用js
在复选框的事件里添加初始化后事件,插入下面的js代码。
注意widgetname要等于控件名称
setTimeout(function(){
$("div[widgetname=CHECKBOXGROUP0]").find("span").css("color","red");
},100)

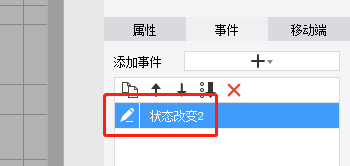
点击复选框变色,事件要用“状态改变”,代码:
setTimeout(function(){
$(".x-text.fr-widget-click.fr-checkbox-checkon").css("color","red");
$(".x-text.fr-widget-click.fr-checkbox-checkoff").css("color","black");
},100)

 立即参与
立即参与
