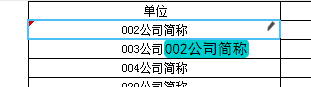
填报加载结束事件:
var oldTitle = null;
$('td').bind('mouseover mouseout mousemove', function(event) {
var left = event.pageX;
var top = event.pageY;
var ele = event.target;
var title = ele.textContent;
var type = event.originalEvent.type;
if (type == 'mouseover') {
oldTitle = title;
ele.title = '';
console.log(title);
if (title.length != 0) {
var showEle = $('', {
text: title,
class: 'showTitleBox'
}).css({
position: 'absolute',
top: top + 10,
left: left,
border: '1px solid #00cccc', // 边框
borderRadius: '5px', // 边框圆角
background: "#00cccc", // 背景色
fontFamily: 'SimHei', // 字体
fontSize: '15px' // 字体大小
})
showEle.appendTo('body');
}
} else if (type == 'mouseout') {
ele.title = oldTitle;
$('.showTitleBox').remove();
} else if (type == 'mousemove') {
$('.showTitleBox').css({
top: top + 10,
left: left
})
}
})
-----------------------------
更新回答:

 立即参与
立即参与
