|
一、描述
场景:网页框嵌入子页面,想要多个子页面之间相互传参实现联动的效果;
场景1:子页面1点击下拉框能够联动到子页面2里面筛选过滤数据,实现实时查询的效果;
场景2:子页面1点击单元格实现传参到子页面2效果。
二、示例
2.1 网页框子页面控件联动
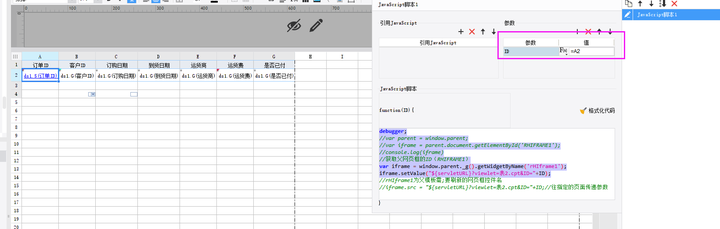
思路:先获取子页面1控件的值,然后传递给当前父页面(即网页框1),然后再传参给子页面2,实现传参联动的效果,具体JS如下:
ar aa=contentPane.getWidgetByName("ID");
var ID=aa.getValue();
//alert(ID)
var iframe = window.parent._g().getWidgetByName('rHIframe1');
iframe.setValue("${servletURL}?viewlet=表2.cpt&op=write&ID="+ID);
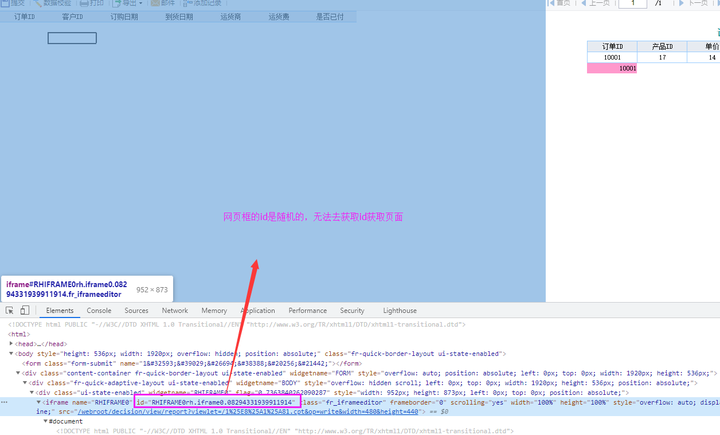
注意:以前旧的jar可能存在使用如下语法去获取父页面元素的方法parent.document.getElementById('RHIFRAME1');//获取父网页框表2的ID,2021.4.26之后的jar这里的ID就是随机生成的数字,就无法获取到元素,只能使用获取组件名字方式去获取网页框。

2.2 网页框子模板超链联动
思路:直接在JavaScript脚本里面获取单元格值,然后获取父页面网页框去赋值给子页面2联动。
//var parent = window.parent;
//var iframe = parent.document.getElementById('RHIFRAME1');
var iframe = window.parent._g().getWidgetByName('rHIframe1');
iframe.setValue("${servletURL}?viewlet=表2.cpt&ID="+ID);

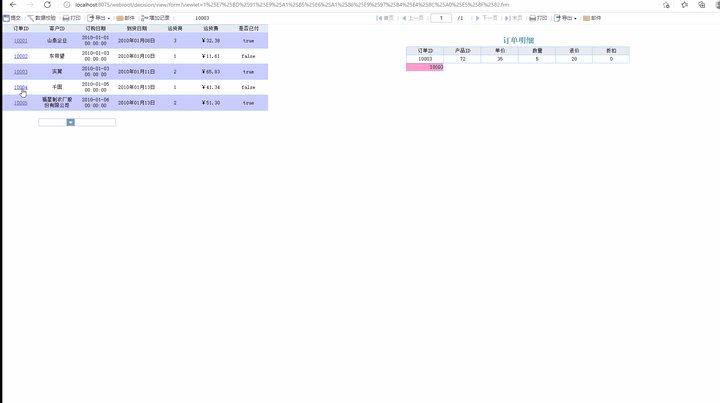
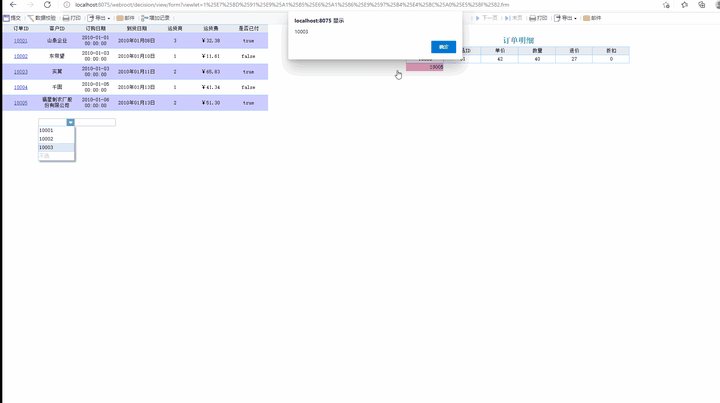
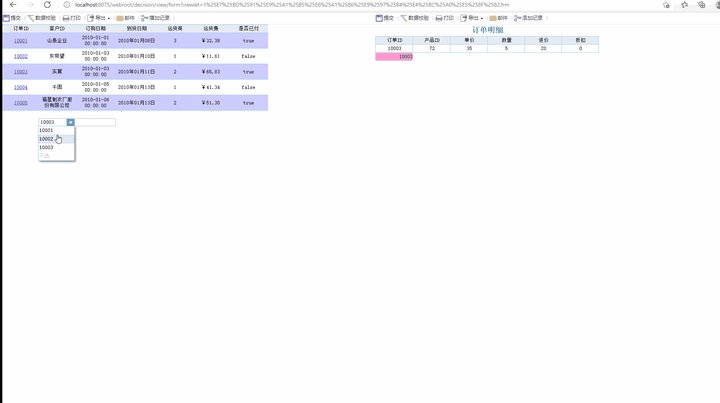
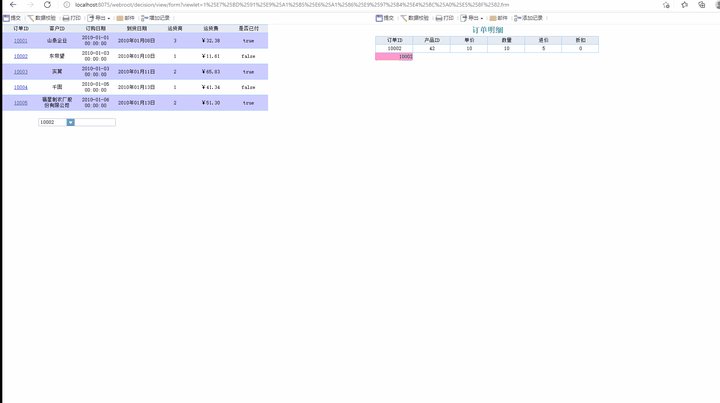
三、效果查看
PC端效果如下:

注:移动端不支持
对你有帮助的话,可以点赞+关注+收藏,更多知识分享持续更新~
 附件模版.zip (5.87 K) 附件模版.zip (5.87 K) 编辑于 2021-9-19 22:31
|