|
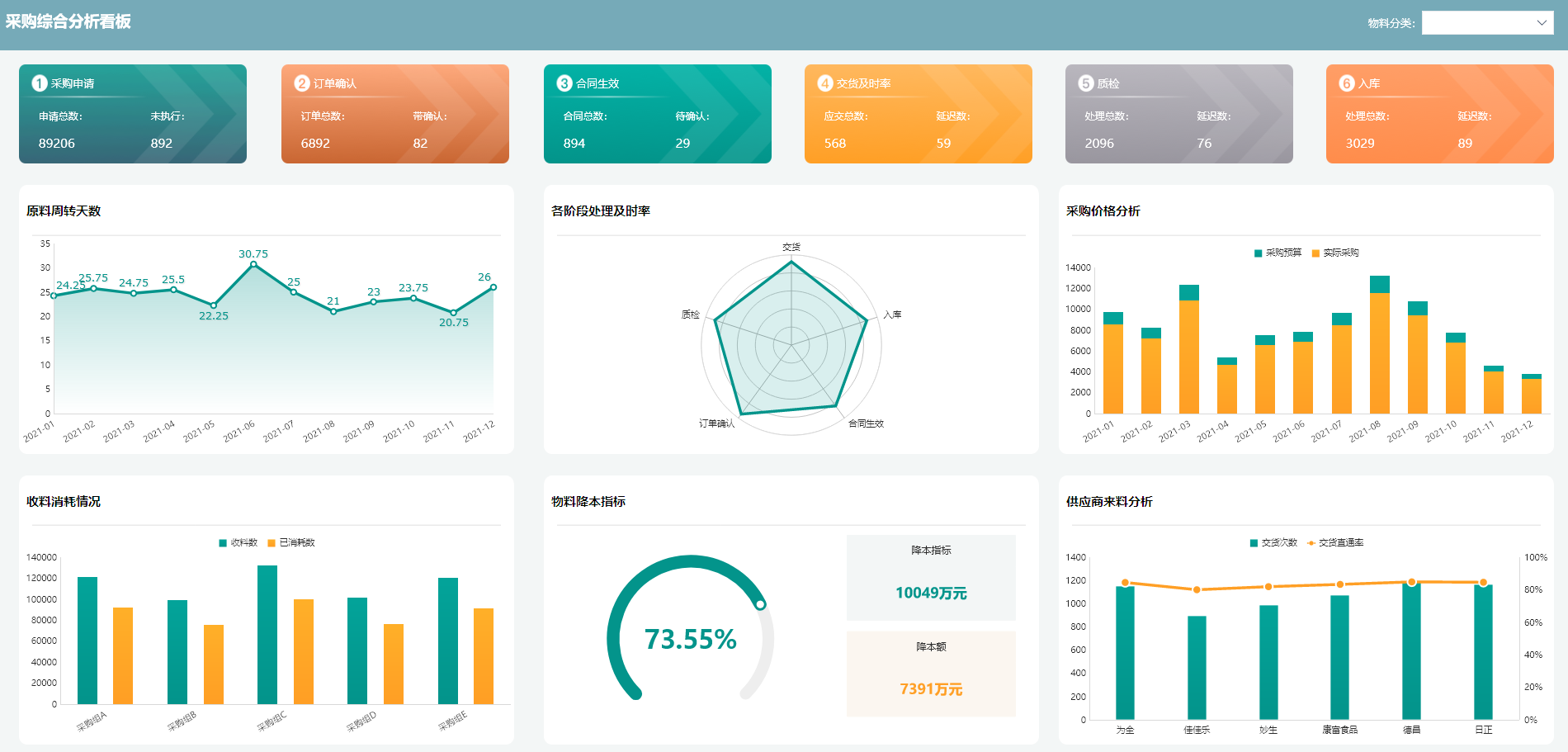
采购综合分析看板主要包括:六个指标卡和六个图表模块:面积图、雷达图、柱形图、仪表盘以及组合图。
模板下载链接:采购综合分析看板、采购综合分析看板-移动端

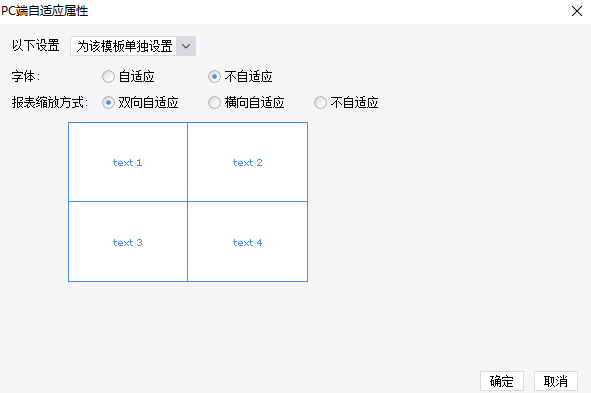
(1)模板自适应属性设置:为了保证当前模板在不同显示器下的适应效果,为模板单独设置自适应属性;

自适应属性更多说明:自适应属性
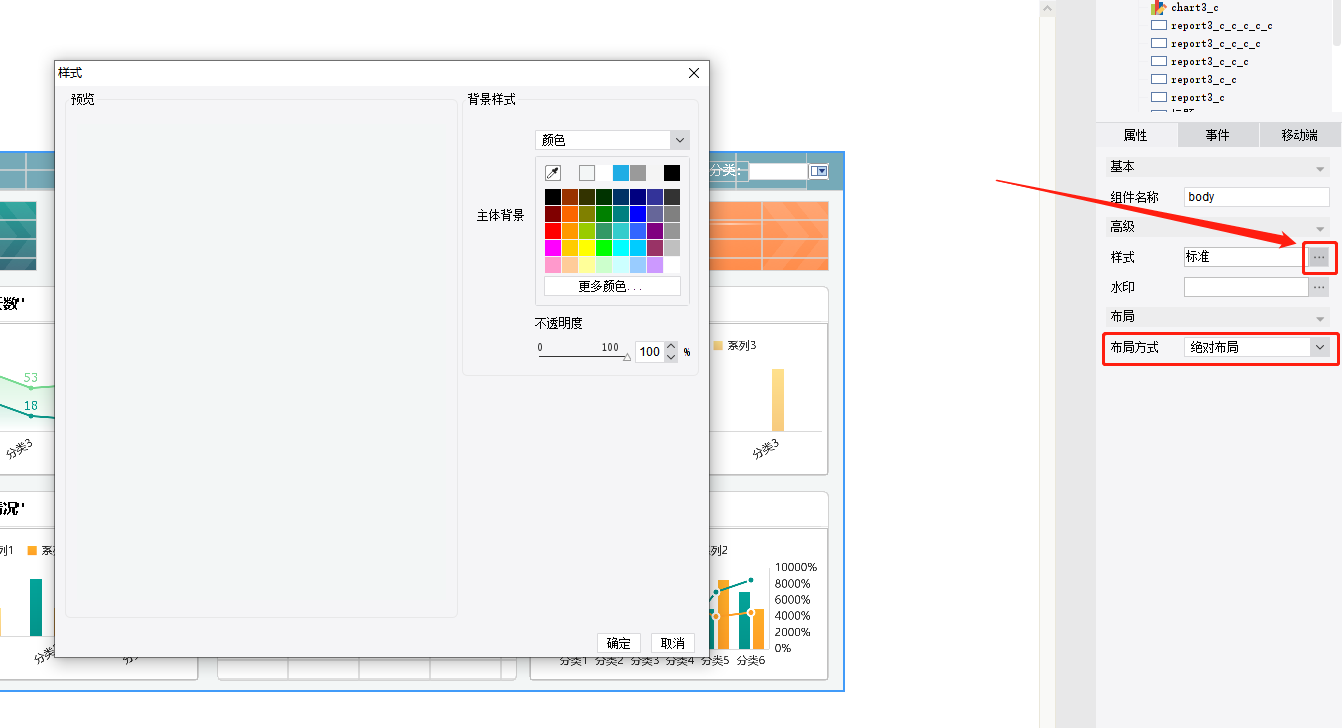
(2)模板布局及属性设置:为了便于调整组件大小和位置,模板的组件布局方式选择“绝对布局”

(1)应用场景:数据集参数在数据查询时即可完成数据过滤,降低取数时间,提升报表效率。
因此本张看板中使用“数据集参数”进行数据过滤。并且为了保证视觉美观,没有采用参数面板进行数据过滤,而是直接将空间拖拽至body中实现参数筛选。
(2)功能实现:
-
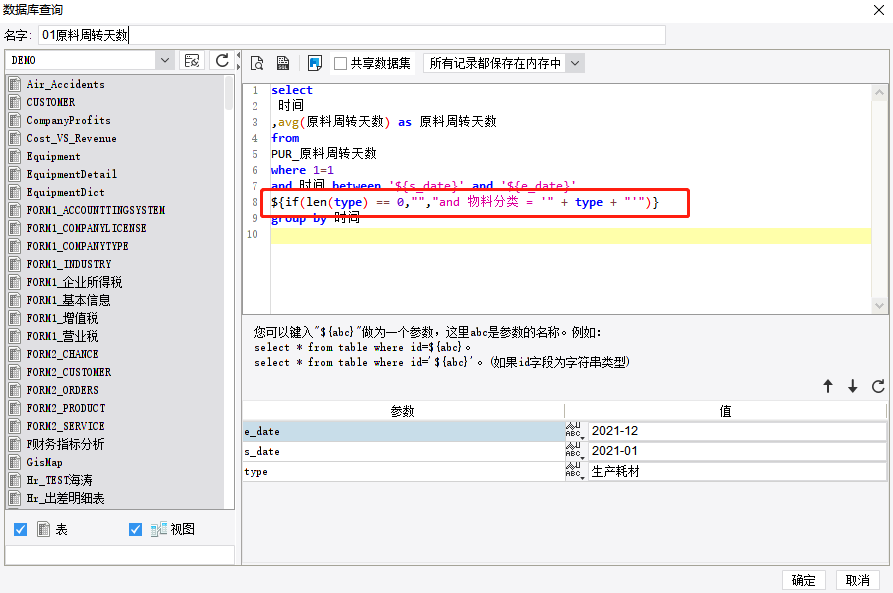
创建数据集-定义参数:为了达成「参数为空不过滤数据」的效果,可以将参数查询的语句条件写为「${if(len(type) == 0,"","and 物料分类 = '" + type + "'")}」,语句含义为“如果参数type的长度为0(即参数为空),则不过滤,否则取满足物料分类为所选参数的数据”。
-
控件选择:数据集创建完成后,可直接在控件栏选择「下拉框」控件,拖拽至模板的合适位置,并修改控件名称为参数名称。
-
控件设置:首先为下拉框控件创建一个数据字典。选中控件>属性>数据字典,类型设置选择数据查询,并选择数据字典中合适的字段,完成配置。

(1)应用场景:指标卡可以将一些关键数据独立显示,更加直观;多个指标卡组合排列展示还可以用来表达流程、结果等数据关系。
(2)样式设置
-
报表块设计:在空白块处选择“报表块”拖拽至body的合适位置,调整尺寸为:138*75;设置图片素材作为背景;
-
指标卡布局:选择合适的字体、字号,并将报表块内容显示方式设置为「双向铺满报表块」;
-
指标卡内容设计:根据指标卡整体布局设计,调整报表块中内容的字体、颜色以及对齐方式即可;

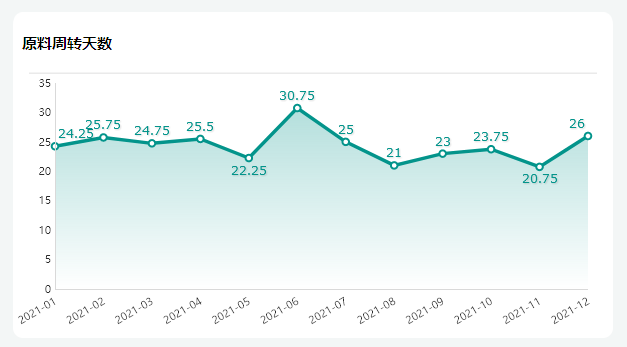
Ⅳ.面积图
(1)应用场景:面积图一般用于强调数量随时间变化的程度,同时引起对趋势总值的关注。
(2)样式设置:面积图属性设置可参考——面积图
-
图例:将默认勾选的「图例可见」取消勾选
-
标签:勾选「使用标签」,并将文本设置为「值」,标签样式选择「自动」
-
系列:颜色选择「自定义组合色」,推荐系列配色-#03948b、#76DA91;设置线宽为「2px」;标记点类型选择「○」,半径选择「2.5px」
-
坐标轴:设置X轴和Y轴的轴标签,字符选择「微软雅黑」+「8号」,X轴的文本旋转选择「-30」
-
背景:将标签切换至「绘图区」,将横向和纵向的网格线,均设置为「无」

Ⅴ.雷达图
(1)应用场景:雷达图可以展示对象多个维度的数据,并将不同度量的维度数据转化成统一度量,帮助用户了解单个对象与单个对象之间的不同和差异。
(2)样式设置:雷达图属性设置可参考——雷达图

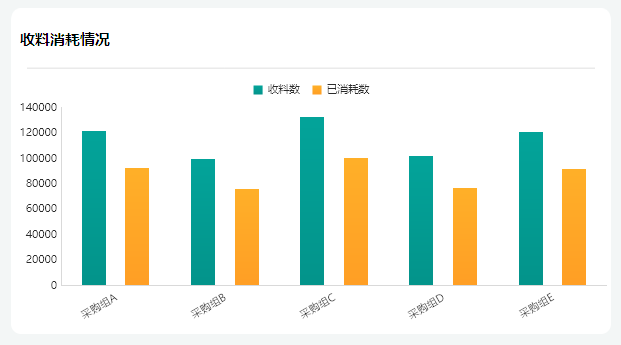
Ⅵ.柱形图
(1)应用场景:使用柱形图显示多分类下的多系列,可以明显地显示出各数据之间的差异,也可以显示随时间或有序类别而变化的趋势。
(2)样式设置:柱形图属性设置可参考——柱形图


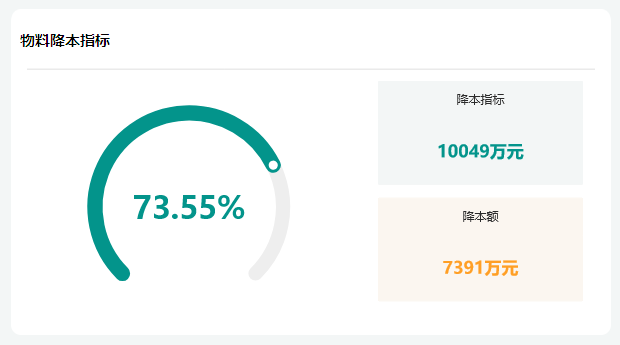
Ⅶ.仪表盘
(1)应用场景:刻度槽型仪表盘可以直观地表现出实际值与目标值比率,展示某个指标的进度和完成情况。
(2)样式设置:仪表盘属性设置可参考——仪表盘

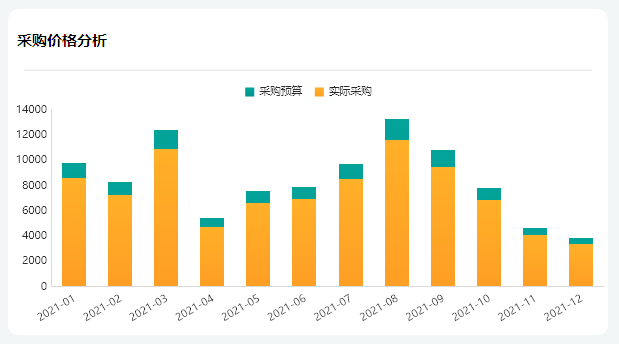
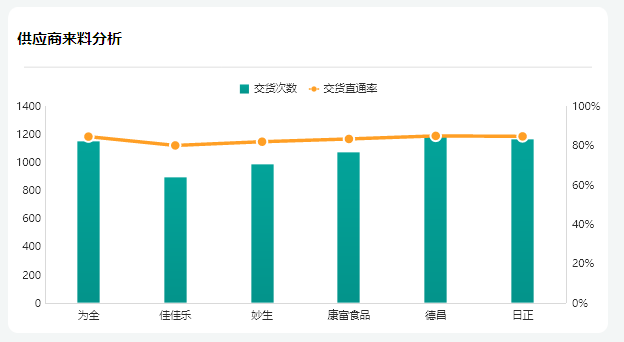
Ⅷ.组合图
(1)应用场景:柱形图用于展示数据的大小,折线图用于展示数据的变化趋势。
(2)样式设置:组合图属性设置可参考组合图

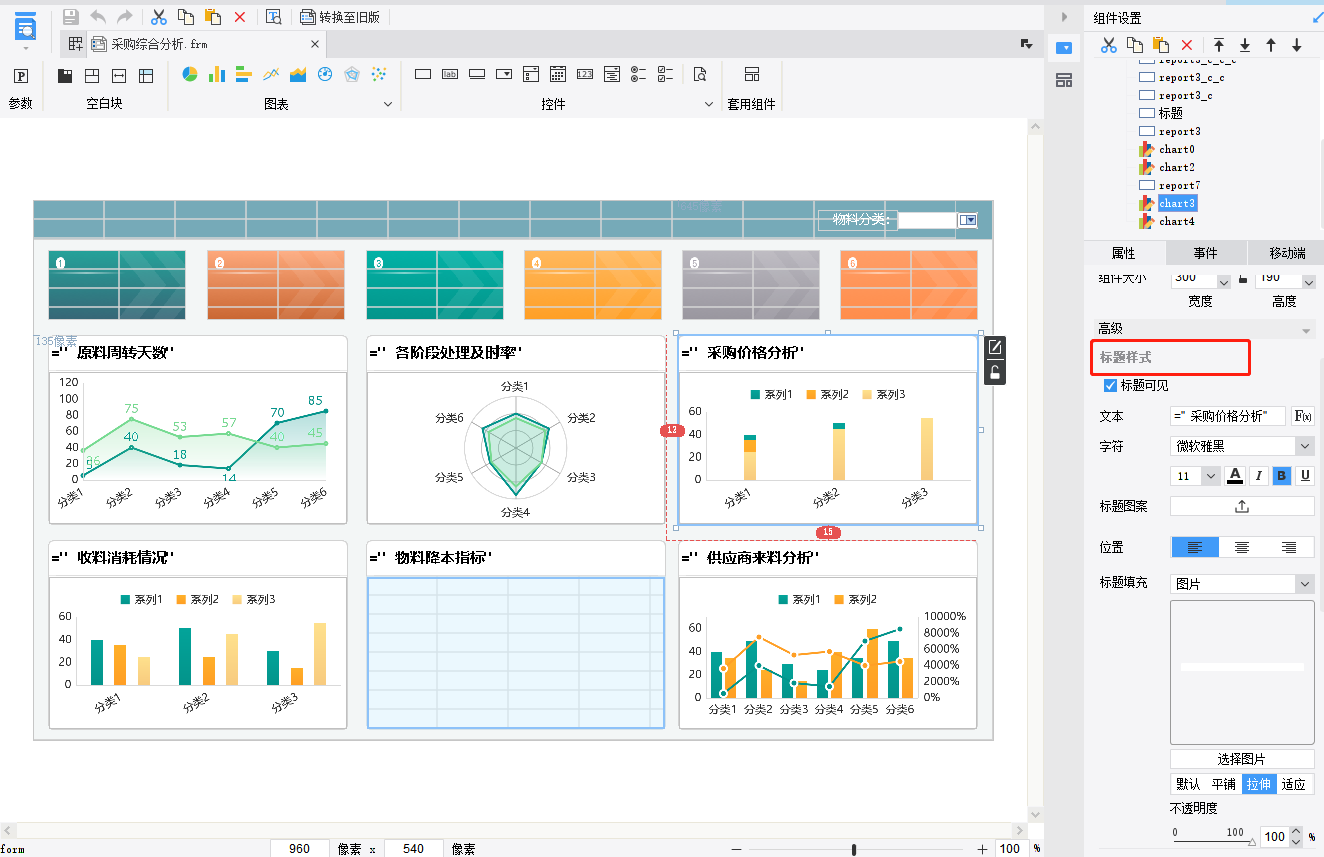
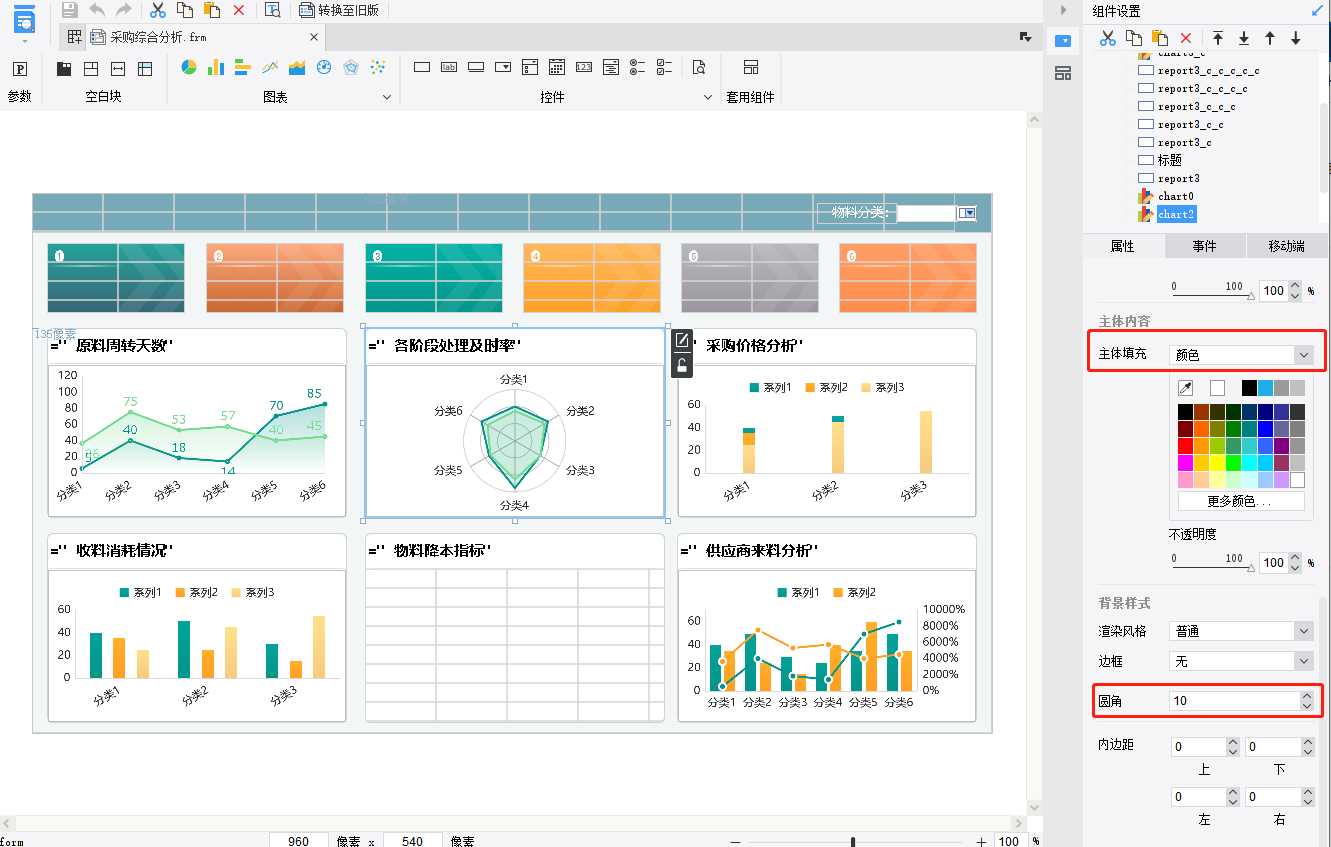
Ⅸ.组件属性设置
(1)应用场景:在FR10.0.18及以上版本中,任何组件(报表块、图表块等)的标题、主体和边框内容,都可以在组件属性界面统一配置,快速适配整体背景风格。
(2)功能实现


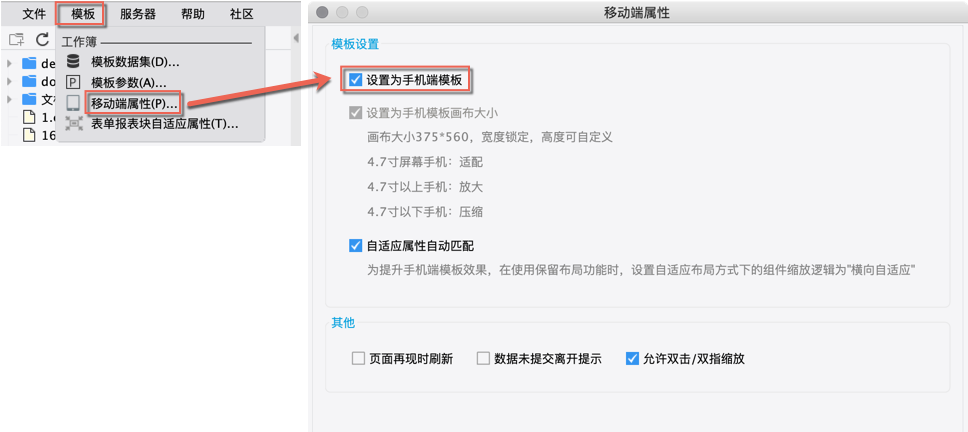
移动端模板与PC端模板内容一致,此处截取部分内容展示

点击:模板>移动端属性,勾选「设置为手机模板画布大小」,默认勾选「自适应属性自动匹配」,如下图所示:

更多移动端属性配置可以参考:移动端属性
Ⅱ.自定义组件顺序
在本次的移动端模板设计中,需要实现指标卡并排显示,即:一行有两个指标卡。为了实现这一效果,我们需要手动调整组件的对应位置。
1)撤销手机重布局:选中「body」,点击「移动端」,将默认勾选的「手机重布局」撤销选择
2)自适应属性设置:选择「属性」,布局方式设置为「自适应布局」,组件缩放选择「横向自适应」

|