|
0
|
 没有想好名字那就叫小明吧Lv4见习互助发布于2024-7-27 13:43(编辑于 2024-7-27 15:44)
没有想好名字那就叫小明吧Lv4见习互助发布于2024-7-27 13:43(编辑于 2024-7-27 15:44)
|
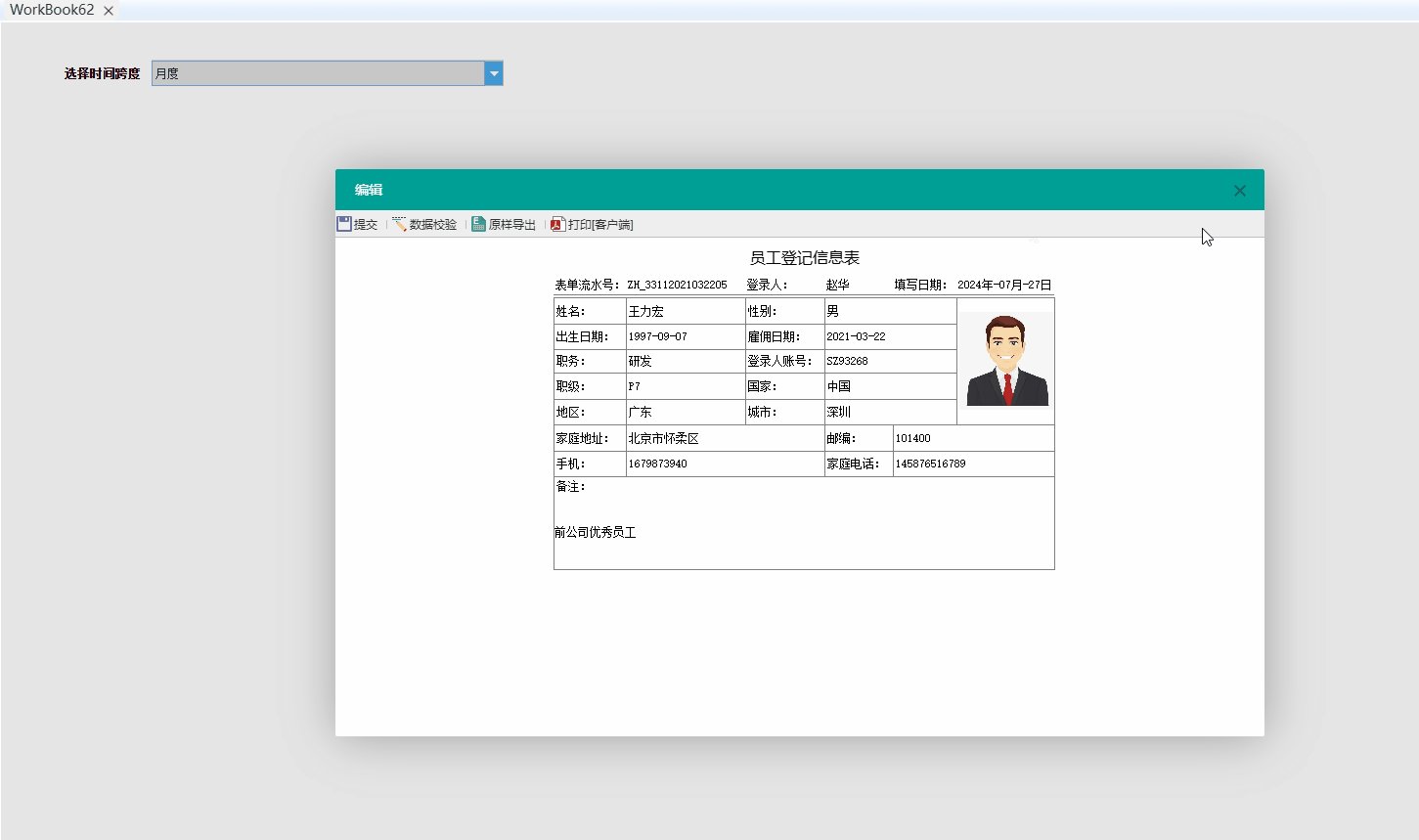
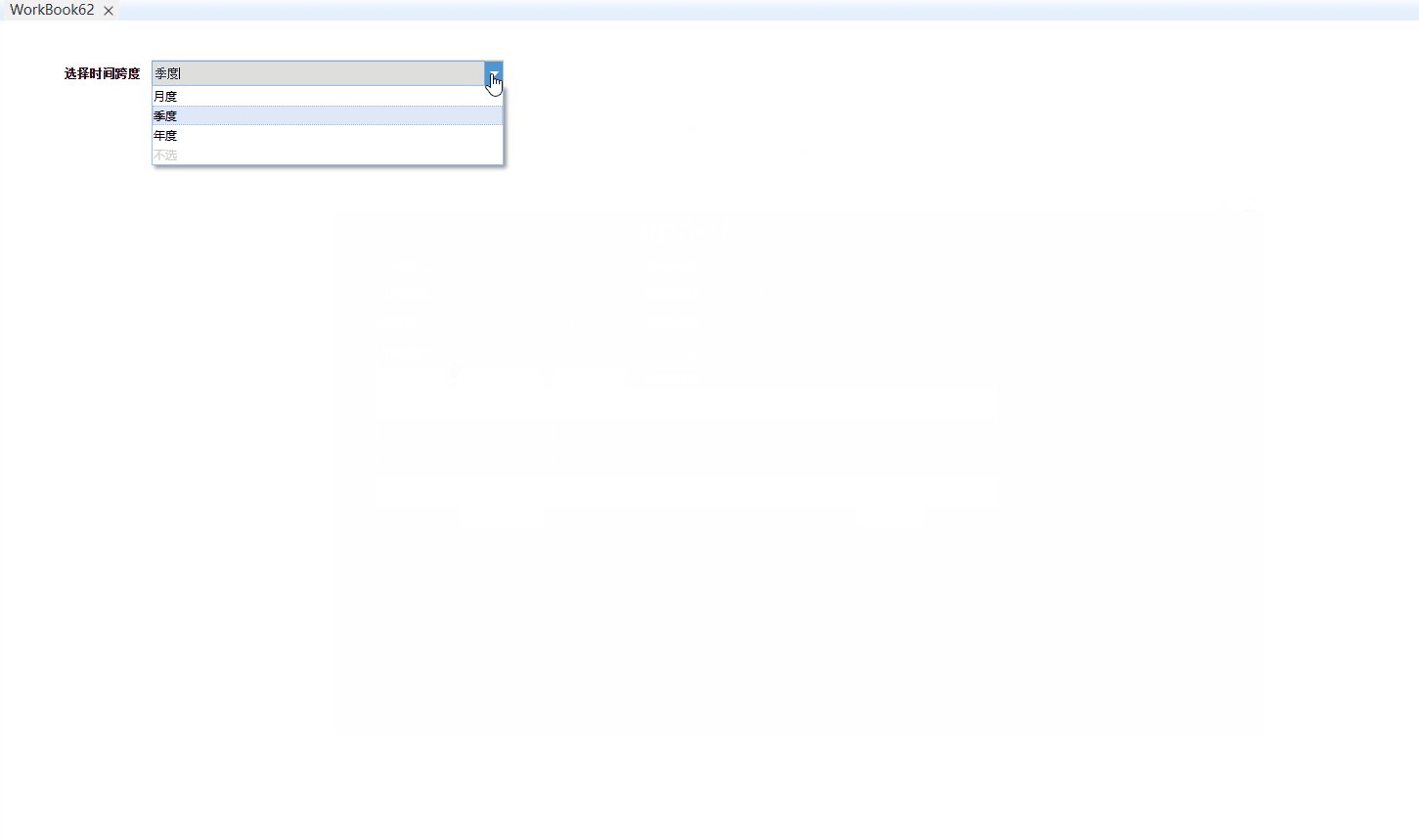
下拉选择列表做一个下拉后事件,判断其类型并且带入对应单号,用js做判断进行弹窗打开(到子页面) 
|
-
 金色年华(提问者)
金色年华(提问者)
- 有案例吗?
-
 没有想好名字那就叫小明吧 回复 金色年华(提问者)
没有想好名字那就叫小明吧 回复 金色年华(提问者)
- 没有,但是可以做一个,哈哈
-
 没有想好名字那就叫小明吧 回复 金色年华(提问者)
没有想好名字那就叫小明吧 回复 金色年华(提问者)
- 核心就是这个JS:
var tab=this.getValue();
//alert(tab);
setTimeout(function(){
if(tab==1){
var url = "报表1URL";
}
if(tab==2){
var url = "报表2URL";
}
else {
var url = "报表3URL";
}
var wid=500;
var hig=300;
var $iframe = $("");
$iframe.attr("src",encodeURI(encodeURI(url)) );
var o = {
title : '编辑',
width : wid,
height: hig
};
MR.showDialog(o.title, o.width, o.height, $iframe,o);
$('.mr-core-panel-title').css({"font-family":"微软雅黑","height":"30px","font-size":"14px","text-align":"left",
"color":"rgba(0,0,0,0.9)","background-color":"rgba(248,248,248,1)"});
},800);
-
 没有想好名字那就叫小明吧 回复 金色年华(提问者)
没有想好名字那就叫小明吧 回复 金色年华(提问者)
- 控件-编辑后事件
|
|
 立即参与
立即参与
