|
最佳回答 |
|
0
|
 张洪威Lv6高级互助发布于2020-12-9 11:00(编辑于 2020-12-9 11:13)
张洪威Lv6高级互助发布于2020-12-9 11:00(编辑于 2020-12-9 11:13)
|
把你现在的这句替换成这个就行了。 $("div[widgetname='CHART0']").remove();
Form4.frm

|
-
 ekDan(提问者)
ekDan(提问者)
- 您好,没有反应呢,组件名称也是用的大写
-
 张洪威 回复 ekDan(提问者)
张洪威 回复 ekDan(提问者)
- 你是不是图表块名字不是chart0,f12找到对应的widgetname改下就行,点柱子才隐藏,其他地方不隐藏。
-
 ekDan(提问者) 回复 张洪威
ekDan(提问者) 回复 张洪威
- 是的,我的名字有下划线,估计是因为下划线的事,修改图表块名称就可以了,感谢大佬!
-
 ekDan(提问者)
ekDan(提问者)
- 那我要是加个按钮,点击这个按钮让remove的div如何再展示出来呢
-
 张洪威 回复 ekDan(提问者)
张洪威 回复 ekDan(提问者)
- 那就把remove换成toggle,同样的语句放到按钮里面。
|
|
|
最佳回答 |
|
0
|
 唱跳rap全能选手Lv7中级互助发布于2020-12-9 10:52(编辑于 2020-12-9 10:54)
唱跳rap全能选手Lv7中级互助发布于2020-12-9 10:52(编辑于 2020-12-9 10:54)
|
点击柱子,隐藏整个chart图? 参考这个文档 JS实现隐藏决策报表组件-https://help.fanruan.com/finereport/doc-view-1736.html |
-
 ekDan(提问者)
ekDan(提问者)
- 对的。
-
 ekDan(提问者)
ekDan(提问者)
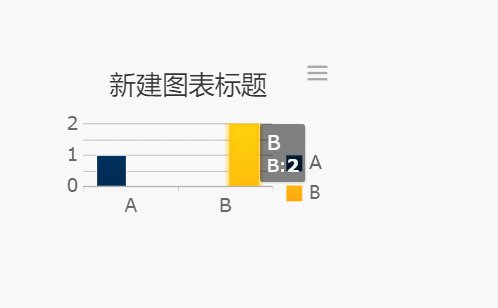
- 您好,这个js只能加在柱形图的点击事件当中,也就是说我只要点击这个图形就会隐藏,而不是点击柱子才会隐藏
-
 唱跳rap全能选手 回复 ekDan(提问者)
唱跳rap全能选手 回复 ekDan(提问者)
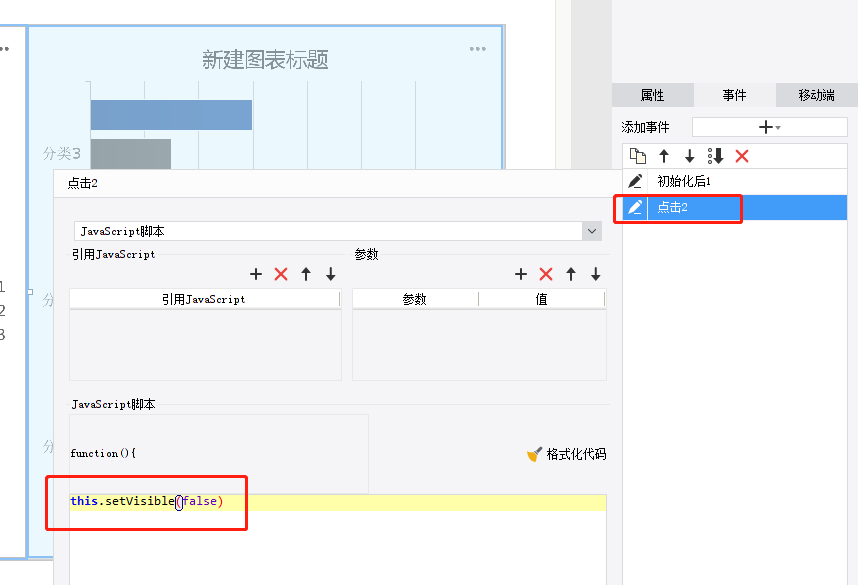
- 你在最外面对整个图形加个点击事件_g().getWidgetByName(\'chart0\').setVisible(false); 不就可以了吗
-
 ekDan(提问者) 回复 唱跳rap全能选手
ekDan(提问者) 回复 唱跳rap全能选手
- 您好,
_g().getWidgetByName(\\\'chart0\\\').setVisible(false)实现的效果是:我点击柱形图的任意地方都会将图形隐藏
我的需求是:点击图形中的柱子,将图形隐藏,点击其他空白区域是无效的
|
|
|
最佳回答 |
|
0
|
 luojian0323Lv7资深互助发布于2020-12-9 10:52(编辑于 2020-12-9 10:57)
luojian0323Lv7资深互助发布于2020-12-9 10:52(编辑于 2020-12-9 10:57)
|
是相当于隐藏当前系列的意思吗? |
|
|
|
|
最佳回答 |
|
0
|
 ColdmanLv6高级互助发布于2020-12-9 11:02(编辑于 2020-12-9 11:13)
ColdmanLv6高级互助发布于2020-12-9 11:02(编辑于 2020-12-9 11:13)
|
|
|
|
|
|
 立即参与
立即参与
