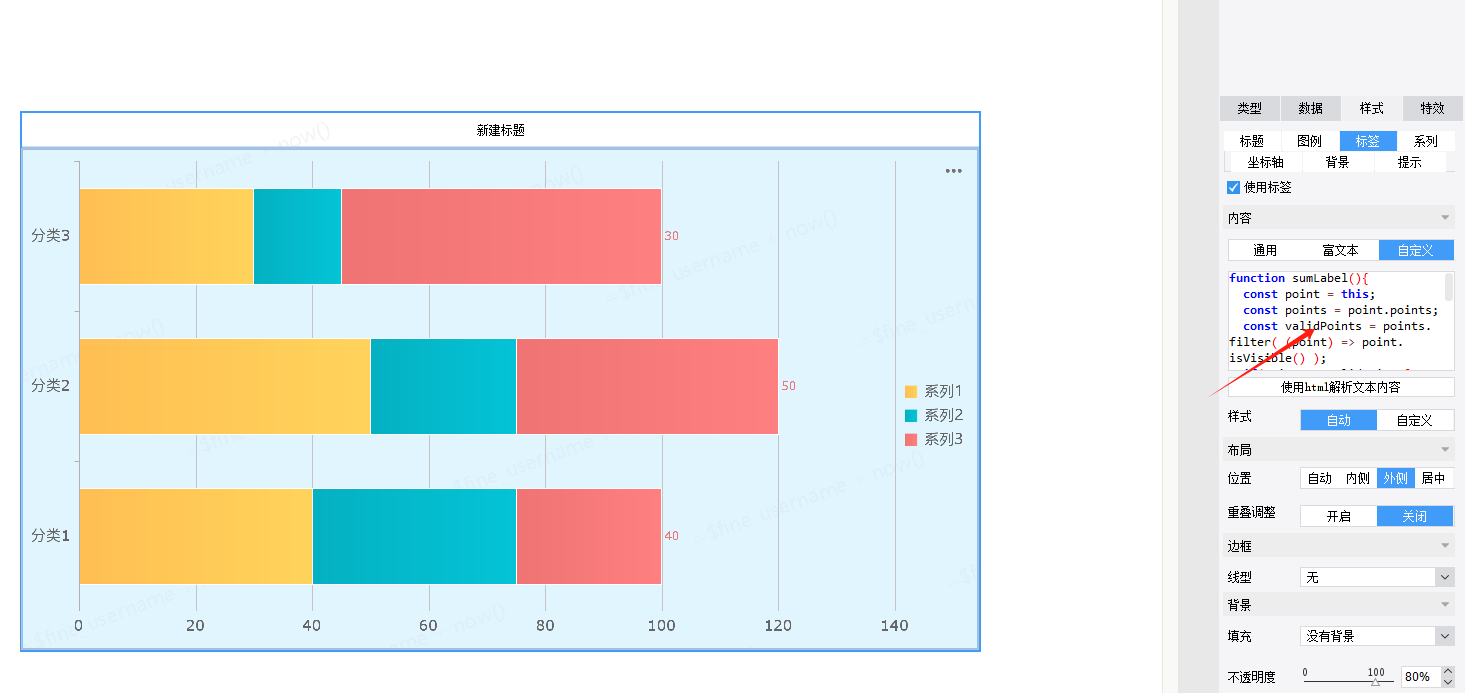
自定义标签
function sumLabel(){
const point = this;
const points = point.points;
const validPoints = points.filter( (point) => point.isVisible() );
if(point == validPoints[validPoints.length - 1]) //把汇总值显示在第2个系列
{
let value = 0;
for(let i = 0; i < 1; i++)
{
value += validPoints[i].value;
}
return value;
} else {
return "";
}
}

--
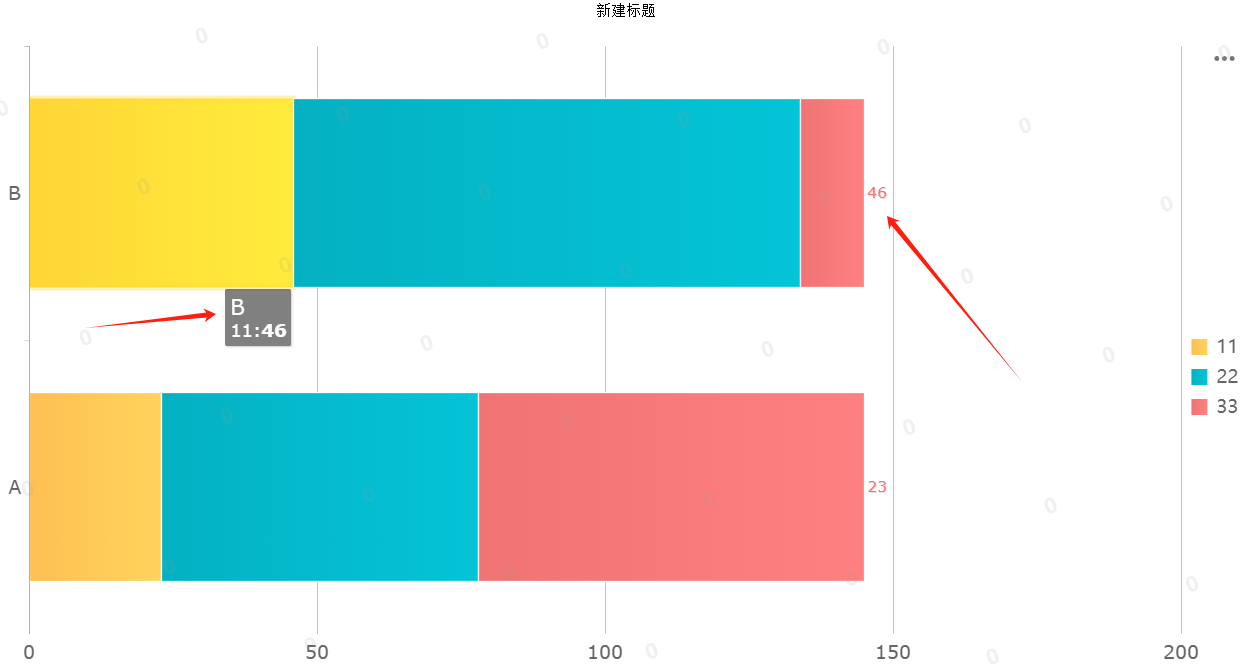
效果

 立即参与
立即参与
