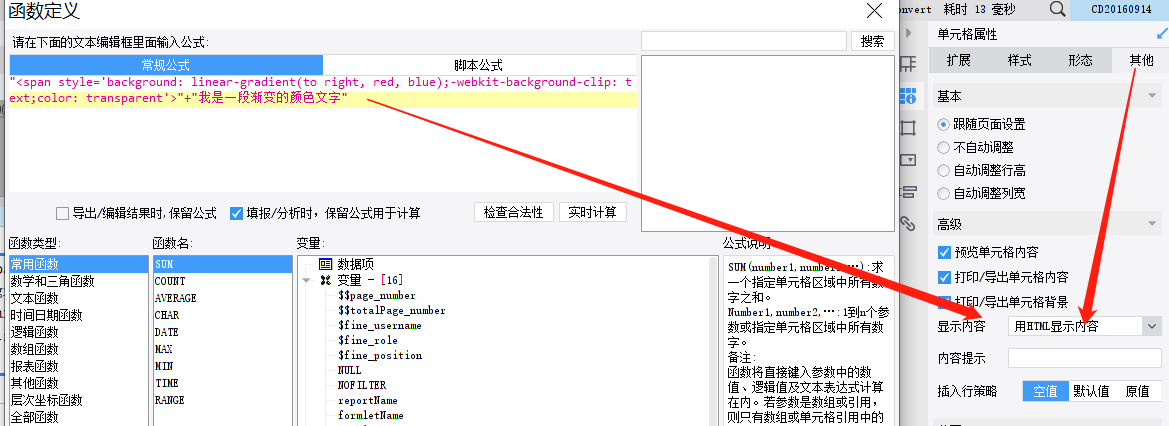
""+"我是一段渐变的颜色文字"
"<span style='background-image: -webkit-linear-gradient(bottom,#53C7FF,#53C7FF,#F3F3F3);-webkit-background-clip: text;-webkit-text-fill-color: transparent;font-size:28px;font-weight:bold;font-family:黑体'>"+"需求"
在单元格里面这样录入后,再去“其他”》显示内容》用html显示

 立即参与
立即参与
