这个用js可以的哦
以决策报表的报表块名字为:report2 为例
在报表块加载结束事件中代码:
//延时执行函数
setTimeout(function() {
var content = $(".x-table.REPORT2table td").text()
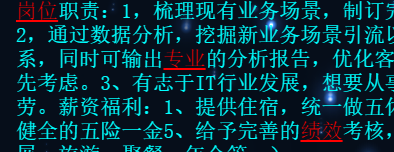
var str= "专业,岗位,绩效"
var strs= new Array();
var strs=str.split(",")
//alert(strs.length)
for (i=0;i<strs.length ;i++ )
{
//alert(content)
var values = content.split(strs[i]);
//alert(values)
$(".x-table.REPORT2table td").html(values.join('<span style="text-decoration:underline;">' +strs[i]+ '</span>'));
content = values.join('<span style="text-decoration:underline;">' +strs[i]+ '</span>')
}
},300);
 立即参与
立即参与
