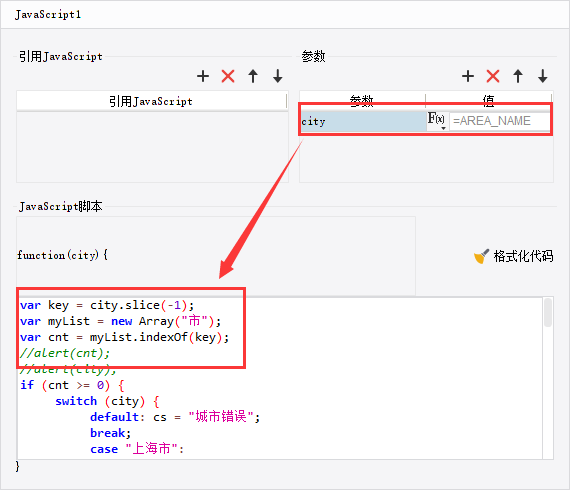
var key=city.slice(-1);
var myList=new Array("市");
var cnt=myList.indexOf(key);
if(cnt>=0)
{
switch (city) {
default:
cs = "城市错误";
break;
case "上海市":
cs = "shanghai";
break;
case "南京市":
cs = "nanjing";
break;
case "泉州市":
cs = "quanzhou";
break;
case "杭州市":
cs = "hangzhou";
break;
case "南昌市":
cs = "nanchang";
break;
case "深圳市":
cs = "shenzhen";
break;
case "北京市":
cs = "beijing";
}
//模板路径
var url = FR.cjkEncode("/webroot/decision/view/report?viewlet=CityMap/"+cs+".frm");
//窗体
var $iframe = $("
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
}

 立即参与
立即参与
