给A编辑后事件
var a=this.getValue();
if(a==0){_g().getWidgetByName('comboBox1').setVisible(true); }
else{_g().getWidgetByName('comboBox1').setVisible(false);}
=======================================
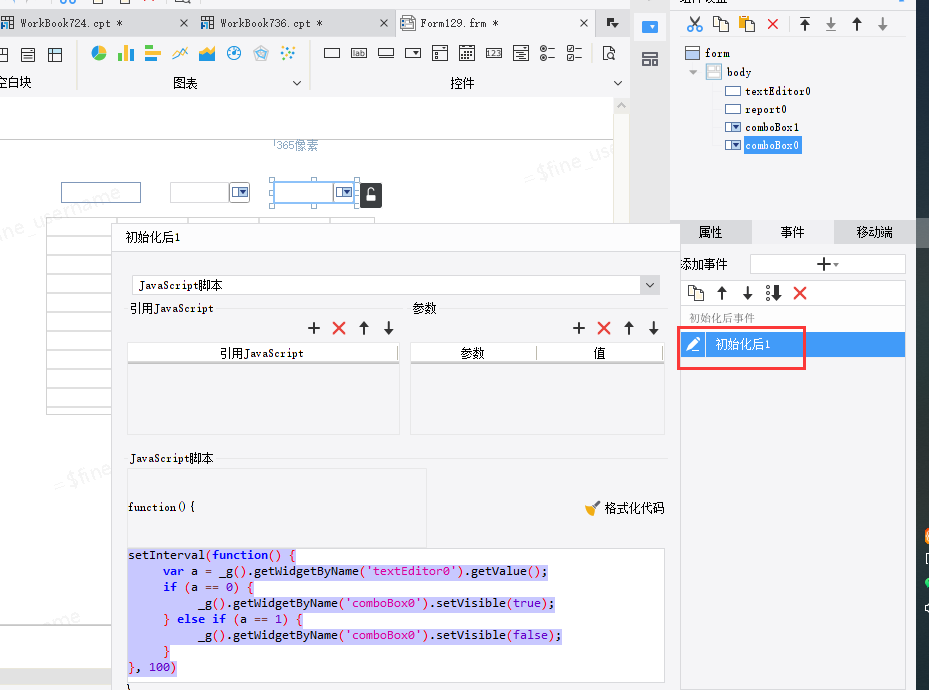
setInterval(function() {
var a = _g().getWidgetByName('textEditor0').getValue();
if (a == 0) {
_g().getWidgetByName('comboBox0').setVisible(true);
} else if (a == 1) {
_g().getWidgetByName('comboBox0').setVisible(false);
}
}, 100)

 立即参与
立即参与
