setTimeout(function() {
//选择时背景颜色变量
var oldColor = "rgb(255, 255, 255)";
var newColor = "rgb(255, 0, 0)";
$('.x-table td').click(function() {
if($(this).css('background-color') != newColor) {
//若当前行还是原始背景色
$(this).css('background', newColor);
//当前行变成新背景色
$('.x-table td').not(this).css('background-color', oldColor);
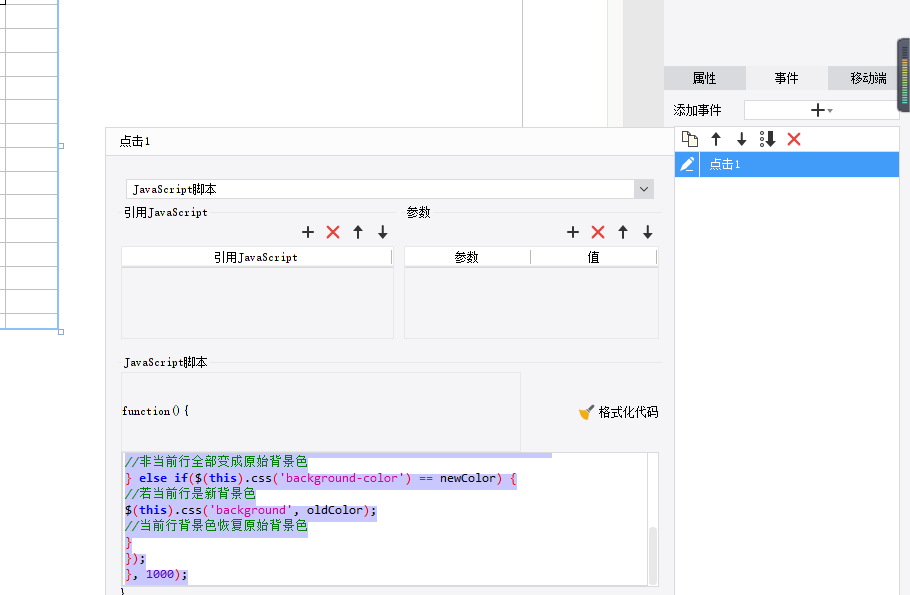
//非当前行全部变成原始背景色
} else if($(this).css('background-color') == newColor) {
//若当前行是新背景色
$(this).css('background', oldColor);
//当前行背景色恢复原始背景色
}
});
}, 1000);
 立即参与
立即参与
