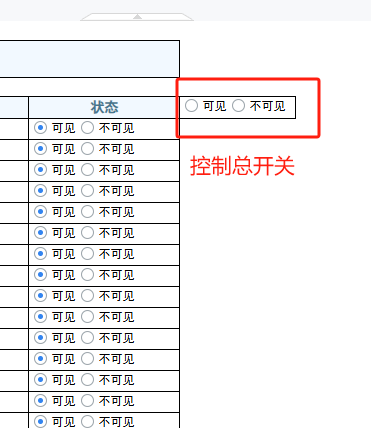
我一般都用单选按钮组实现,加一个单选按钮组,选择事件---状态改变加这段JS。
var a = this.getValue();
var status = contentPane.getWidgetsByName("status");
if(status.length>0){
$.each(status,function(i,item){
var cell = item.options.location;
if(a.length==0){
item.reset();
}
contentPane.setCellValue(cell,null,a);
})
}else{
contentPane.setCellValue("H2",null,a);
if(a.length==0){
contentPane.getWidgetByName("status").reset();
}
}
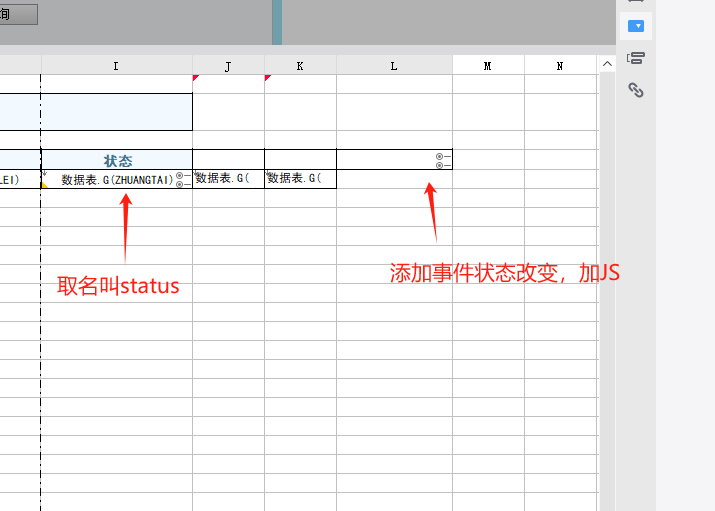
然后被控制的单选按钮组控件,改个名字叫status


 立即参与
立即参与
