建议设置取消按钮为弹窗,弹出填报页面,提交之后刷新父页面,比你这个方案简单多了。
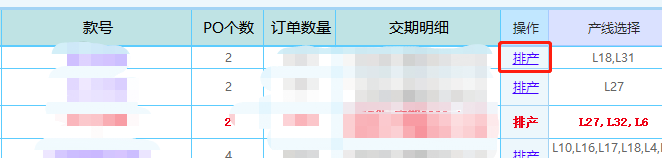
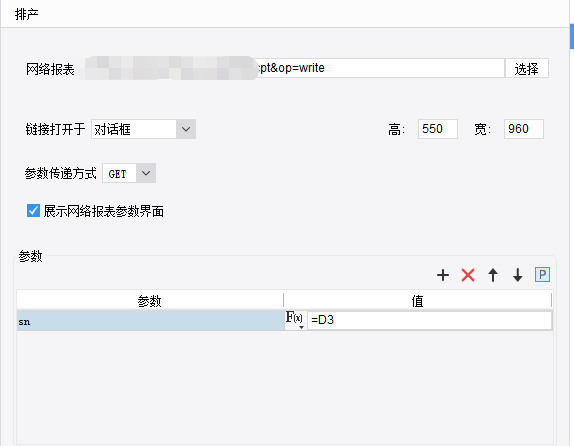
1、主表用超链接,设置方式看截图
也可以用按钮,按钮点击事件代码:
window.form = this.options.form; //当前的form赋值给全局变量
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>"); // iframe参数的命名及宽高等
$iframe.attr("src", "http://localhost:8075/WebReport/ReportServer?reportlet=Plan_md%2FJob_Plan_SOPick.cpt&ref_t=design&op=view&ref_c=9e2cfd00-e8b1-4f7a-b870-bd0574f39811");
//childtest.cpt为点击查询时,对话框中显示的子报表
var o = {
title : "筛选所需数据并返回",
width : 780,//调整对话框宽度
height: 590//调整对话框高度
};
FR.showDialog(o.title, o.width, o.height, $iframe,o); //弹出对话框

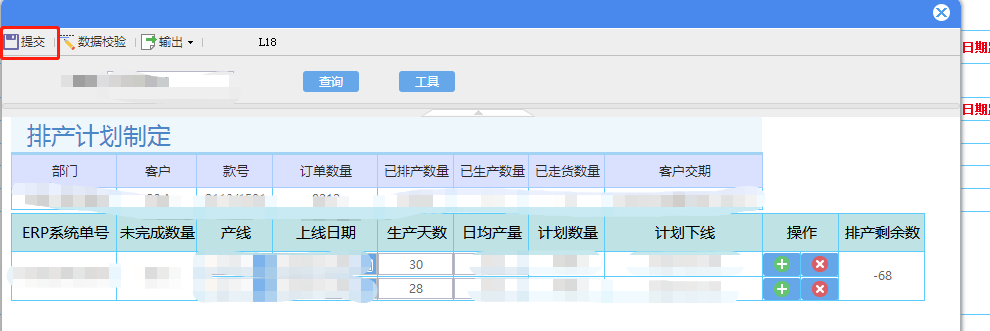
2、子页面设计填报



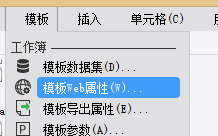
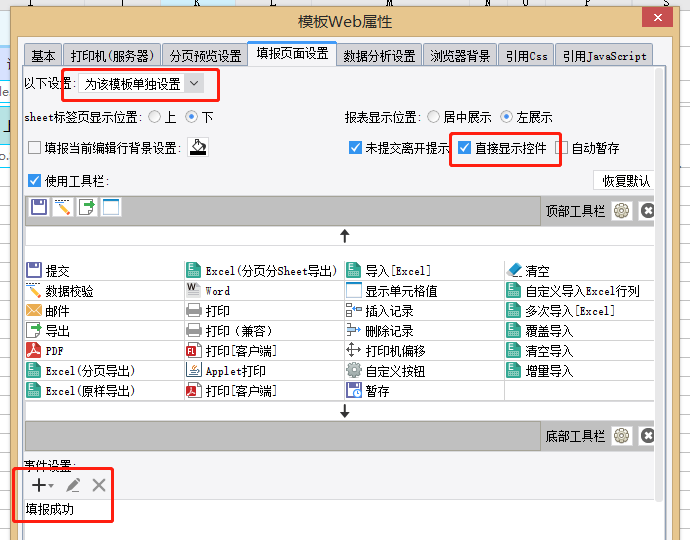
子页面设置填报web属性,添加填报成功事件,代码:
_g().parameterCommit();
window.parent._g().parameterCommit();
 立即参与
立即参与
