那就使用提交按钮,js代码_g().verifyAndWriteReport();
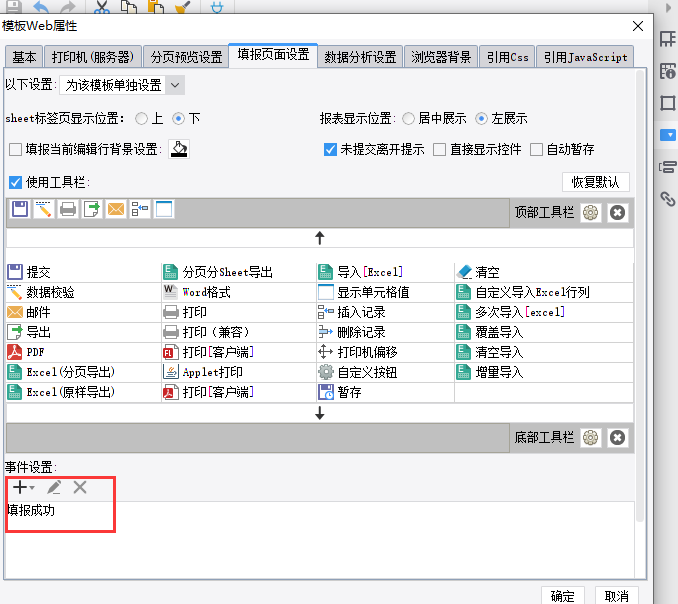
然后设置报表填报成功事件,js代码
按钮弹出窗口js代码
var url = FR.cjkEncode("/webroot/decision/view/report?viewlet=GettingStarted.cpt&op=write");
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);

 立即参与
立即参与
