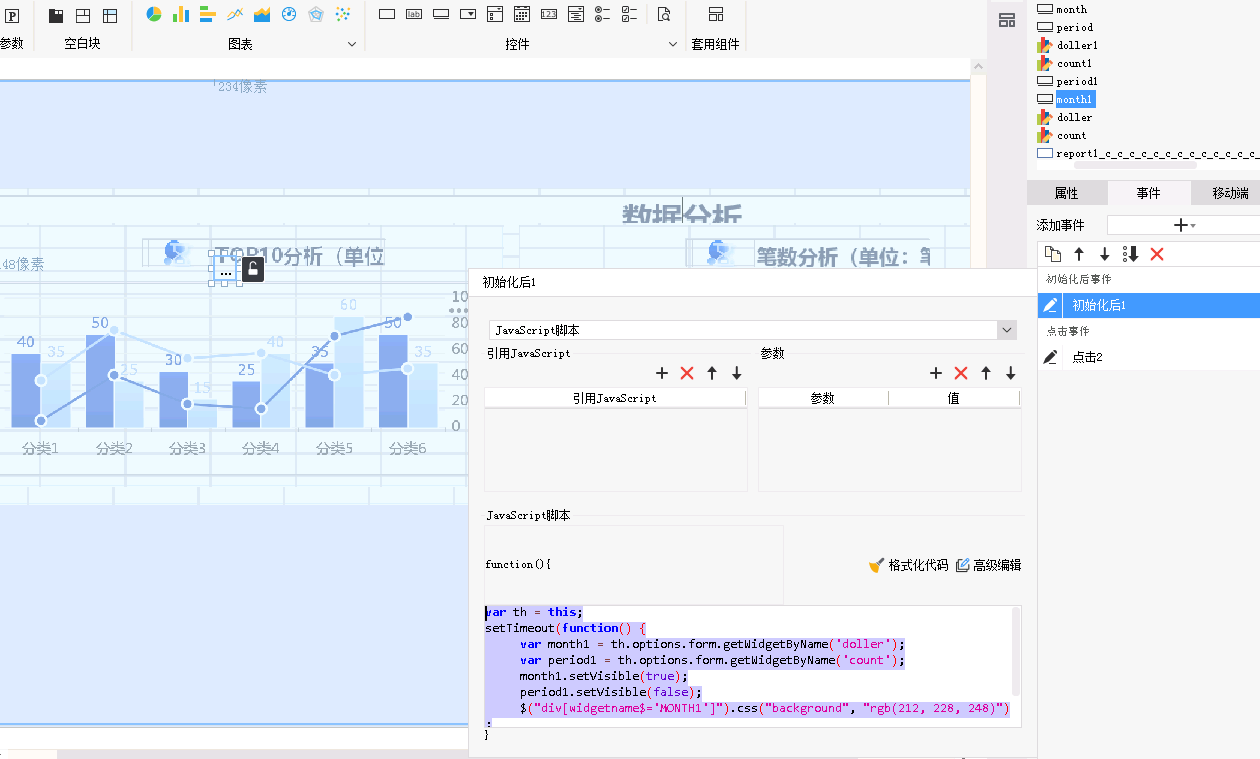
可以的啊,你初始化事件都没设置隐藏的js语句
var th = this;
setTimeout(function() {
var month1 = th.options.form.getWidgetByName('doller');
var period1 = th.options.form.getWidgetByName('count');
month1.setVisible(true);
period1.setVisible(false);
$("div[widgetname$='MONTH1']").css("background", "rgb(212, 228, 248)");
$("div[widgetname$='PERIOD1']").css("background", "");
}, 1000);

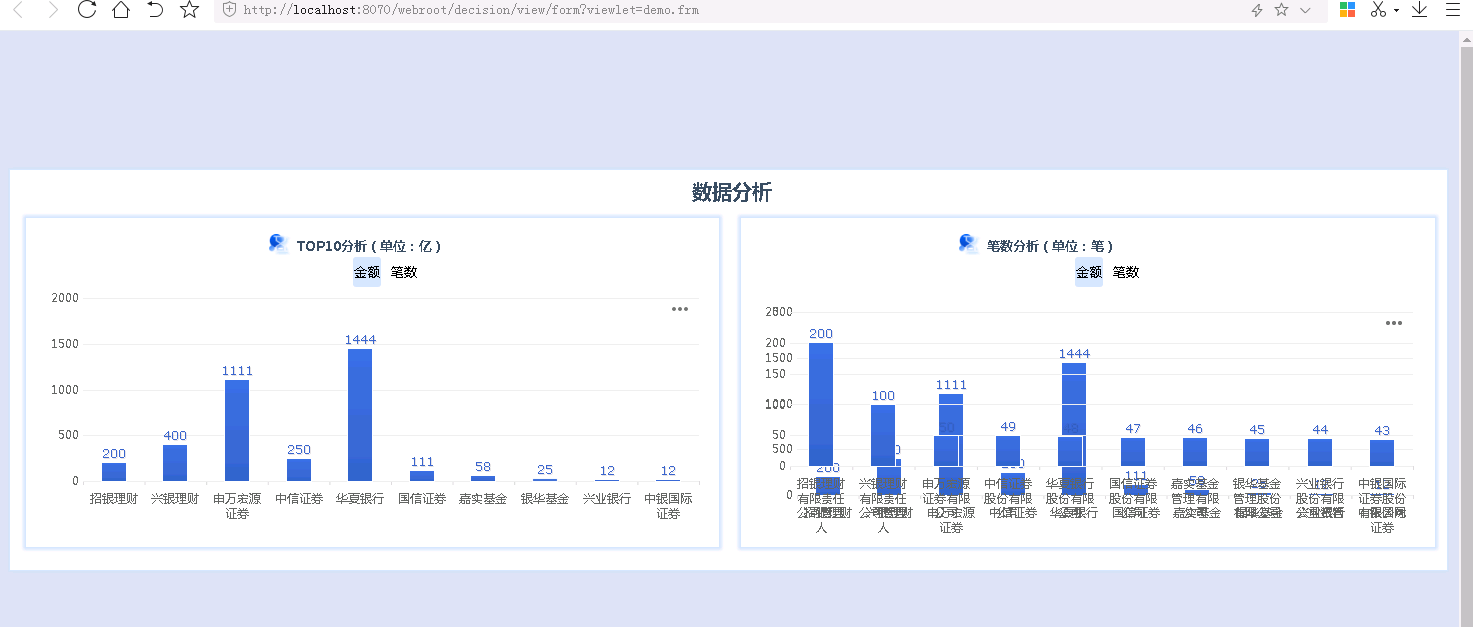
效果
一个设置,一个没设置

 立即参与
立即参与
