1. 问题描述编辑
报表已集成到Web页面中,通过在页面传递参数至报表中时,会发现有时某些参数值,传递到报表中是显示为问号(???)或乱码等等一系列不能正常显示的情况。
2. 问题原因编辑
这是由于浏览器和报表服务器的编码不同,字符多次进行编码转换时出现错误导致字符的显示出现乱码,尤其是中日韩文和特殊字符更容易出现乱码问题。详细的编码原理,可参考编码文档
3. 解决方案编辑
在给报表服务器发送请求之前,使用Javascript先对URL编码,然后再向服务器提交。避免了不同的操作系统、不同的浏览器、不同的网页字符集,导致完全不同的编码结果。因为Javascript的输出总是一致的,所以就保证了服务器得到的数据是格式统一的。
对URL中的中文,包含模板名、参数名字和参数值,进行encodeURIComponent或者encodeURI编码。
| 方法 | 不会对下列字符编码 | 使用场合 | 示例 |
|---|
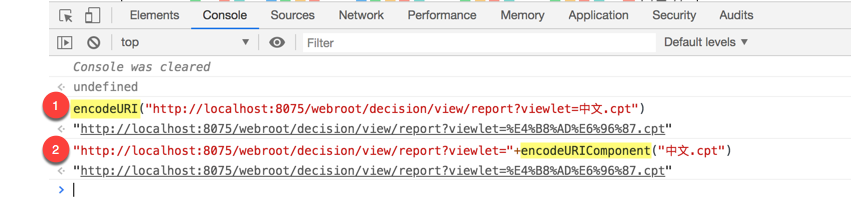
| encodeURI | ASCII字母、数字、~!@#$&*()=:/,;?+' | 如果需要编码整个URL,然后需要使用这个URL,那么用encodeURI。 | encodeURI("http://localhost:8075/webroot/decision/view/report?viewlet=中文.cpt") |
| encodeURIComponent | ASCII字母、数字、~!*()' | 如果需要编码URL中的参数的时候,那么encodeURIComponent是最好方法。 | "http://localhost:8075/webroot/decision/view/report?viewlet="+encodeURIComponent("中文.cpt") |

所以encodeURIComponent比encodeURI编码的范围更大。 实际例子来说,encodeURIComponent会把 http:// 编码成 http%3A%2F%2F 而encodeURI却不会。
4. 示例编辑
4.1 对URL中的中文进行编码
这里对整个URL进行编码,因此使用encodeURL,如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script Language="JavaScript">
function frOpen() {
window.location=encodeURI("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt&地区=华东")
}
<input type="button" value="字符转换1" onclick="frOpen()">
当然也可以使用encodeURIComponent只对参数进行编码,window.location="http://localhost:8075/webroot/decision/view/report?viewlet="+encodeURIComponent("中文.cpt")
4.2 对Form表单中的中文进行编码
如果是以Form表单把参数提交到报表里面,在提交前调用encodeURIComponent进行编码转换,如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<form name=FRform method=post action="http://localhost:8075/webroot/decision/view/report?viewlet=doc/Primary/Parameter/Parameter.cpt">
<input type="text" id="Region" name="地区" value="华东">
<input type="button" name="show" value= "查看" onclick="autoSubmit()"/>
4.3 特殊符号处理
如果在需要进行编码的URI的参数中包含特殊字符,比如%,#,$,=,&,/,?,+,@等字符时,使用encodeURIComponent对这些特殊字符进行编码。
例如参数值是”%华%“这样的字符,完整代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script Language="JavaScript">
function frOpen() {
window.location="http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt&"+encodeURIComponent("地区")+"="+encodeURIComponent("%华%")
}
<input type="button" value="字符转换1" onclick="frOpen()">
如果解决您的问题请采纳,您的采纳是对我最大的鼓舞....
 立即参与
立即参与
