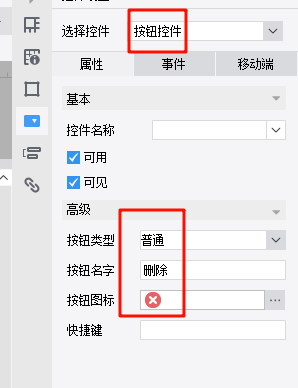
自定义按钮。弄成删除
var location = this.options.location;
var cr = FR.cellStr2ColumnRow(location);
var col = cr.col-1; //列号
var ro = cr.row; //行号
let bl=contentPane.getCellValue(0,col,ro);
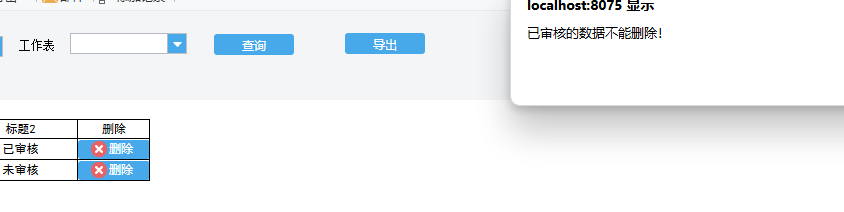
if(bl=="已审核"){
alert("已审核的数据不能删除!");
}
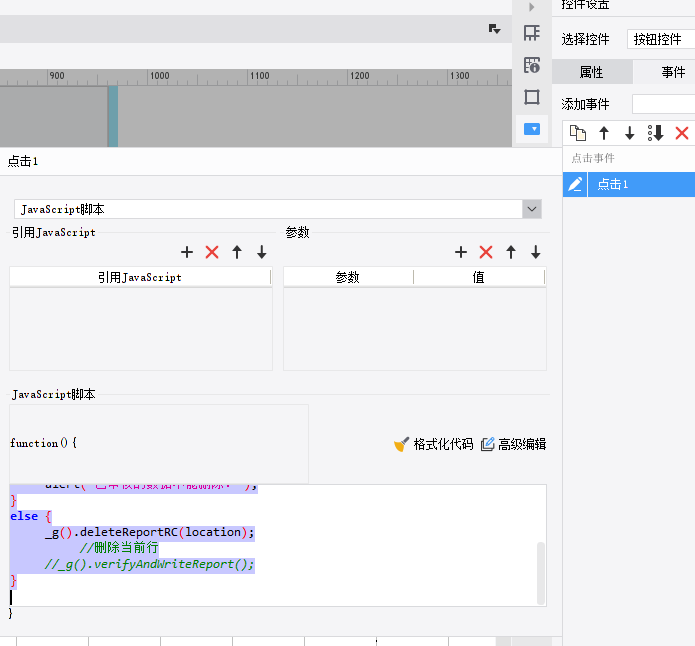
else {
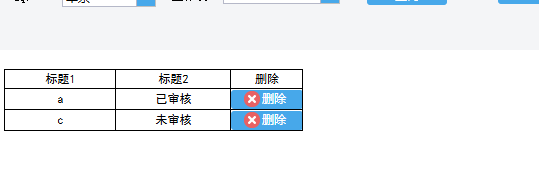
//这个是在web上面删除行,不会真正删除数据库的数据
_g().deleteReportRC(location);
//以下代码不备注的话就直接删除并提交了
//_g().verifyAndWriteReport();
}





 立即参与
立即参与
