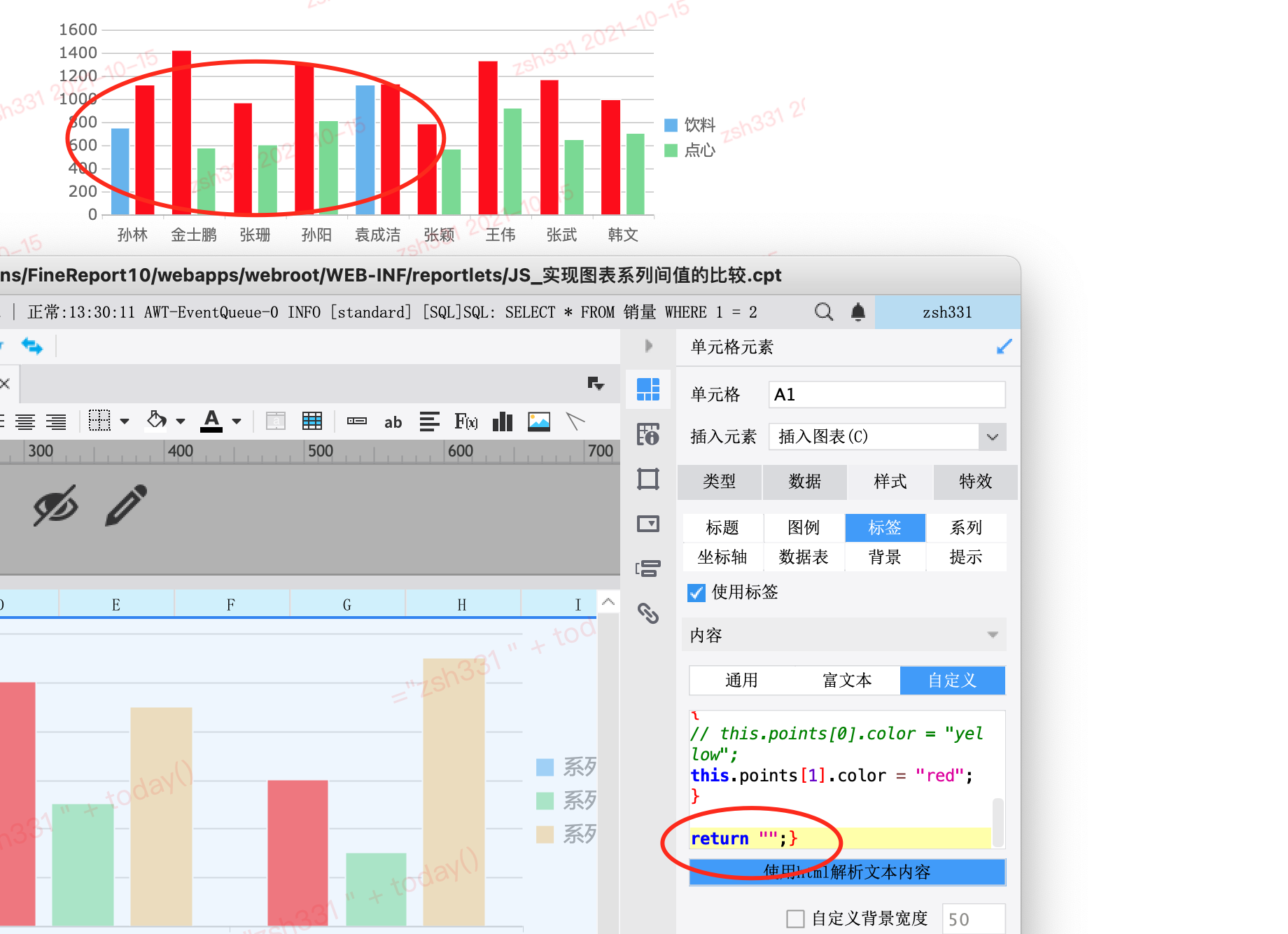
function(){
if(this.points[0].value>this.points[1].value)
{
this.points[0].color = "red";
// this.points[1].color = "yellow";
}
else
{
// this.points[0].color = "yellow";
this.points[1].color = "red";
}
return this.value;}
____参考脚本
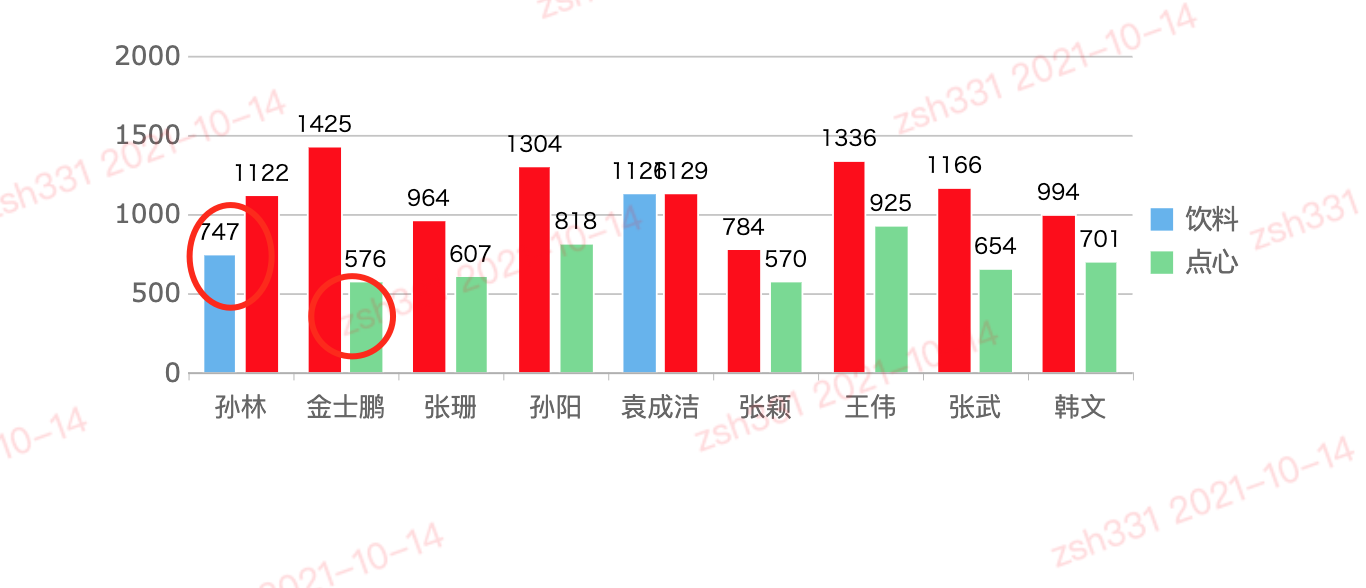
JS_实现图表系列间值的比较.cpt

——————————————————————————————————

 立即参与
立即参与
