1.1 应用场景
FineReport 自带的图表无法满足需求,设计器版本不满足使用 ECharts图表集成插件 ,又需要在 FR 中使用 echarts 图表。
1.2 实现思路
在决策报表中,通过引用 echarts.js 结合「标签」控件 和 「报表块」组件实现。
注:不支持普通报表。
2.1 数据准备
新建决策报表,新建内置数据集「销量」,如下图所示:

2.2 设计模板
2.2.1 设置报表块
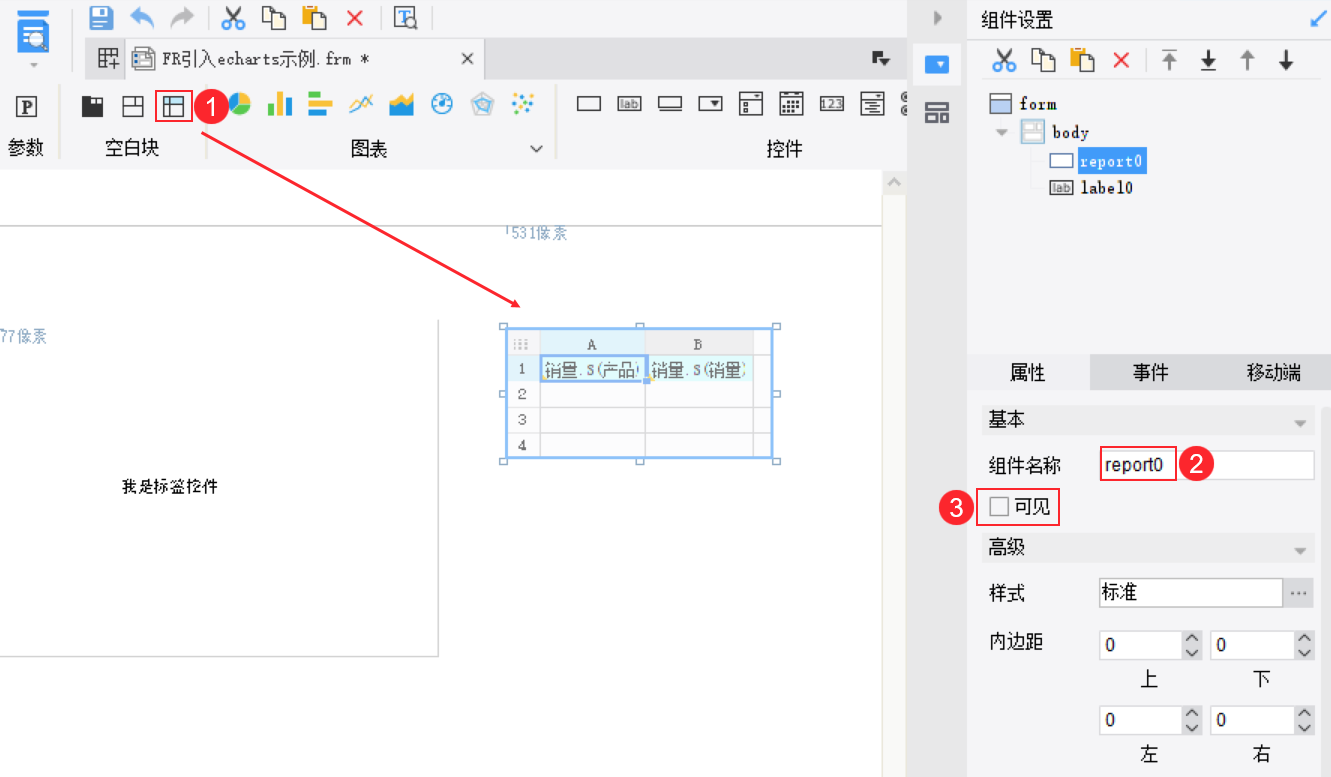
1)向 body 中拖入一个「报表块」组件,组件名称为 report0,并取消勾选「可见」。如下图所示:

2)在报表块中添加数据,将「销量」数据集中的「产品」数据列拖入单元格 A1,「销量」数据列拖入单元格 B1 ,如下图所示:

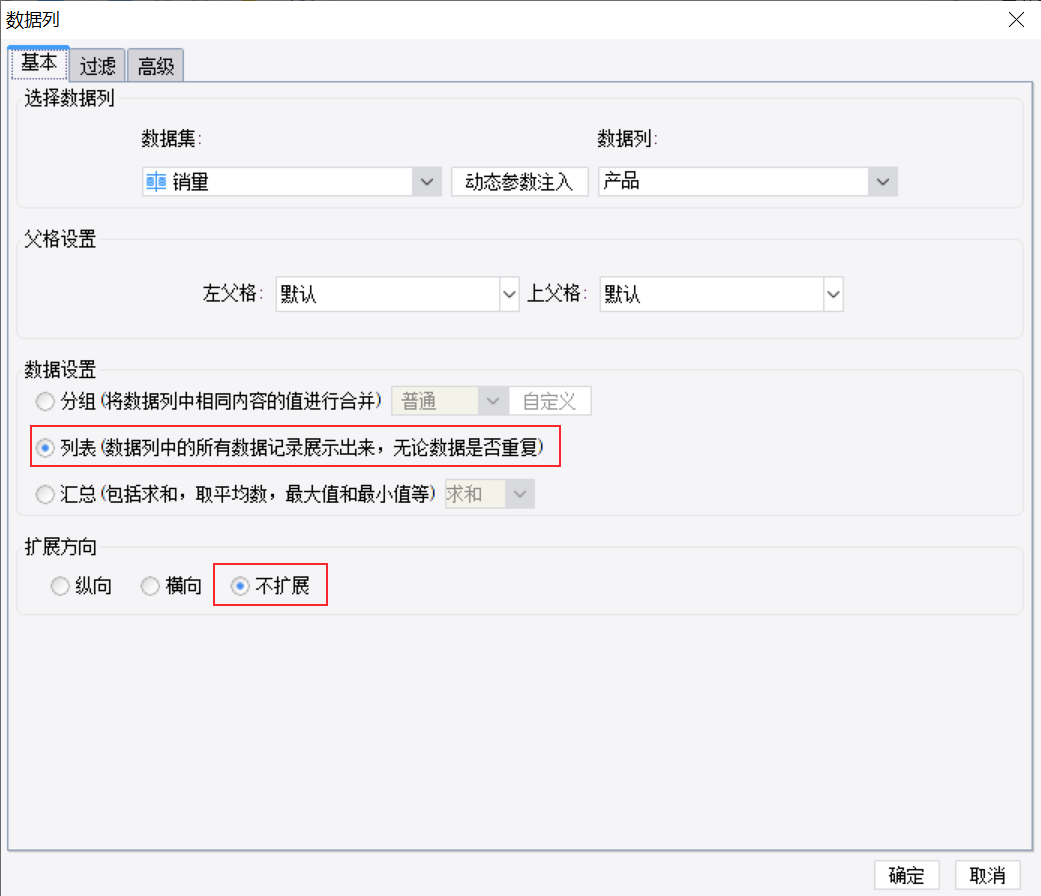
将两个数据列均设置成「列表」且「不扩展」。如下图所示:

2.2.2 设置标签控件
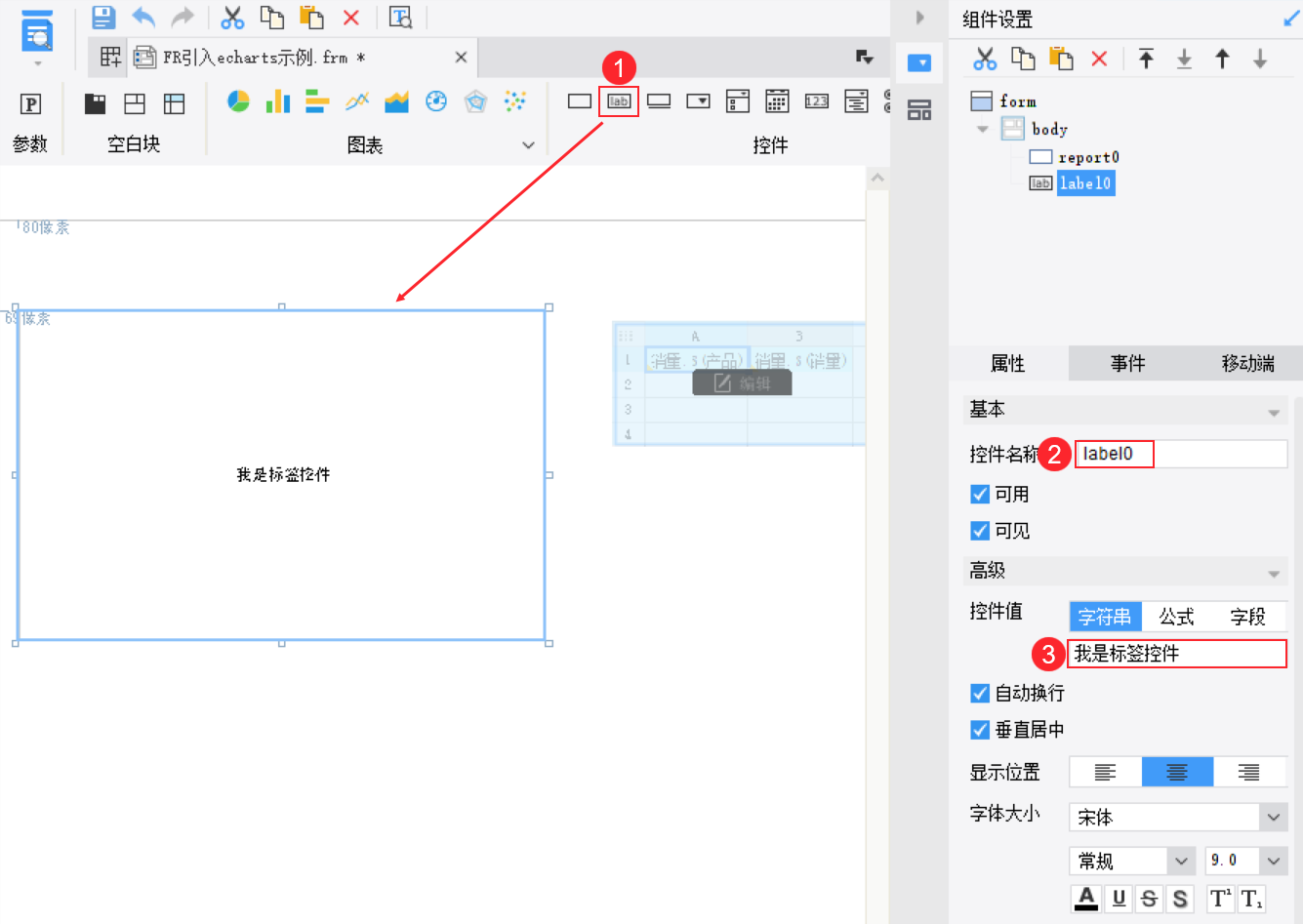
1)向 body 中拖入一个「标签」控件,控件名称为 label0 。如下图所示:

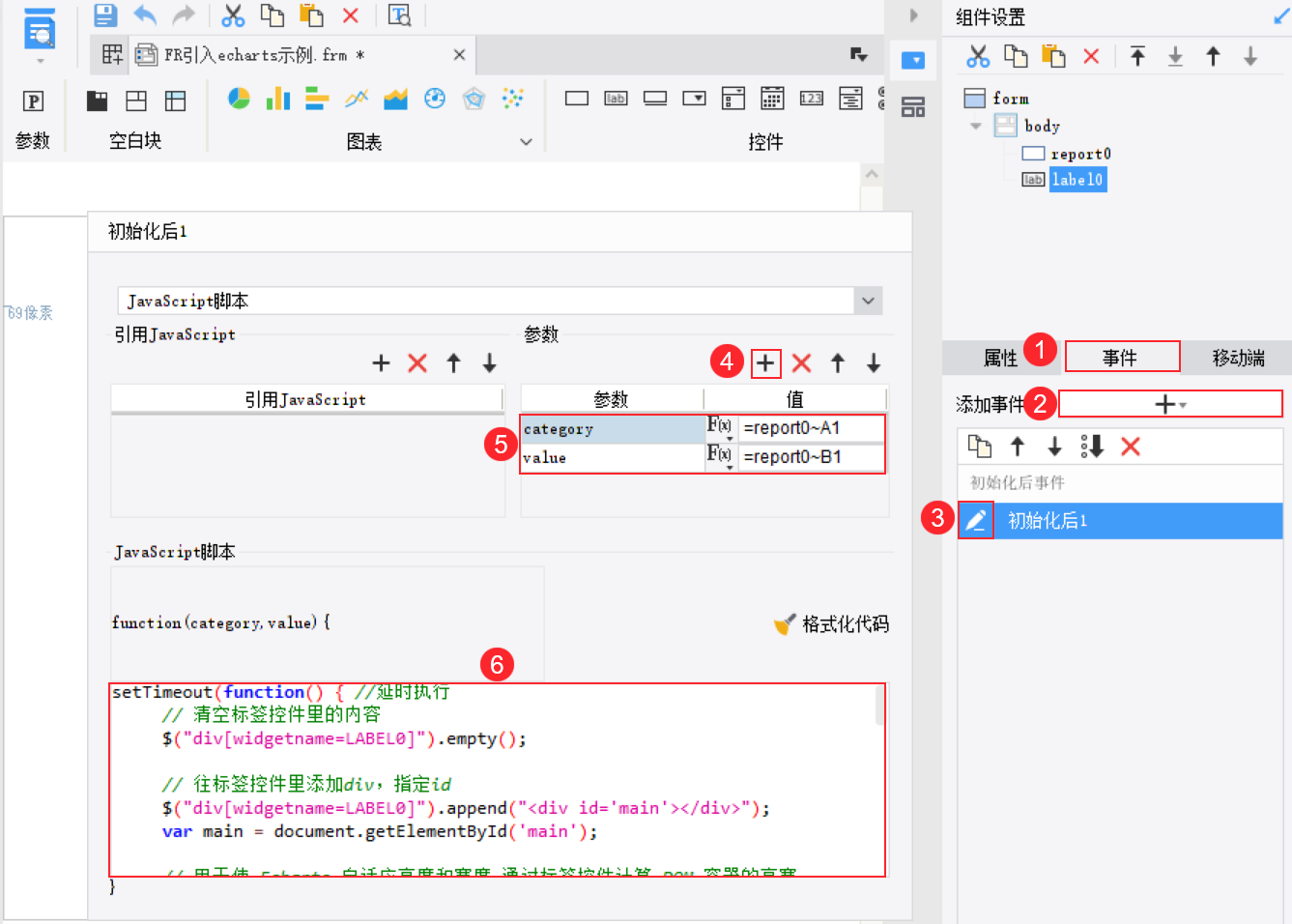
2)给「标签」控件添加「初始化后」事件,添加两个参数:
| 参数名 |
值类型 |
参数值 |
说明 |
| category |
公式 |
report0~A1 |
引用报表块 A1 单元格的数据,作为图表的分类,即 X 轴 |
| value |
公式 |
report0~B1 |
引用报表块 B1 单元格的数据,作为分类的值,即 Y 轴 |
输入 JavaScript 代码如下:
setTimeout(function() { //延时执行
// 清空标签控件里的内容
$("div[widgetname=LABEL0]").empty();
// 往标签控件里添加div,指定id
$("div[widgetname=LABEL0]").append("
");
var main = document.getElementById('main');
// 用于使 Echarts 自适应高度和宽度,通过标签控件计算 DOM 容器的高宽
var resizeMapContainer = function() {
main.style.width = $("[widgetname='LABEL0']").width() + 'px';
main.style.height = $("[widgetname='LABEL0']").height() + 'px';
};
// 初始化容器的高宽
resizeMapContainer();
// 基于准备好的Dom,初始化echarts实例
var myChart = echarts.init(main);
// 指定图表的配置项和数据
var option = {
title: {
text: '带背景色的柱状图'
},
tooltip: {},
xAxis: {
type: 'category',
data: category
},
yAxis: {},
series: [{
type: 'bar',
data: value,
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 监控窗口大小变化
window.addEventListener("resize", function() {
// 重置容器高宽
resizeMapContainer();
myChart.resize();
});
}, 500);
步骤如下图所示:

2.3 引用 JS 文件
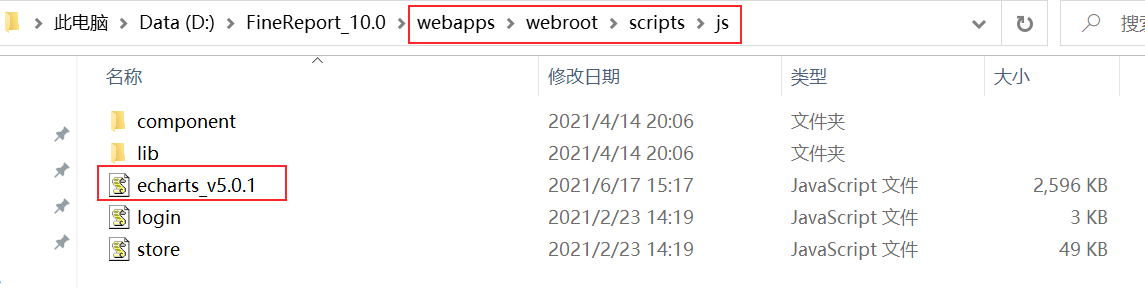
点击下载 JS 文件:echarts_v5.0.1.js 。将文件放到 %FR_HOME%\webapps\webroot\scripts\js 路径下。如下图所示:

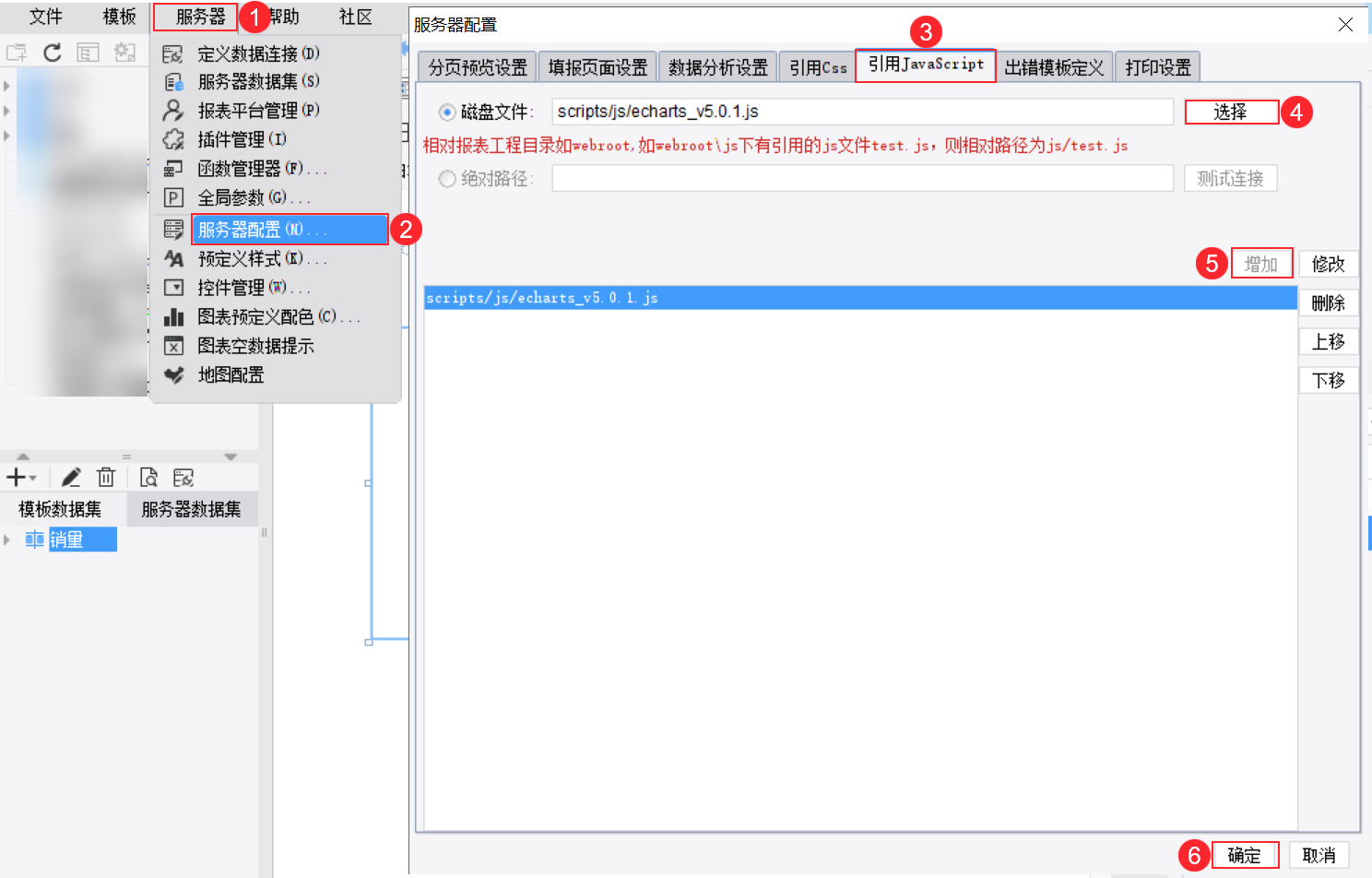
在设计器中,选择菜单栏「服务器 > 服务器配置 > 引用 JavaScript」,选择 echarts_v5.0.1.js 所在路径,点击「增加」后再点击「确定」。如下图所示:

2.4 效果预览
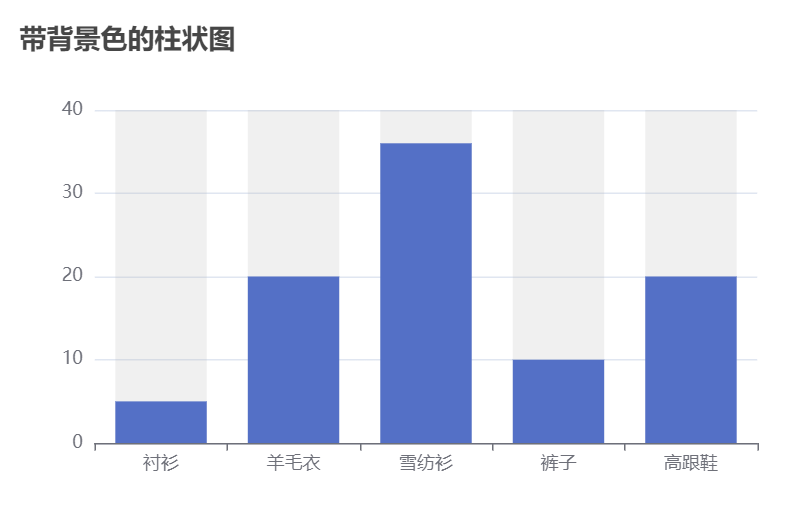
保存模板,点击「PC 端预览」,效果如下图所示:

注:不支持移动端
点击下载模板: FR引入echarts示例.rar (12.16 K)
FR引入echarts示例.rar (12.16 K)
方案来自用户 zhouxi