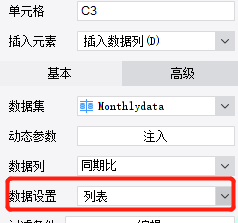
先设置辅助表把需要的数据拉入表中,设置成不扩展!数据设置为列表。
!

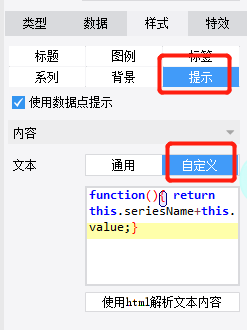
然后在下方样式中自定义文本内容

function() {
var m = contentPane.getCellValue(0, 0, 2); //部门所在单元格位置
var z = contentPane.getCellValue(0, 1, 2);//金额所在单元格位置
var t = contentPane.getCellValue(0, 2, 2);//百分比所在单元格位置
var j = m.length;
for (var i = 0; i < j; i++) {
if (this.seriesName == m[i]) {
return '<div style="color:white;">部门:'+m[i]+' 金额:'+z[i]+' 百分比:'+t[i]+'</div>'}}}
然后隐藏辅助表。预览即可,请采纳
 立即参与
立即参与
