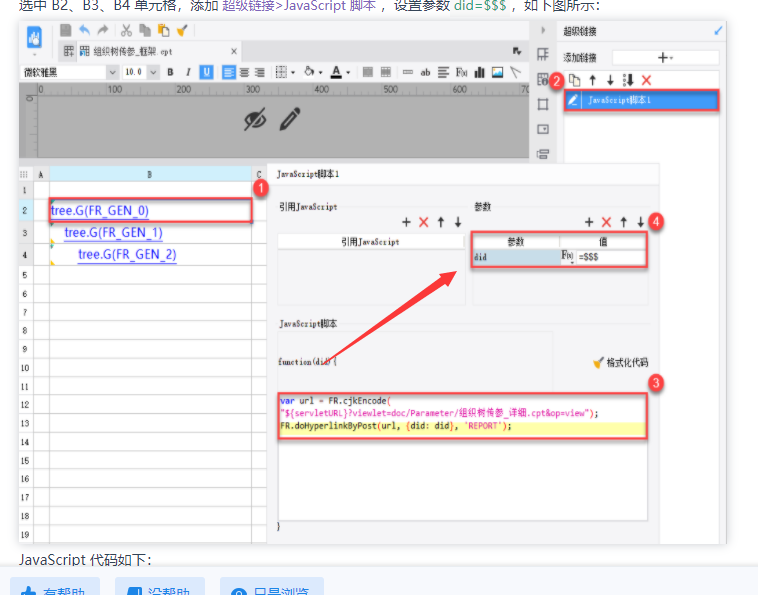
参考组织树传参-https://help.fanruan.com/finereport/doc-view-1716.html
---------------------
修改答案

根据这边的did,改不同链接地址,示例js如下
if(did=="1"){var url = encodeURI(encodeURI("${servletURL}?viewlet=doc/Parameter/组织树传参_详细1.cpt&op=view"));}
else if(did=="2"){var url = encodeURI(encodeURI("${servletURL}?viewlet=doc/Parameter/组织树传参_详细2.cpt&op=view"));}
else if(did=="3"){var url = encodeURI(encodeURI("${servletURL}?viewlet=doc/Parameter/组织树传参_详细3.cpt&op=view"));}
FR.doHyperlinkByPost(url, {
did: did
}, 'REPORT');
 立即参与
立即参与
