
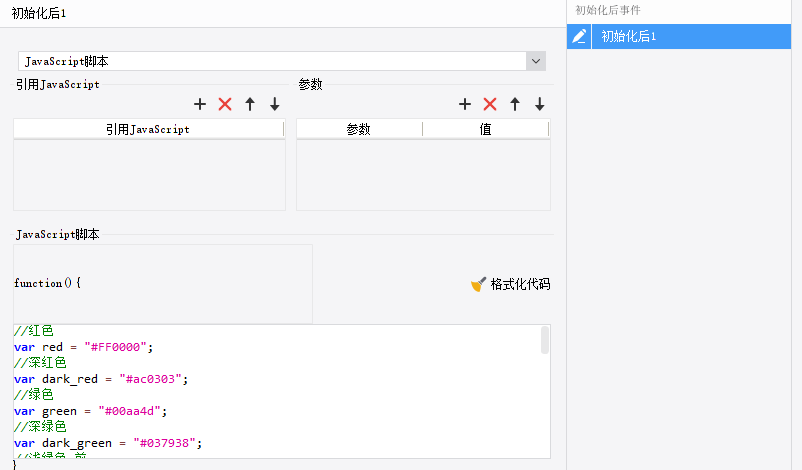
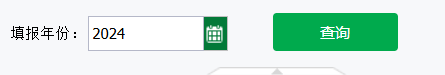
点击控制面板,添加事件

//红色
var red = "#FF0000";
//深红色
var dark_red = "#ac0303";
//绿色
var green = "#00aa4d";
//深绿色
var dark_green = "#037938";
//浅绿色-前
var pale_green_before = "#77edac";
//浅绿色-后
var pale_green_after = "#49a370";
//白色
var write = "#fff";
setTimeout(function() {
//年份初始化
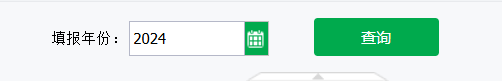
$("div[widgetname=YEAR]").find("div[class=fr-trigger-btn-up]").css('background', green);
//年份点击
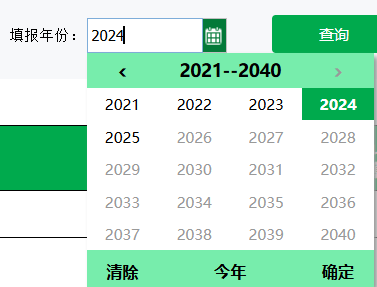
$("div[widgetname=YEAR]").find("div[class=fr-trigger-btn-up]").click(function() {
setTimeout(function() {
//日期选择边框
$("div[widgetname=datepicker]").find("table").css({
"border": green
});
//日期选择上
$("div[widgetname=datepicker]").find("thead").find("td").css({
"background-color": pale_green_before,
"border-bottom": pale_green_before
});
$("div[widgetname=datepicker]").find("thead").find("td.btn").mousemove(function() {
$("div[widgetname=datepicker]").find("thead").find("td.btn.hover").css({
"background-color": pale_green_after,
"border-bottom": pale_green_before,
"border": green
})
});
$("div[widgetname=datepicker]").find("thead").find("td.btn").mouseout(function() {
$("div[widgetname=datepicker]").find("thead").find("td.btn").css({
"background-color": pale_green_before,
"border-bottom": pale_green_before
});
});
//日期选择下
$("div[widgetname=datepicker]").find("tfoot").find("td").css({
"border-top": pale_green_before,
"background-color": pale_green_before
});
$("div[widgetname=datepicker]").find("tfoot").find("td").mousemove(function() {
$("div[widgetname=datepicker]").find("tfoot").find("td.btn.hover").css({
"background-color": pale_green_after,
"border-bottom": pale_green_before,
"border": green
});
});
$("div[widgetname=datepicker]").find("tfoot").find("td").mouseout(function() {
$("div[widgetname=datepicker]").find("tfoot").find("td.btn").css({
"background-color": pale_green_before,
"border-bottom": pale_green_before
});
});
//日期选择中
$(".selected").css({
"color": write,
"background": green,
"border": green
});
}, 10);
});
//鼠标移入移出-查询控件
$("div[widgetname=FORMSUBMIT0]").find("div[id=fr-btn-FORMSUBMIT0]").mousemove(function() {
$("div[widgetname=FORMSUBMIT0]").find("div[id=fr-btn-FORMSUBMIT0]").css("background", dark_green);
});
$("div[widgetname=FORMSUBMIT0]").find("div[id=fr-btn-FORMSUBMIT0]").mouseout(function() {
$("div[widgetname=FORMSUBMIT0]").find("div[id=fr-btn-FORMSUBMIT0]").css("background", green);
});
//鼠标移入移出-年
$("div[widgetname=YEAR]").find("div[class=fr-trigger-btn-up]").mousemove(function() {
$("div[widgetname=YEAR]").find("div[class=fr-trigger-btn-over]").css('background', dark_green);
});
$("div[widgetname=YEAR]").find("div[class=fr-trigger-btn-up]").mouseout(function() {
$("div[widgetname=YEAR]").find("div[class=fr-trigger-btn-up]").css('background', green);
});
}, 5);
反正差不多都是这样区找元素,改属性。



 立即参与
立即参与
