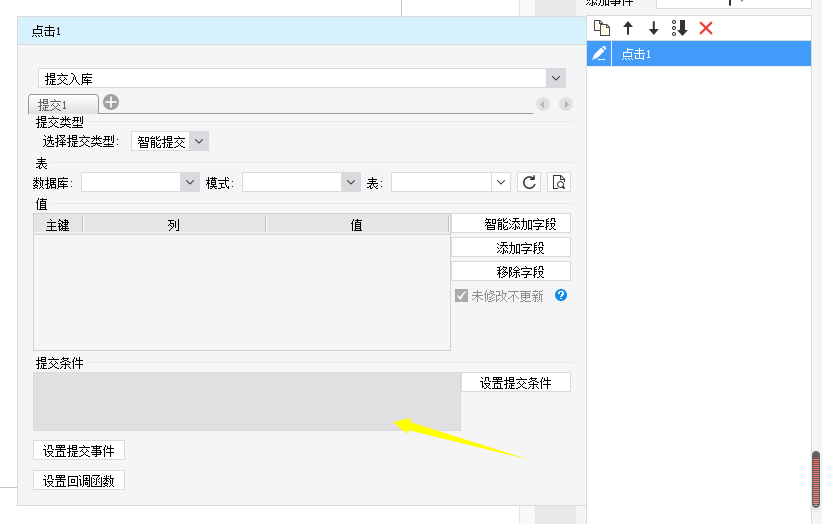
 首先设置必要提交条,
首先设置必要提交条,
可使用js判断,随便你对应编辑结束事件还是提交的时候
var gh=globalForm.getWidgetByName("GH").getValue();
var pwd=globalForm.getWidgetByName("PWD").getValue();
var lgh=globalForm.getWidgetByName("labelGH").getValue();
var lpwd=globalForm.getWidgetByName("labelPWD").getValue();
var shop=globalForm.getWidgetByName("SHOP").getValue();
var lshop=globalForm.getWidgetByName("labelSHOP").getValue();
if(shop.length==0){
FR.Msg.alert("请选择所在门店!");
}
else if(gh.length==0||pwd.length==0){
FR.Msg.alert("请输入账号密码!");
}
else if(shop!=lshop){
FR.Msg.alert("所选门店与档案信息不符!");
}
else if(gh==lgh&&pwd==lpwd){
FR.doHyperlinkByGet({url:'${servletURL}?viewlet=门店调拨/1.调拨首页.frm',title:'门店调拨',para:{SHOP:lshop,GH:lgh}});
}else{
FR.Msg.alert("账号密码错误!");
}
--清空内容
//获取supplierID控件
var month = this.options.form.getWidgetByName("month");
var week = this.options.form.getWidgetByName("week");
//将supplierID控件内容清空
month.setValue("");
month.setText("");
month.reset();
week.setValue("");
week.setText("");
week.reset();
--也可使用正则判断
if (this.getValue().length != 0) {
var patrn = /[\u4e00-\u9fa5]{1,}〔198[0-9]|19[8-9][0-9]|20[0-3][0-9]〕[0-9]{1,}号$/;
if (!patrn.test(this.getValue())) { //不匹配
//弹出选择框
FR.Msg.confirm("提示", "测试", function(value) {
if (value) {
contentPane.setCellValue("C2",null,"XXXX字〔20XX〕XX号");
}
});
}
} else {
//空字符,则添加格式
contentPane.setCellValue("C2",null,"XXXX字〔20XX〕XX号");
//contentPane.getWidgetByCell("C8").setValue("XXXX字〔20XX〕XX号");
}
这个以上给你参考
 立即参与
立即参与
