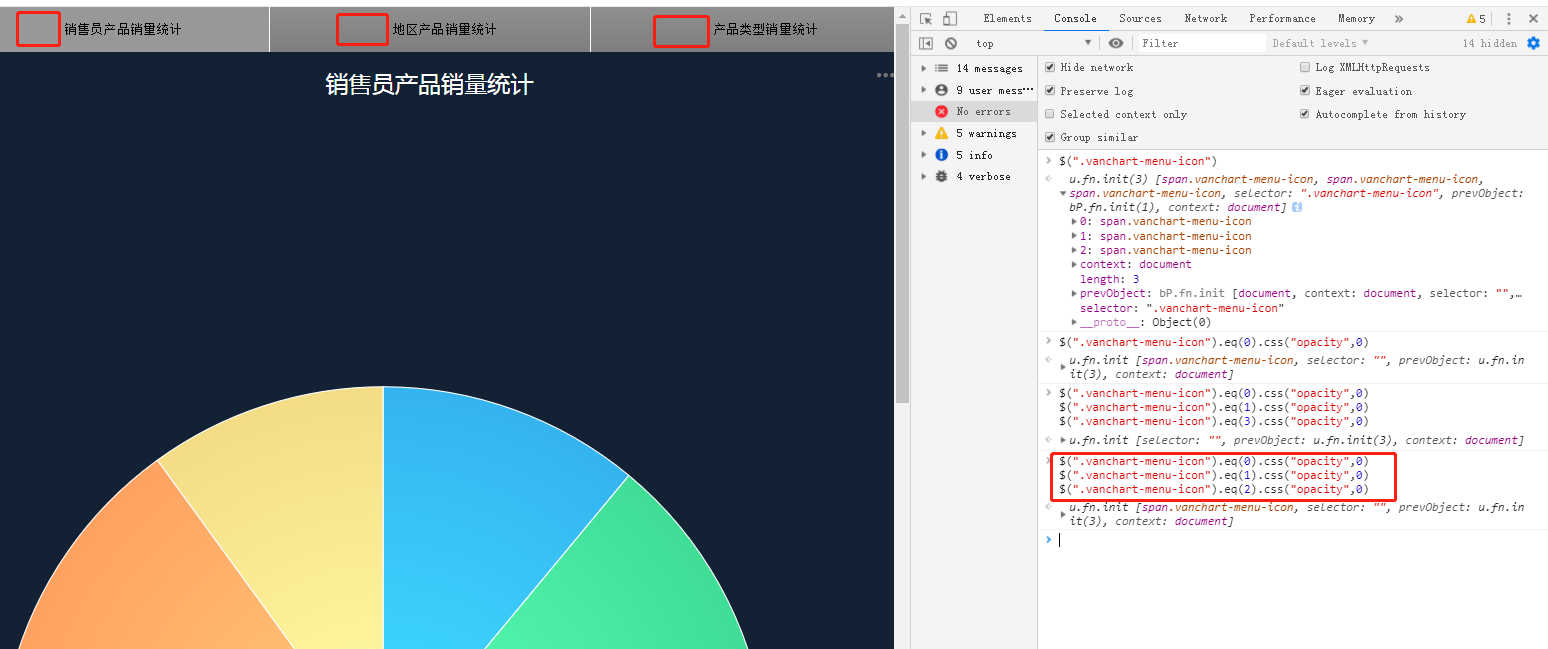
去掉按钮中的图标:
$(".vanchart-menu-icon").eq(0).css("opacity",0)
$(".vanchart-menu-icon").eq(1).css("opacity",0)
$(".vanchart-menu-icon").eq(2).css("opacity",0)
按钮变色

图表初始化事件中:
setTimeout(function(){
$(".vanchart-menu-btn").mousemove(function() {
$(this).css("background", 'rgb(125, 255,0)');
});
},300);
 立即参与
立即参与
