参考https://bbs.fanruan.com/thread-74080-1-1.html
-------------------------------
提交按钮用自定义按钮,
执行提交后,加载提示
保存按钮js代码如下
_g().verifyAndWriteReport();
FR.showLoadingDialog(getLoadingParams());
function getLoadingParams(){
var o = {
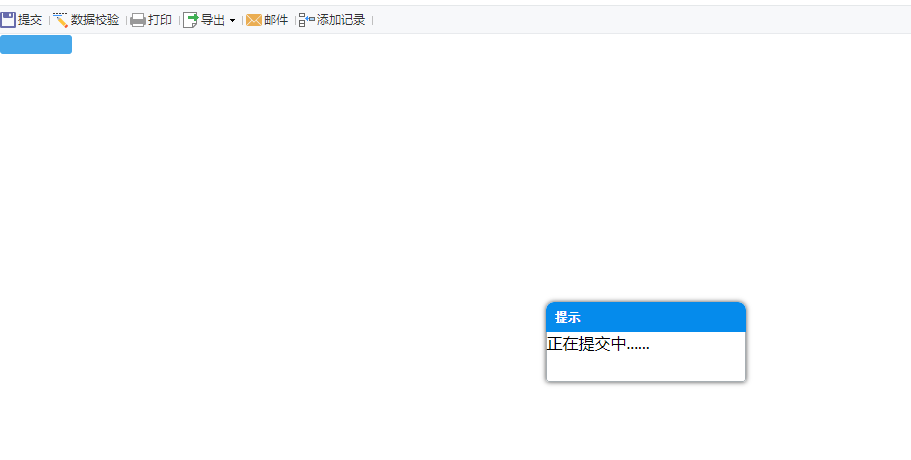
title:'提示',
contentHtml:'正在提交中......'
}
return o;
}
setTimeout(function(){
FR.hideLoadingDialog();
},3000)//3秒后关闭,可以自己写等待时间
----------------------效果

 立即参与
立即参与
