|

一、组件间的联动设置
新建分析主题,将 下载的 https://help.fanruan.com/finebi6.0/doc-download-/finebi/uploads/file/20220428/%E5%8A%9E%E5%85%AC%E7%94%A8%E5%93%81%E6%95%B0%E6%8D%AE[point]xlsx
导入。

点击确定:

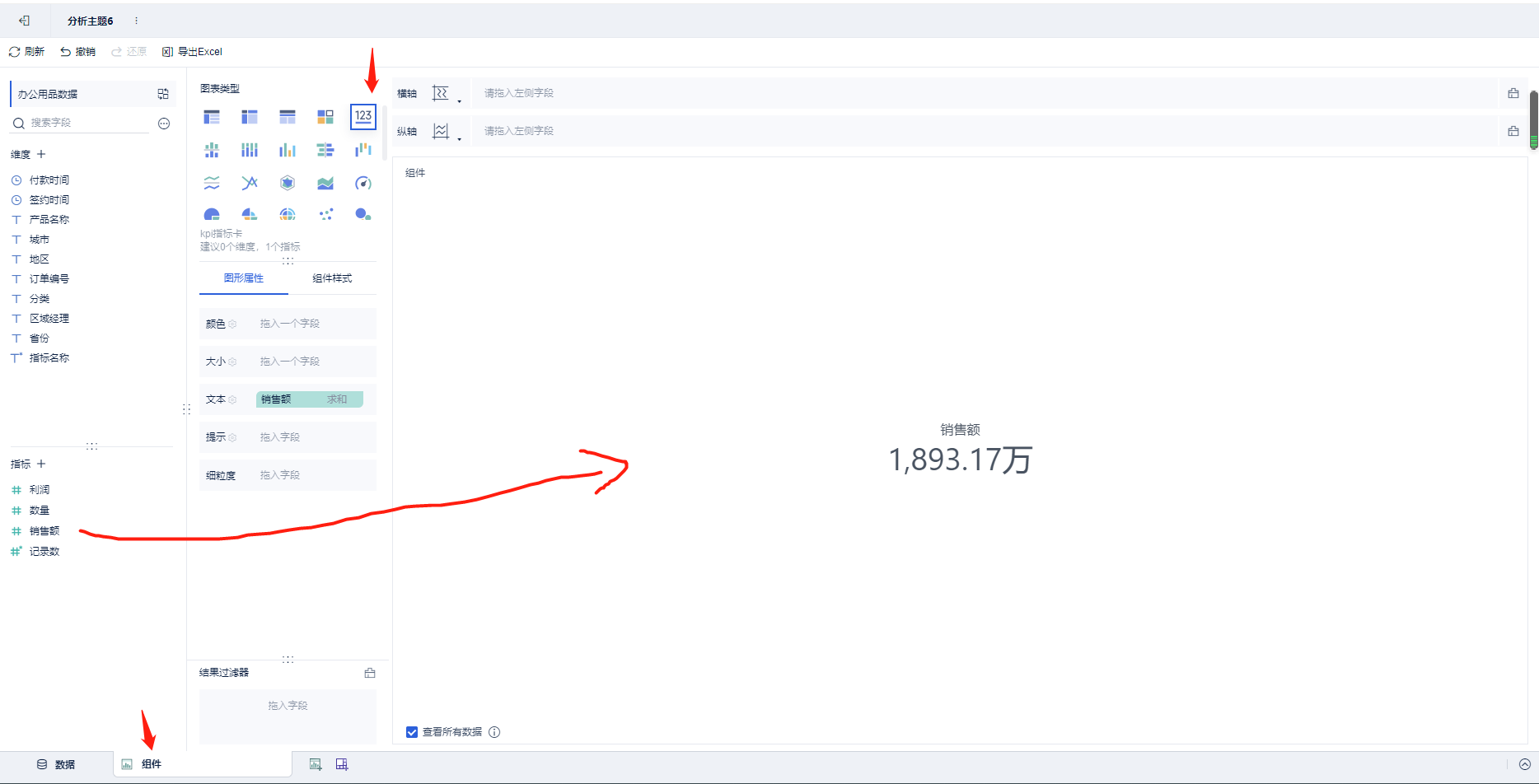
在下方的组件sheet制作第一个 KPI指标:销售额-指标卡

再新增一个组件,制作另两个KPI指标:利润(利润-指标卡 )和数量(数量-指标卡 ):
 
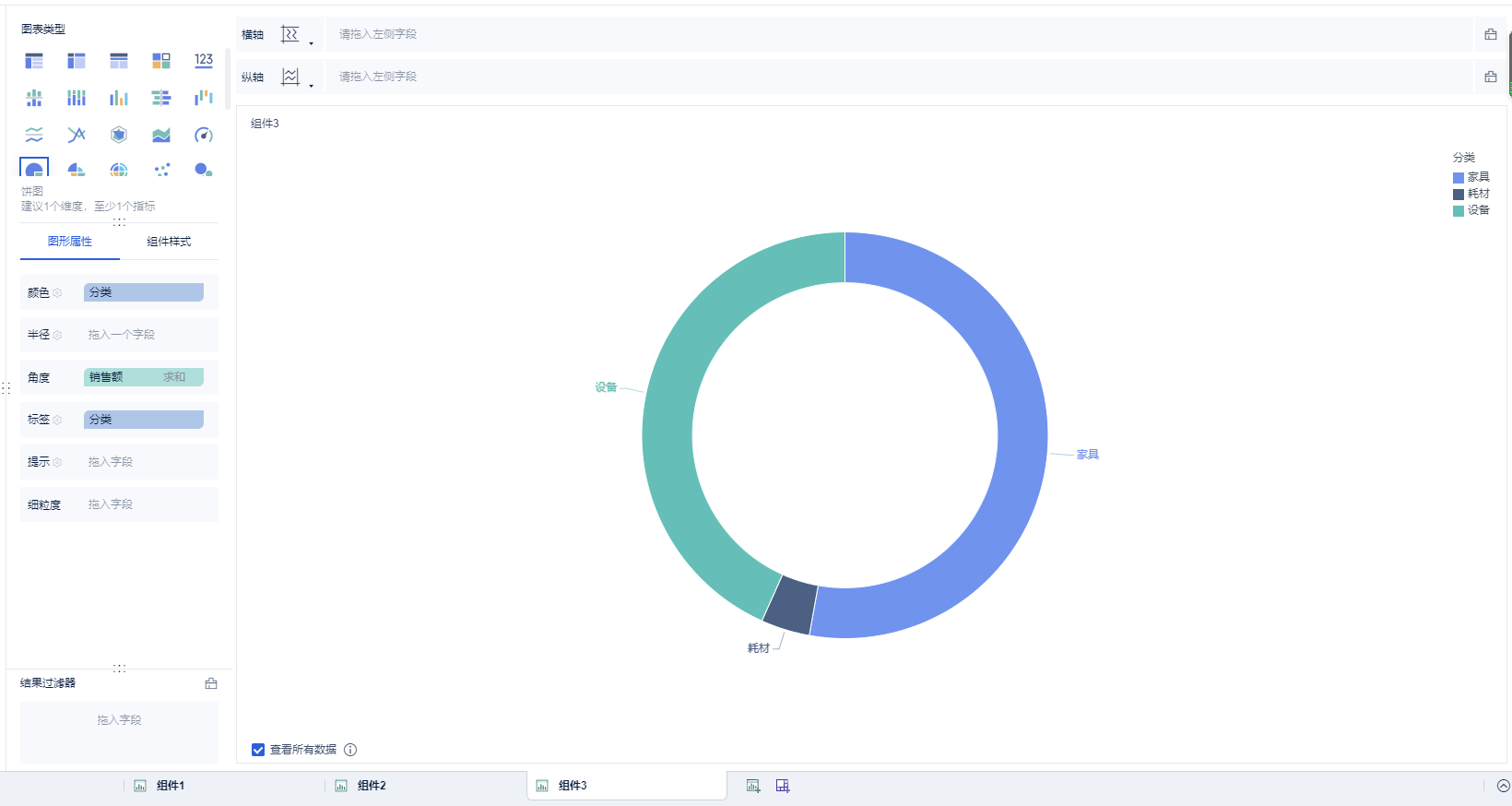
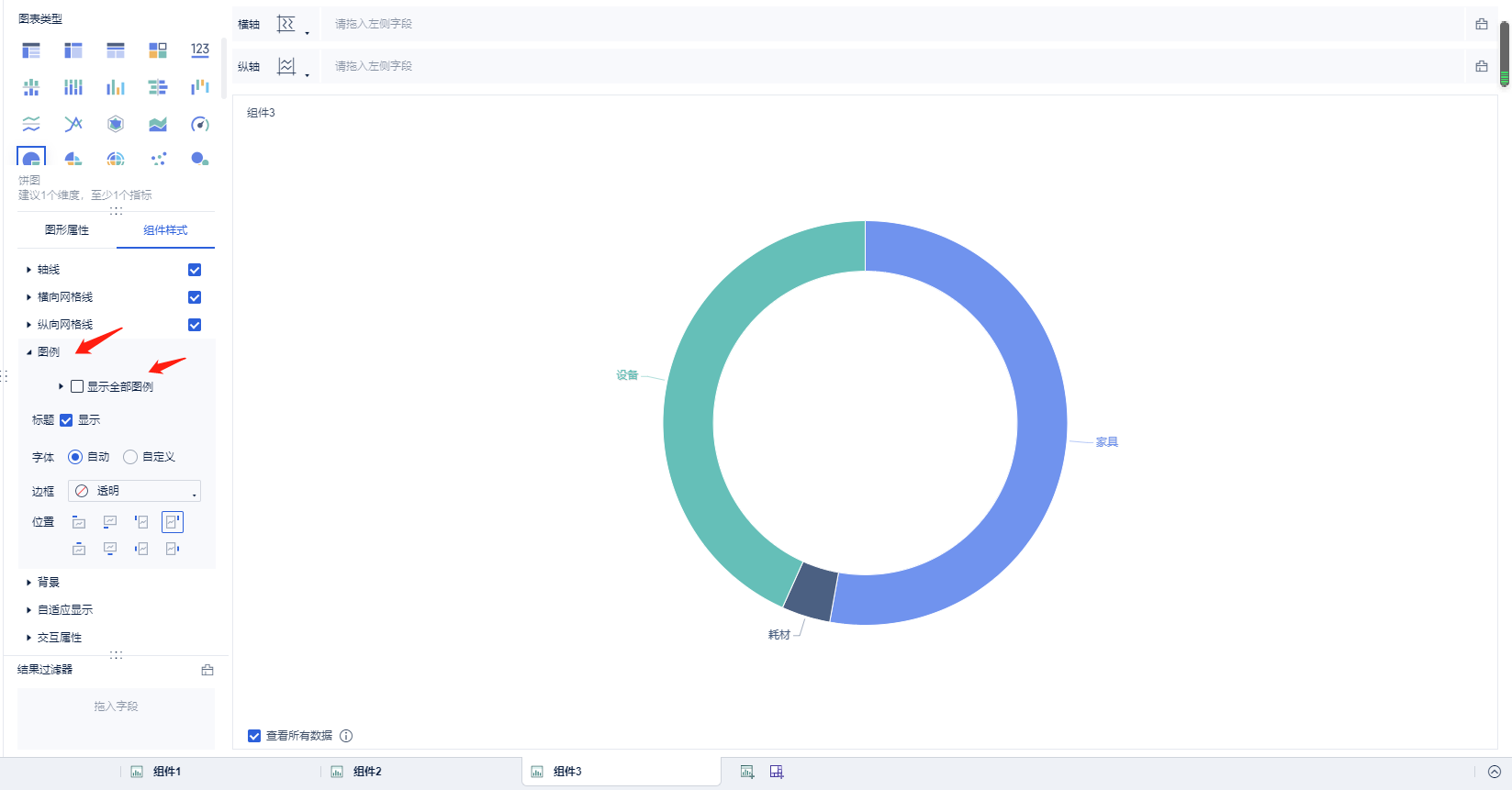
再新增一个组件:不同产品类别销售额占比饼图,制作饼图,颜色、标签为“分类”,角度为“销售额”。

可以取消图例:

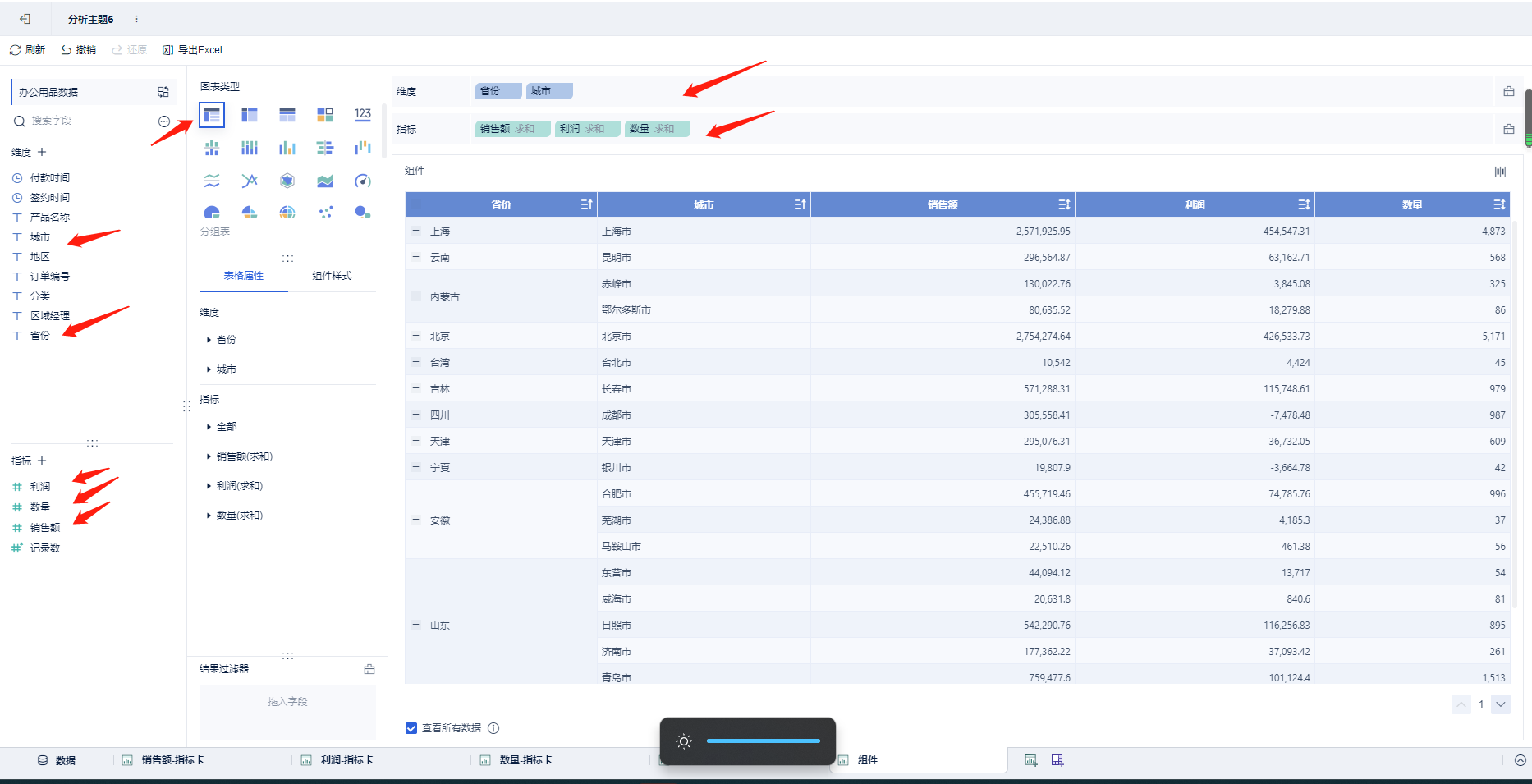
再新增一个组件:销售分析表,类型为分组表,拖入以下维度和指标:

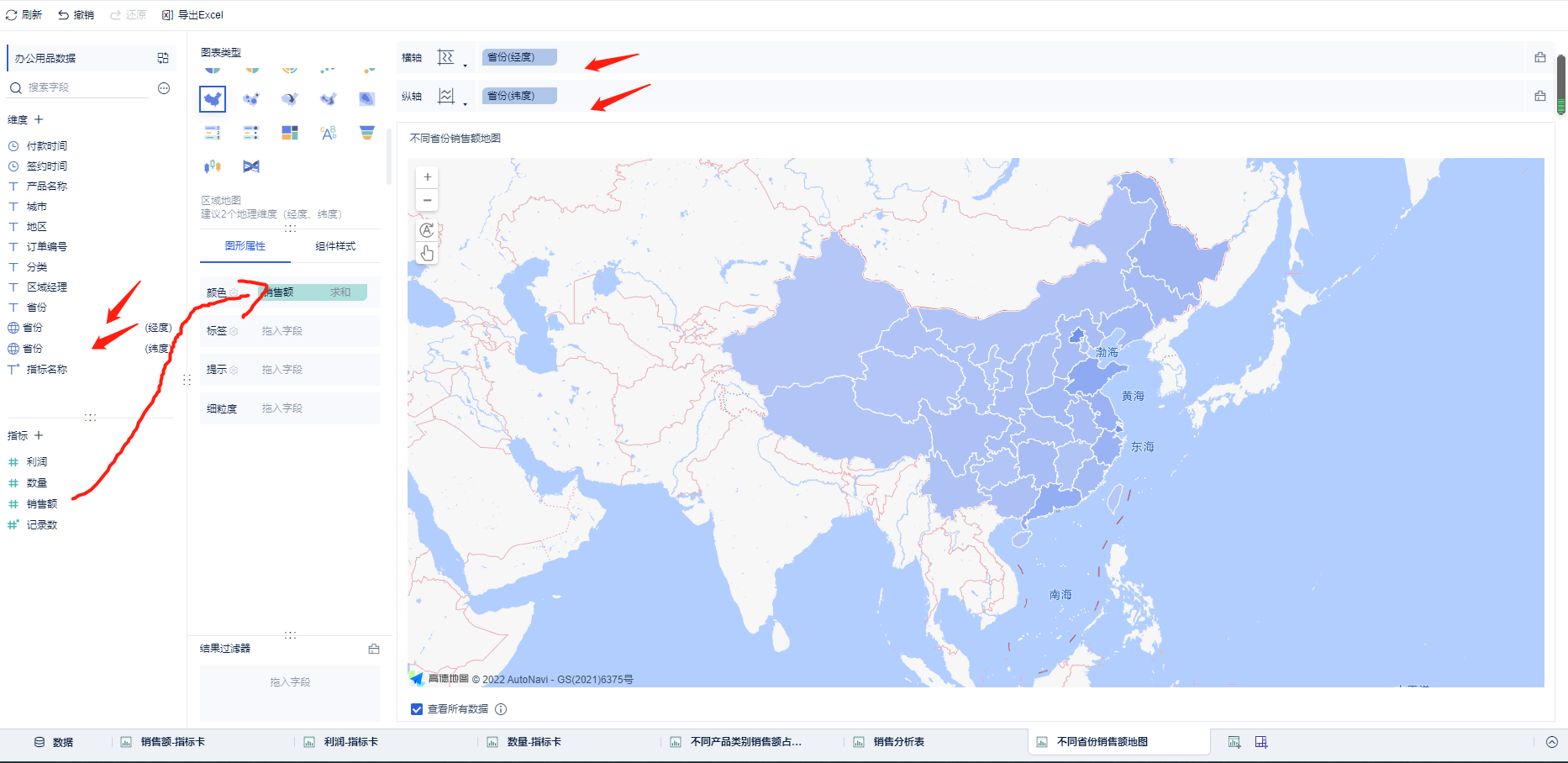
再增加一个组件:不同省份销售额地图,类型为 区域地图。
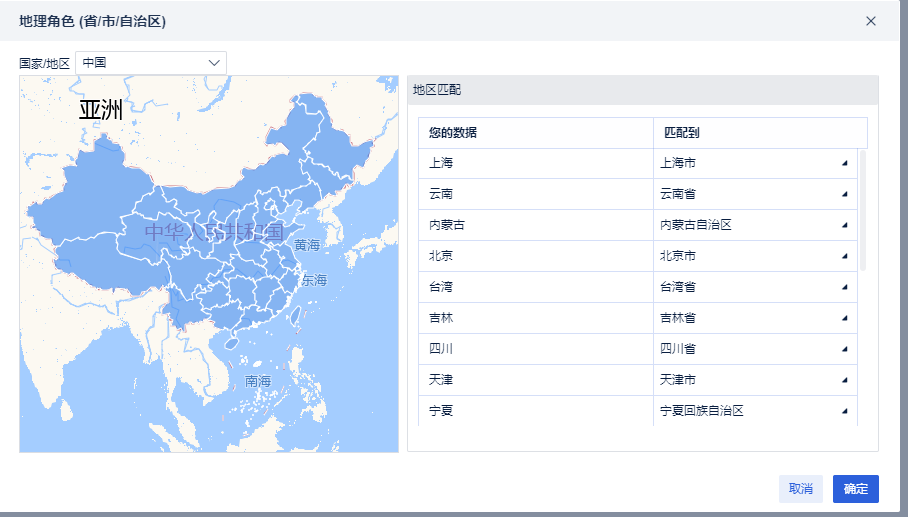
将省转换为地理角色(省市自治区):

点击确定后增加了两个经纬度的维度,将其拖入横轴纵轴,再将 销售额拖入颜色,并取消图例:

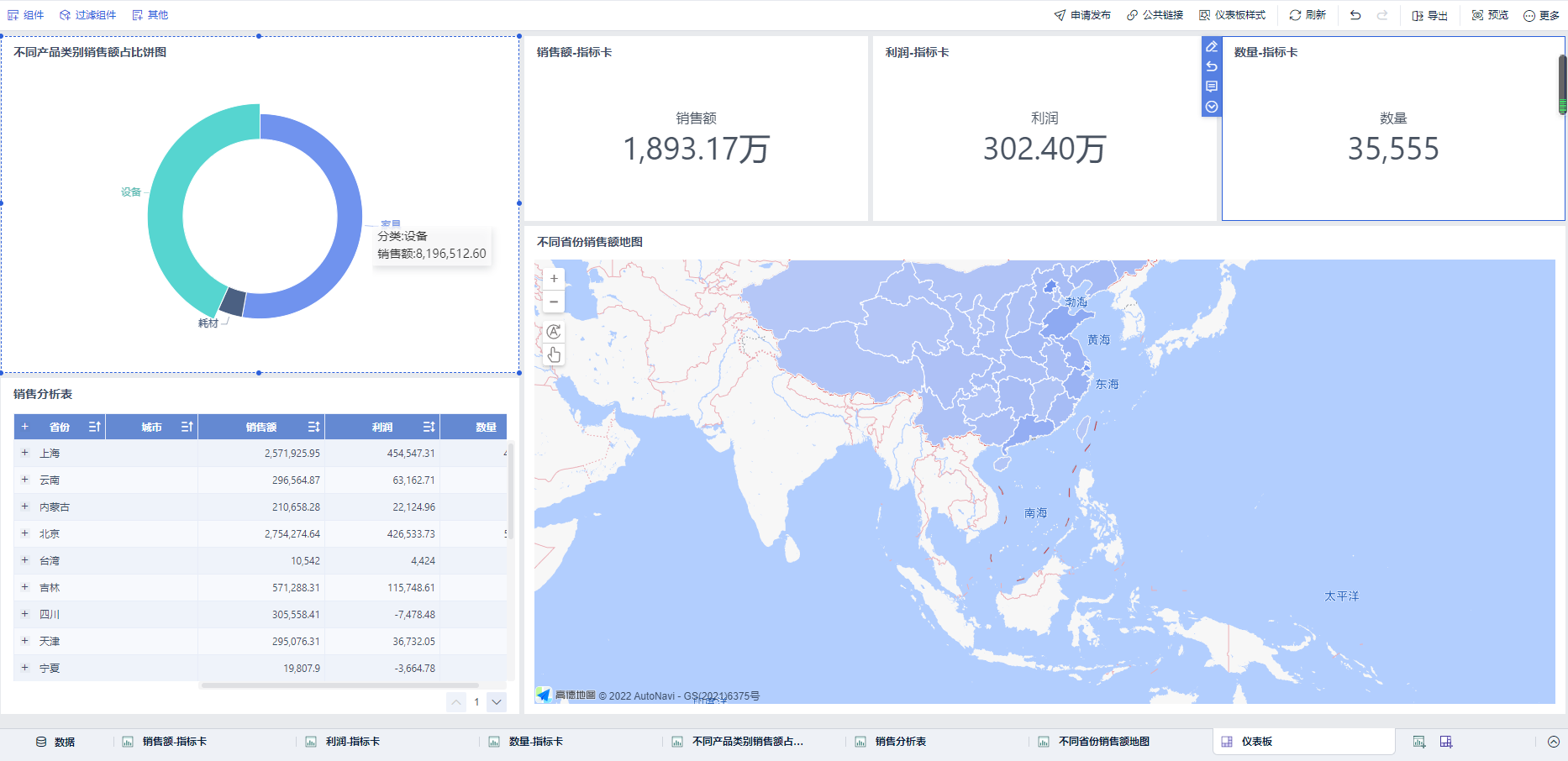
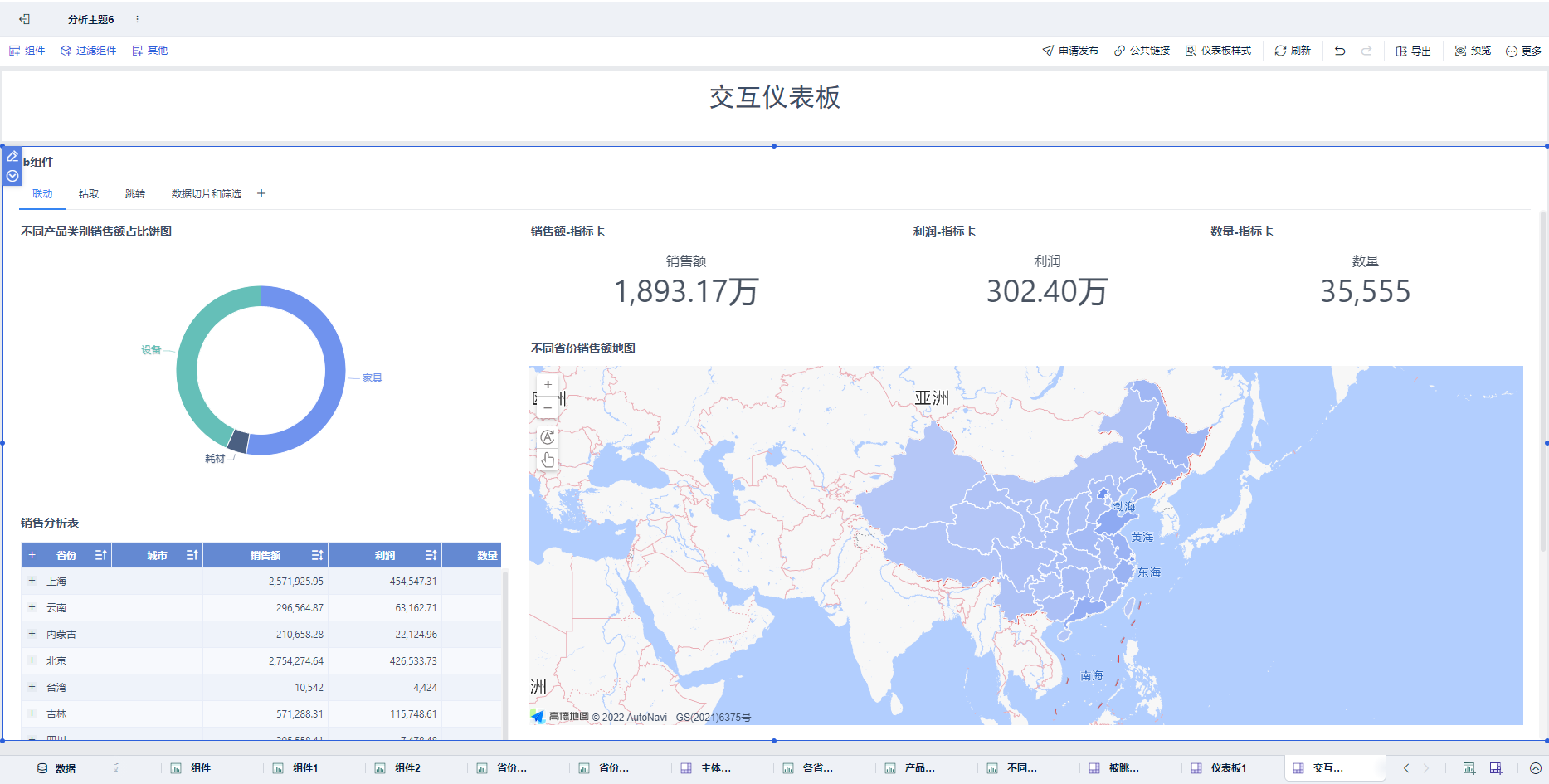
新建仪表盘,将上述组件拖入,调整成以下格式:

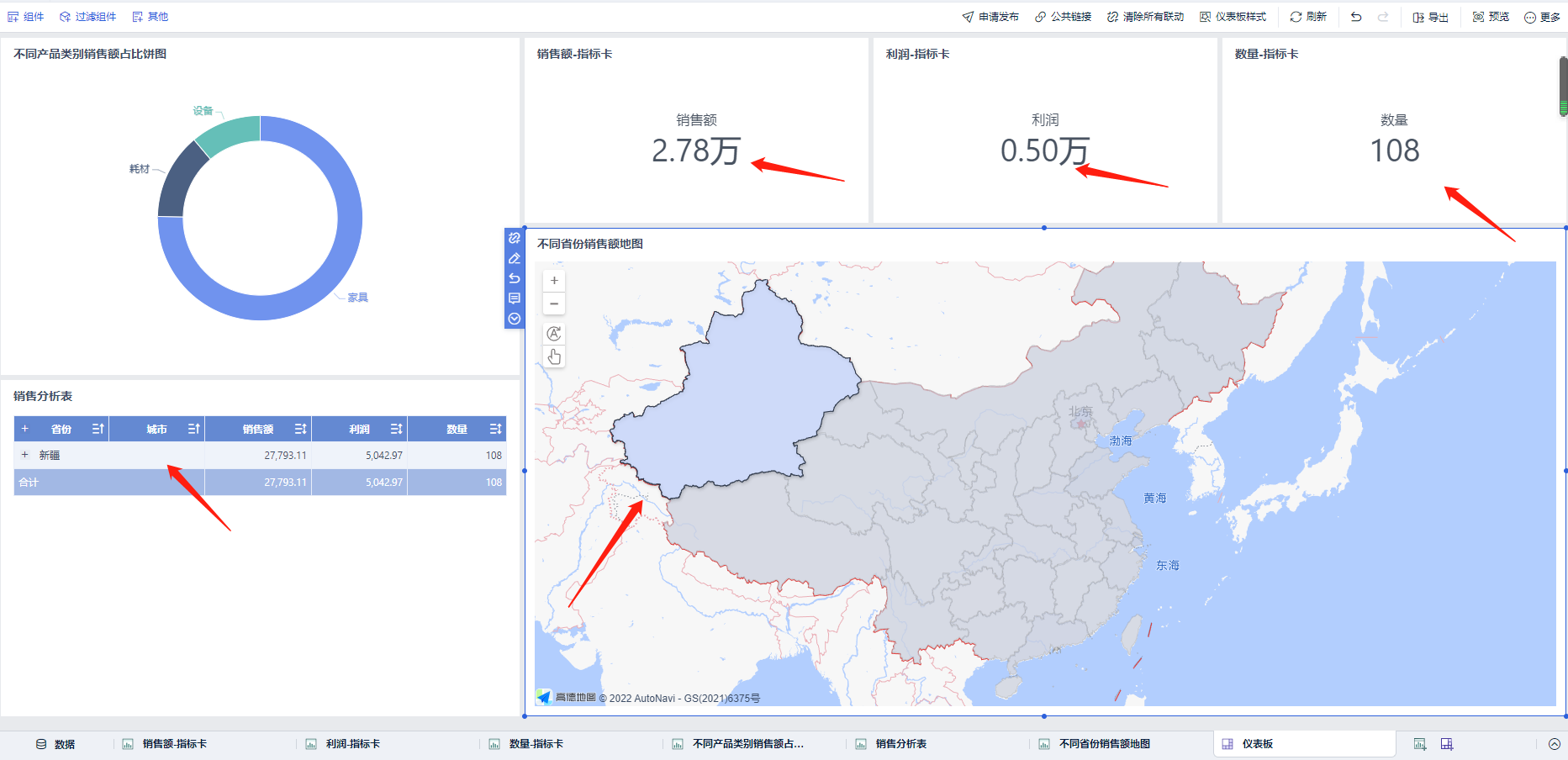
在地图上点击新疆,则组件就只显示了新疆的相关指标:

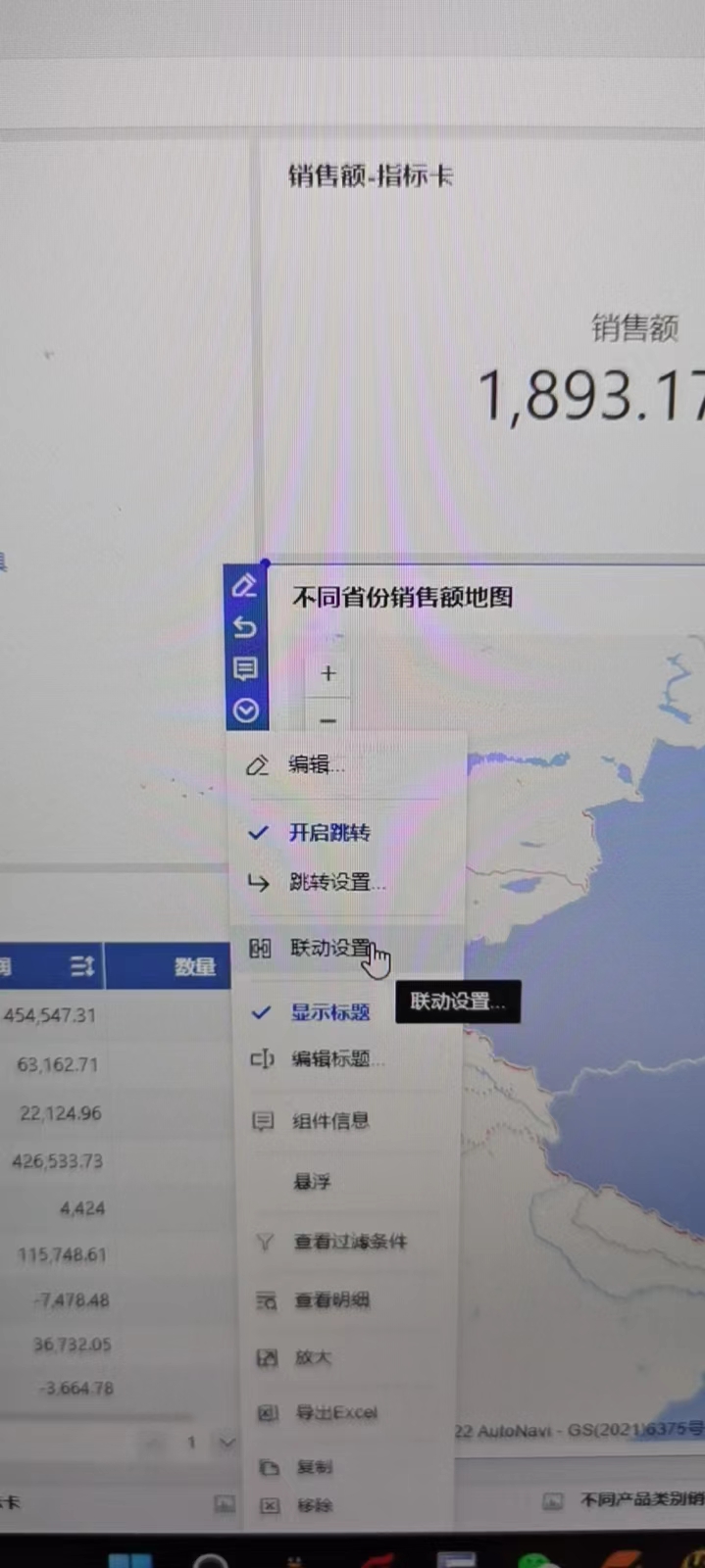
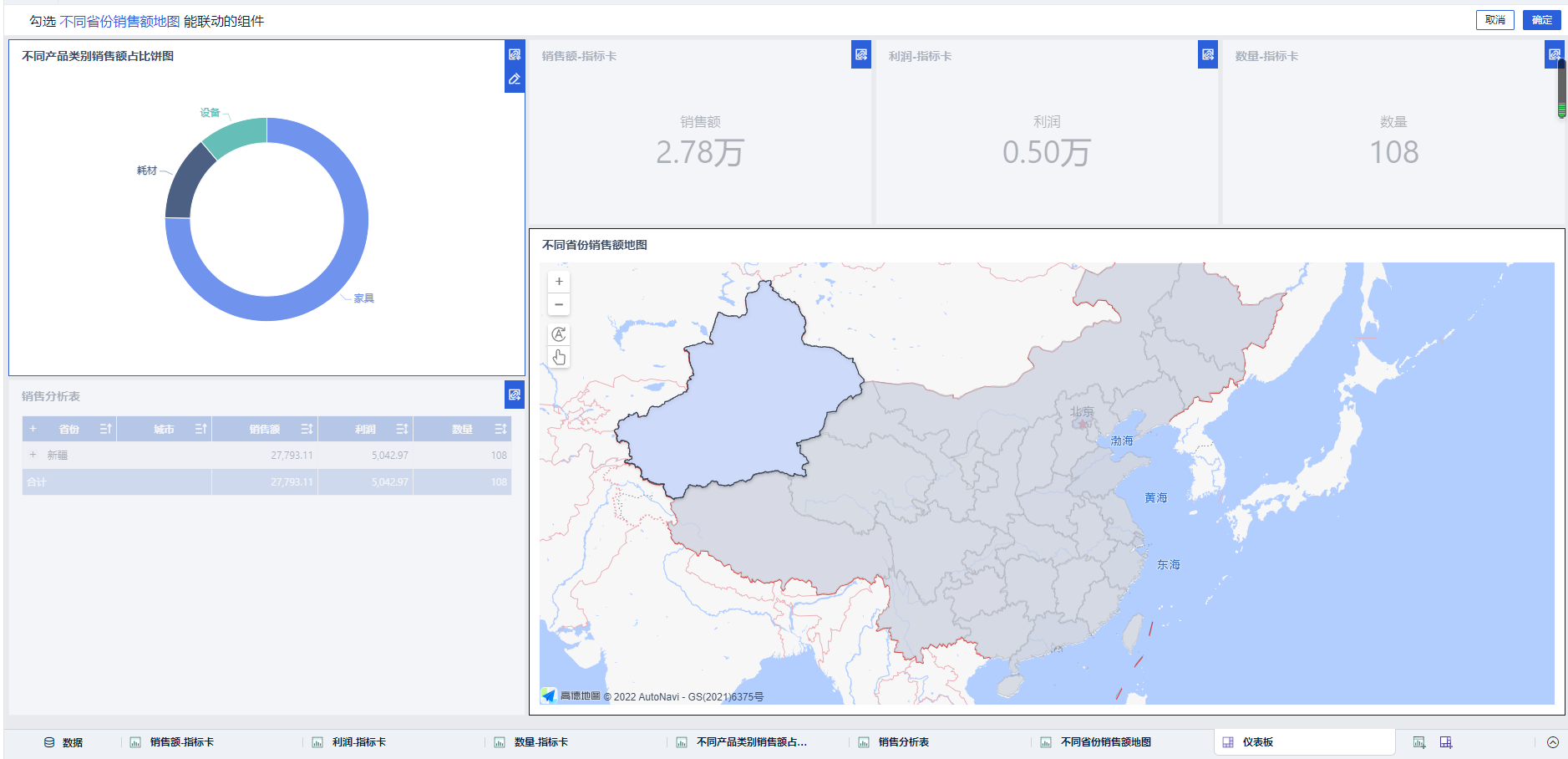
可以通过以下方式清除某些组件之间的联动:


点击每个组件右上角的图标即可 取消或者设置联动。
鼠标悬浮的时候会告诉你该组件是“可双向联动”,还是“不可联动,反向可联动”。
二、实现数据钻取
1、地图钻取
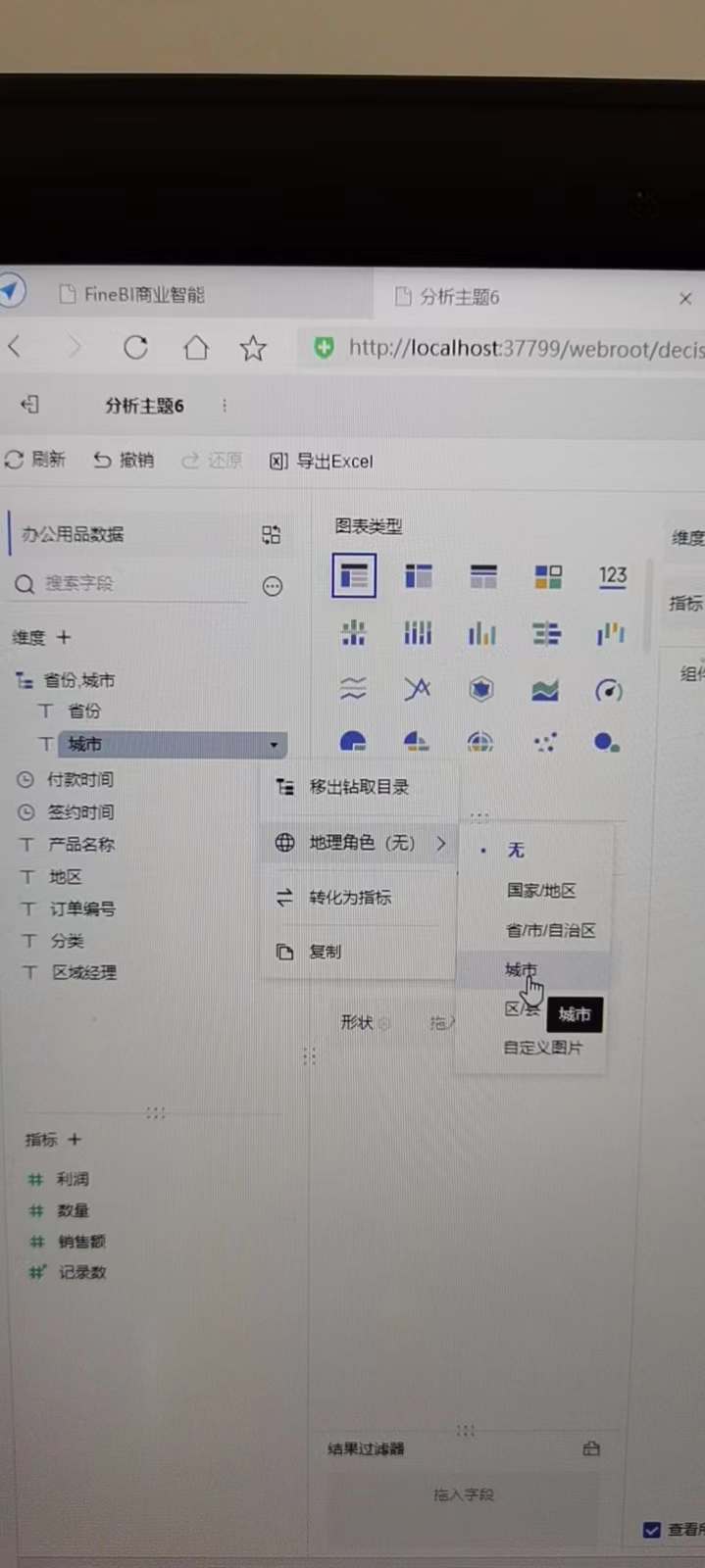
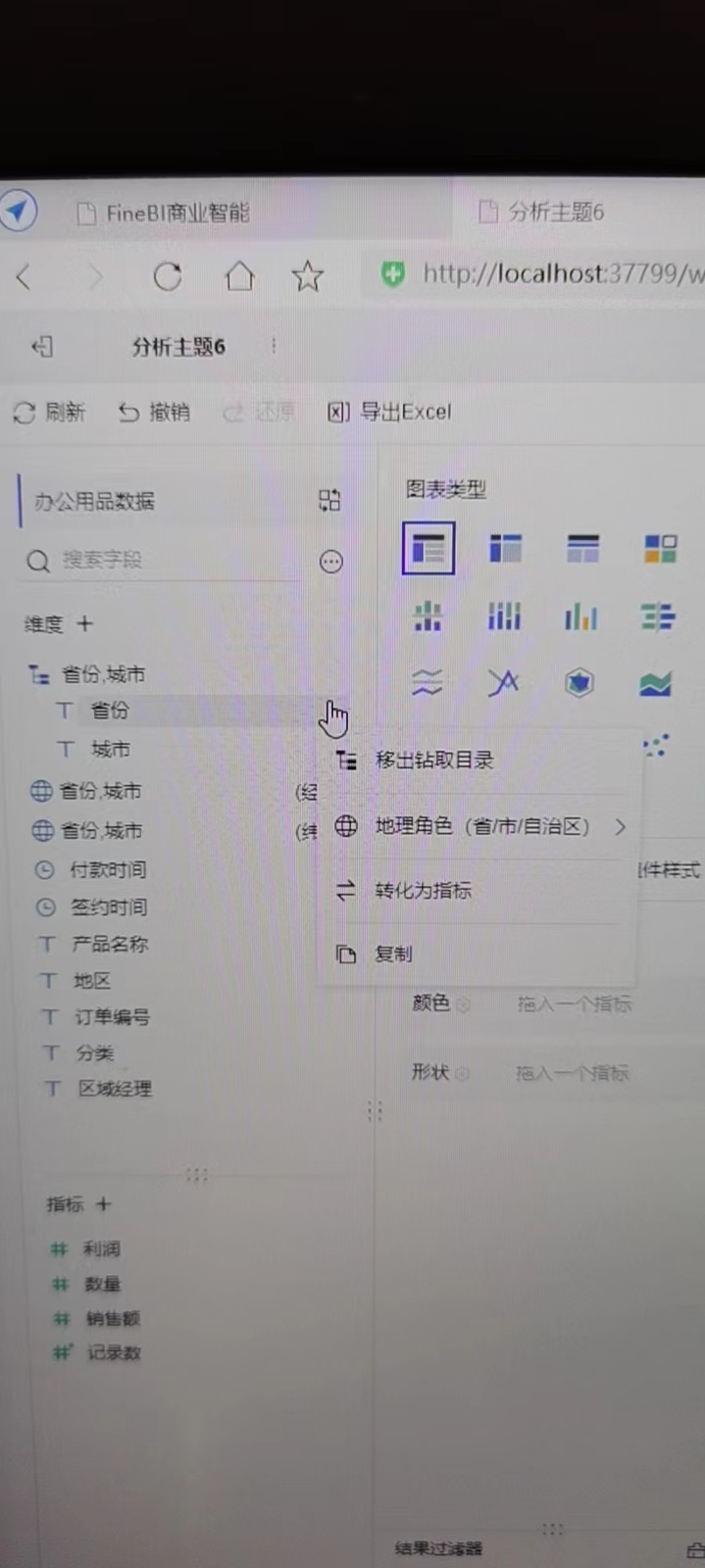
先把省市做成钻取目录(将维度中的城市拖到 省)

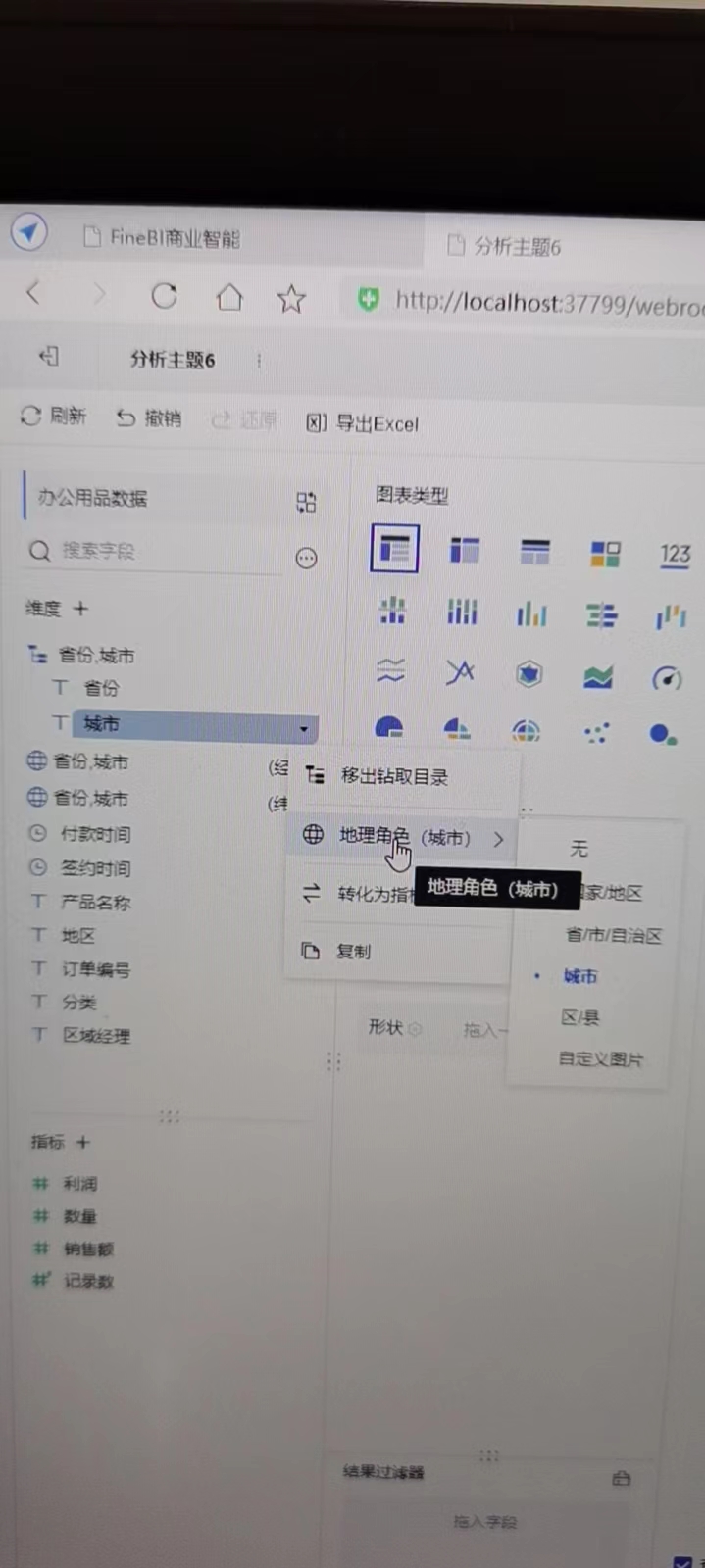
将 省份和城市转为 地理角色:

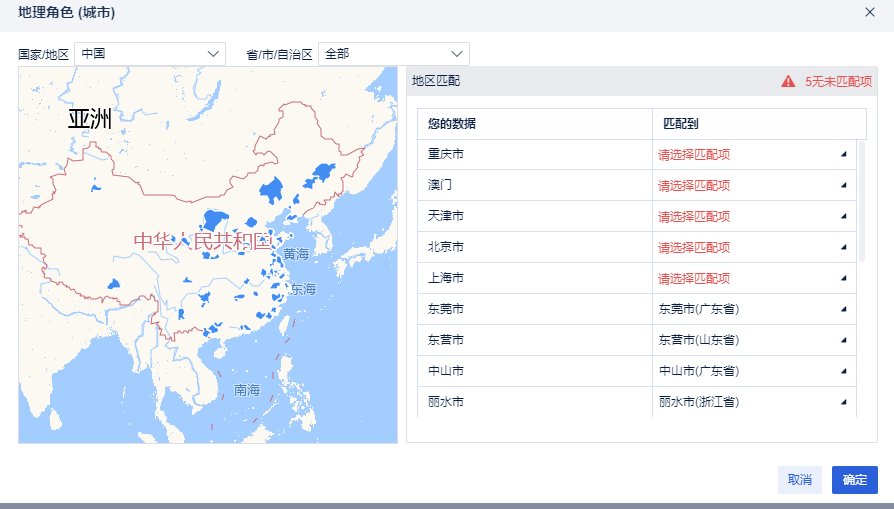
当然,在城市转为地理角色的时候,会报以下错:

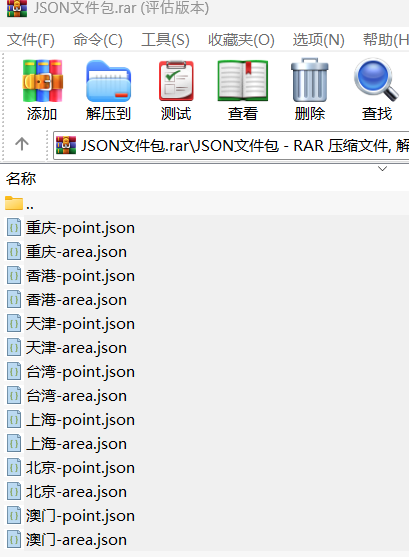
这事,需要先下载一个json文件的压缩包:https://help.fanruan.com/finebi6.0/doc-download-/finebi/uploads/file/20211102/JSON%E6%96%87%E4%BB%B6%E5%8C%85[point]rar
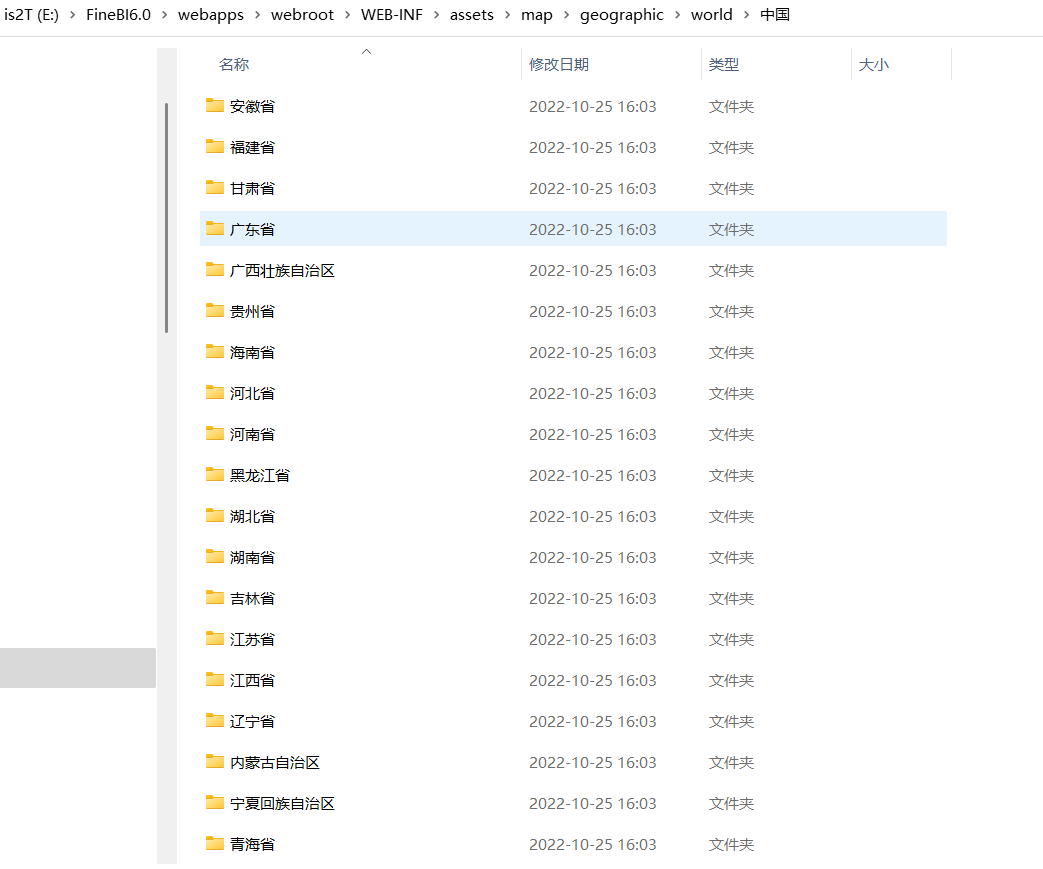
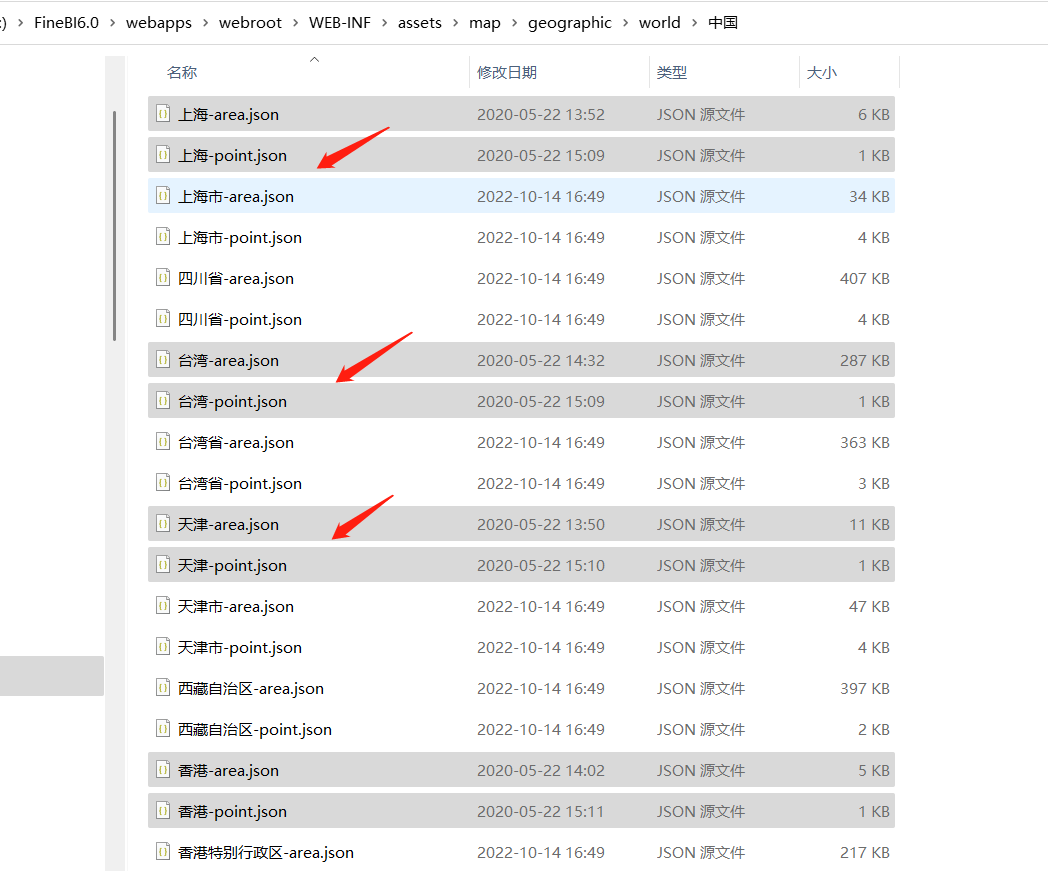
打开后将json文件解压到 E:\FineBI6.0\webapps\webroot\WEB-INF\assets\map\geographic\world\中国 目录:



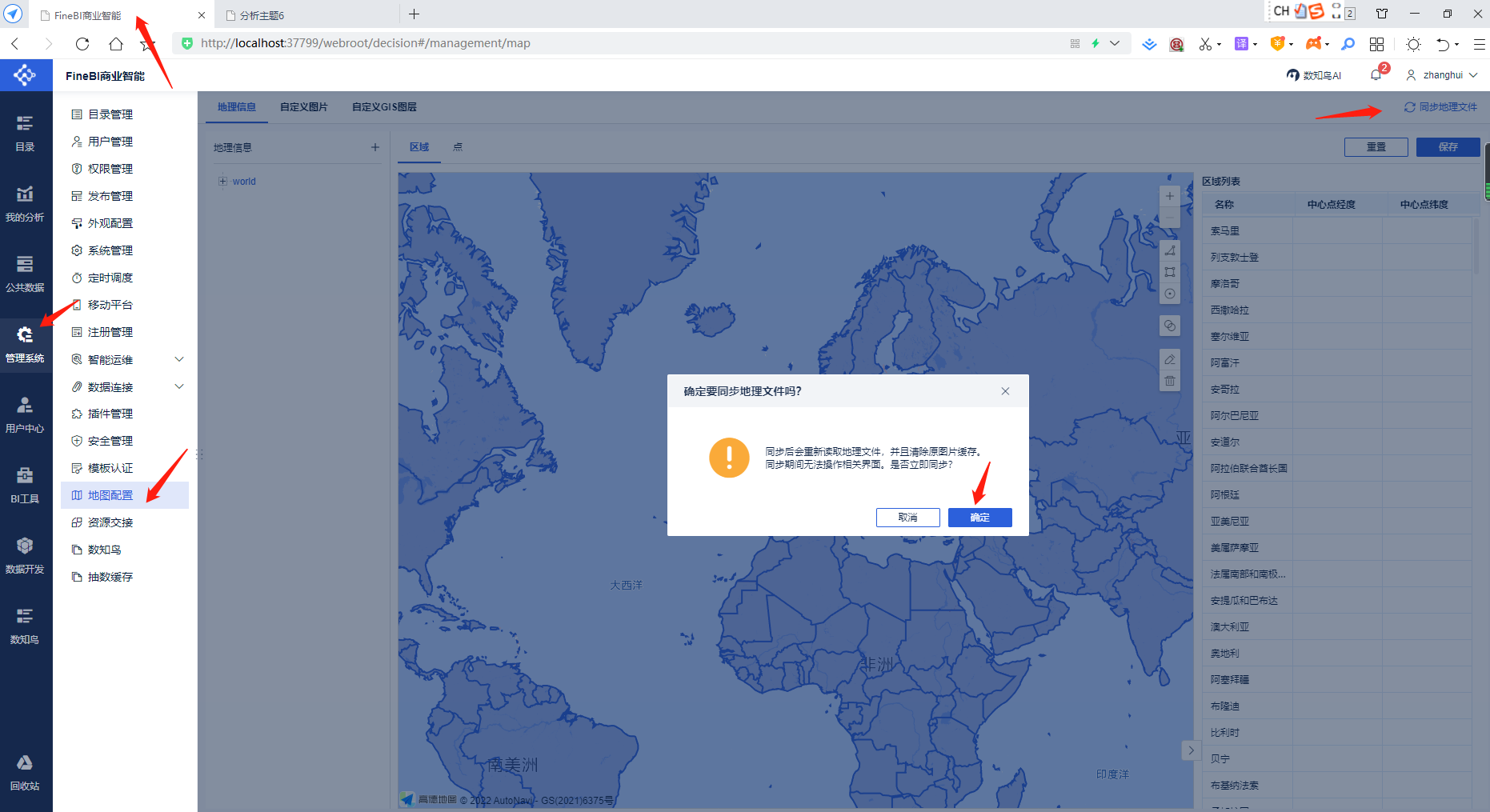
点击 管理系统-地图配置-同步地理文件:

点击确定。
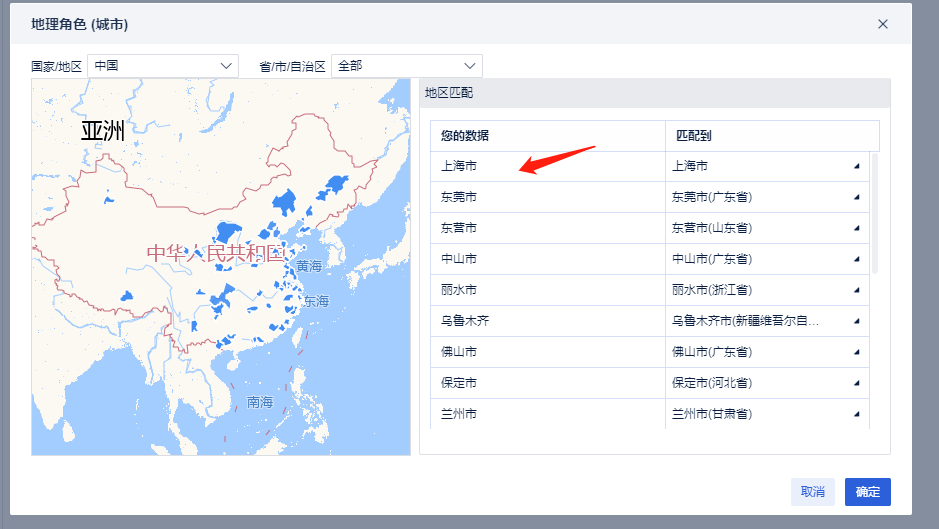
再切换回 城市维度,重新转换为 地图角色:

这时就可以转换成功了,结果如下:


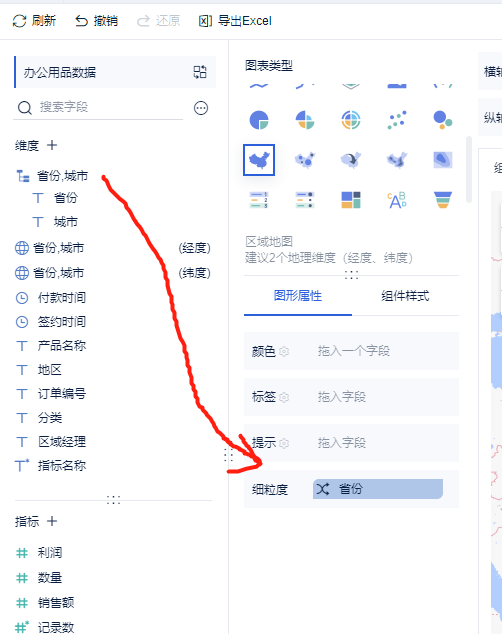
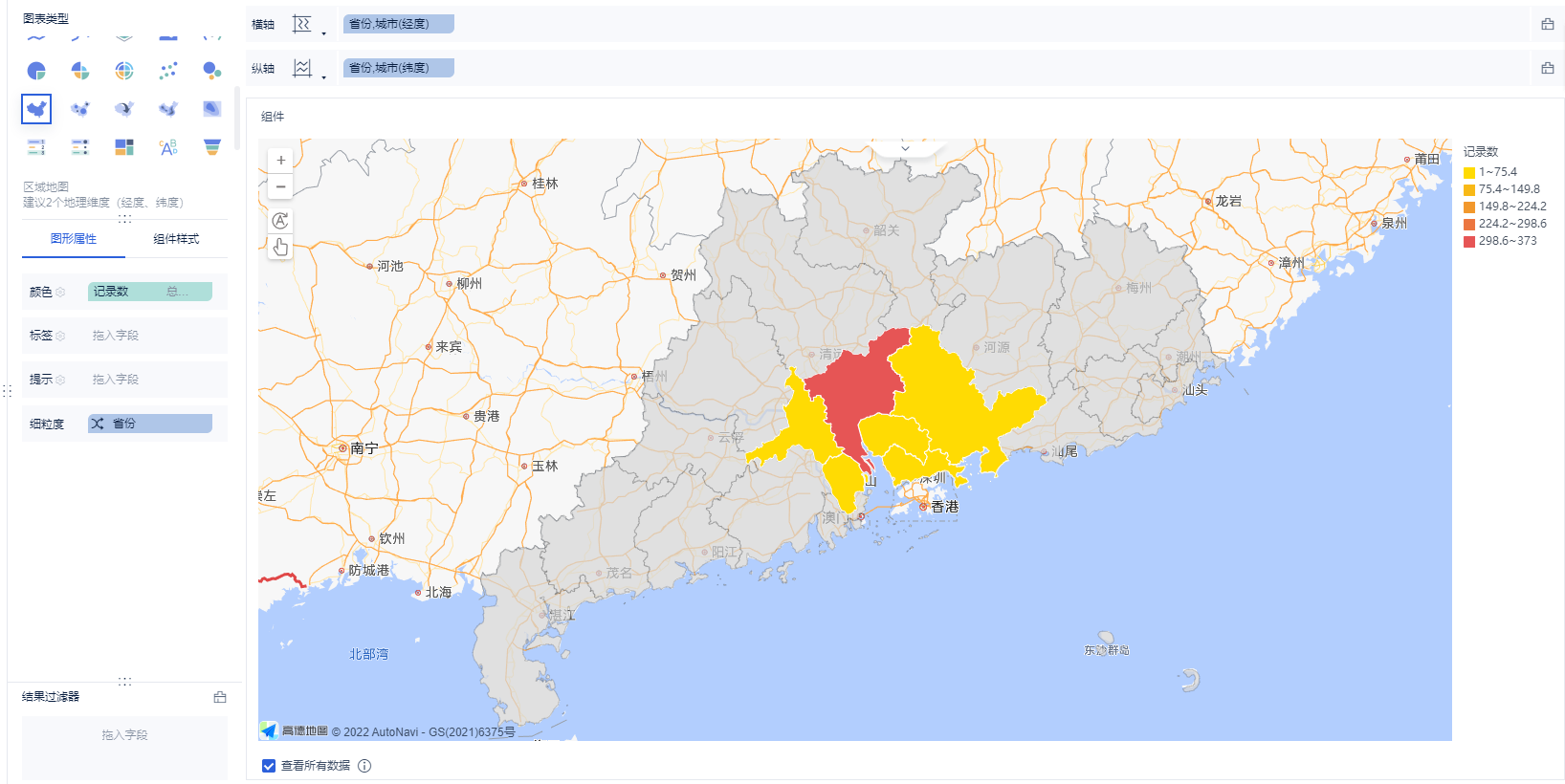
在本组件中,图表改为区域地图,将经纬度拖入两个轴,将 钻取目录 拖入 图形属性下“颜色、标签、提示和细粒度” 的其中任意一个即可。

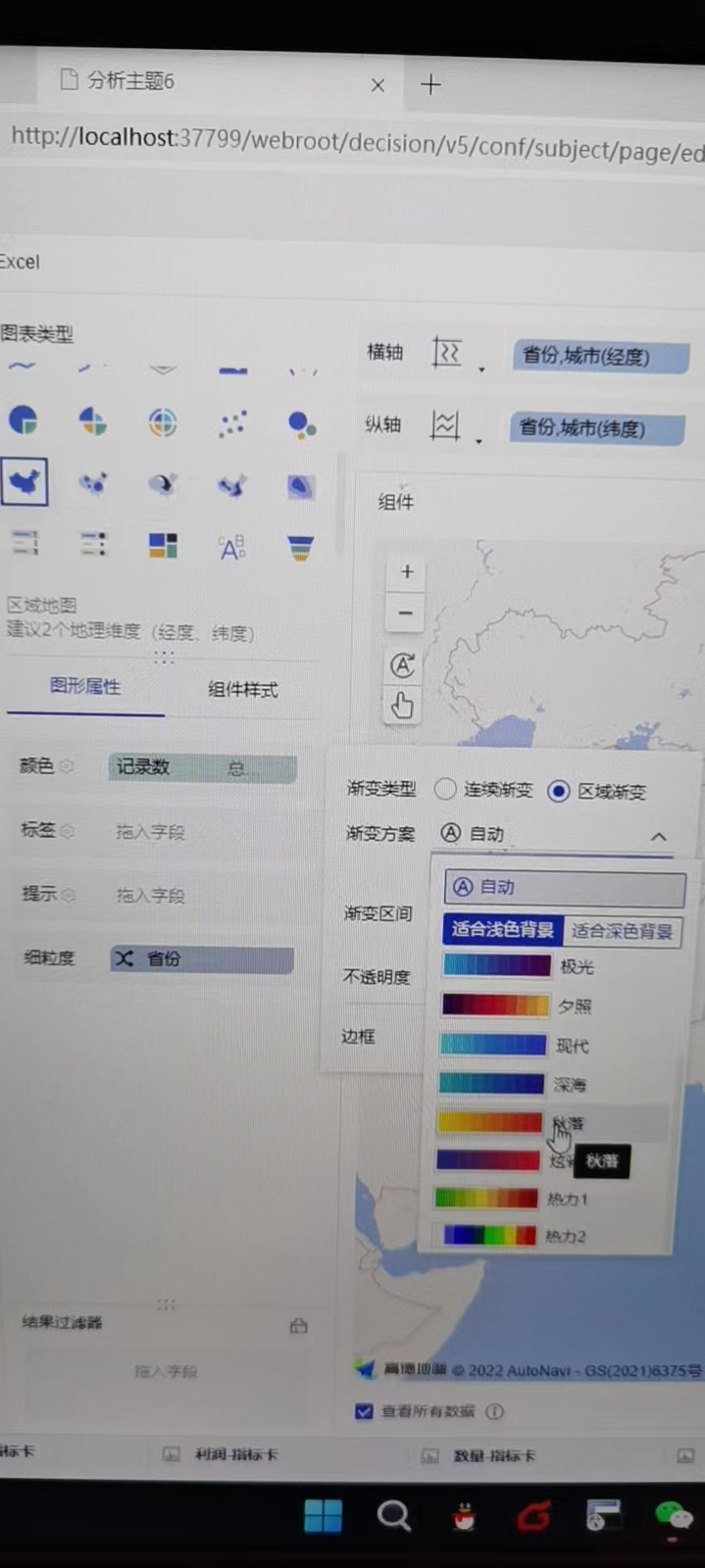
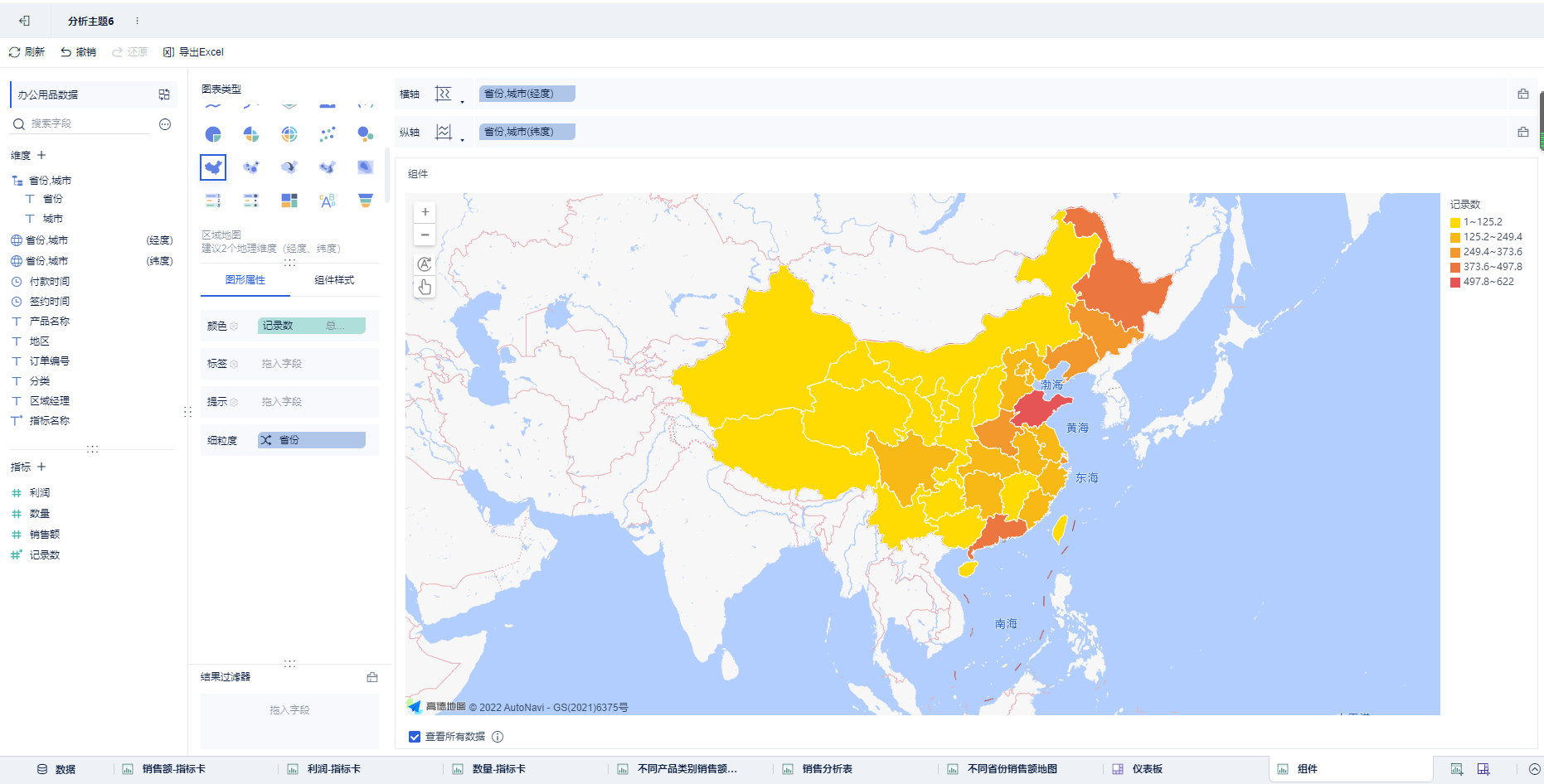
将 指标中的记录数拖入颜色,并选择区域渐变-秋落:

显示的效果如下:

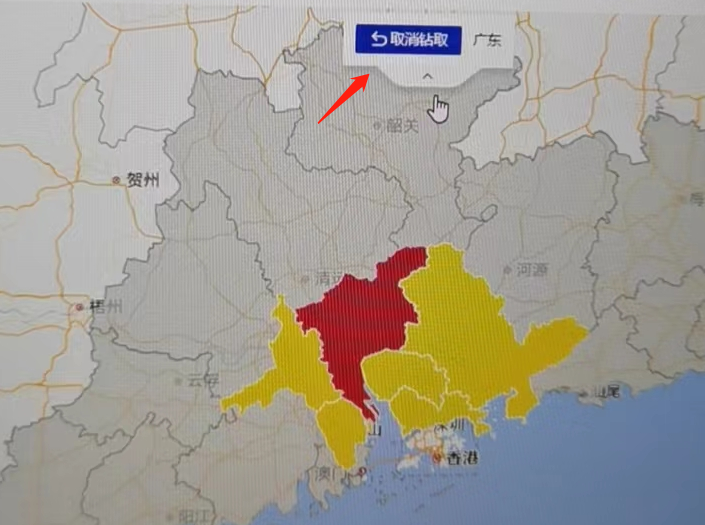
可以点击地图上的一个省(如广东省),进入以下界面:

点击上面的箭头,可以出现“取消钻取”的按钮:

点击后会回到全国地图。
2、日期钻取
新增一个组件,复制维度中签约时间字段为 签约时间-年月,签约时间-年月日:

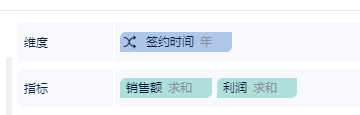
拖动三个指标依次形成钻取目录:

(名字太长可以将钻取目录改短一点名称)
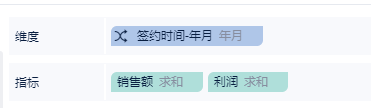
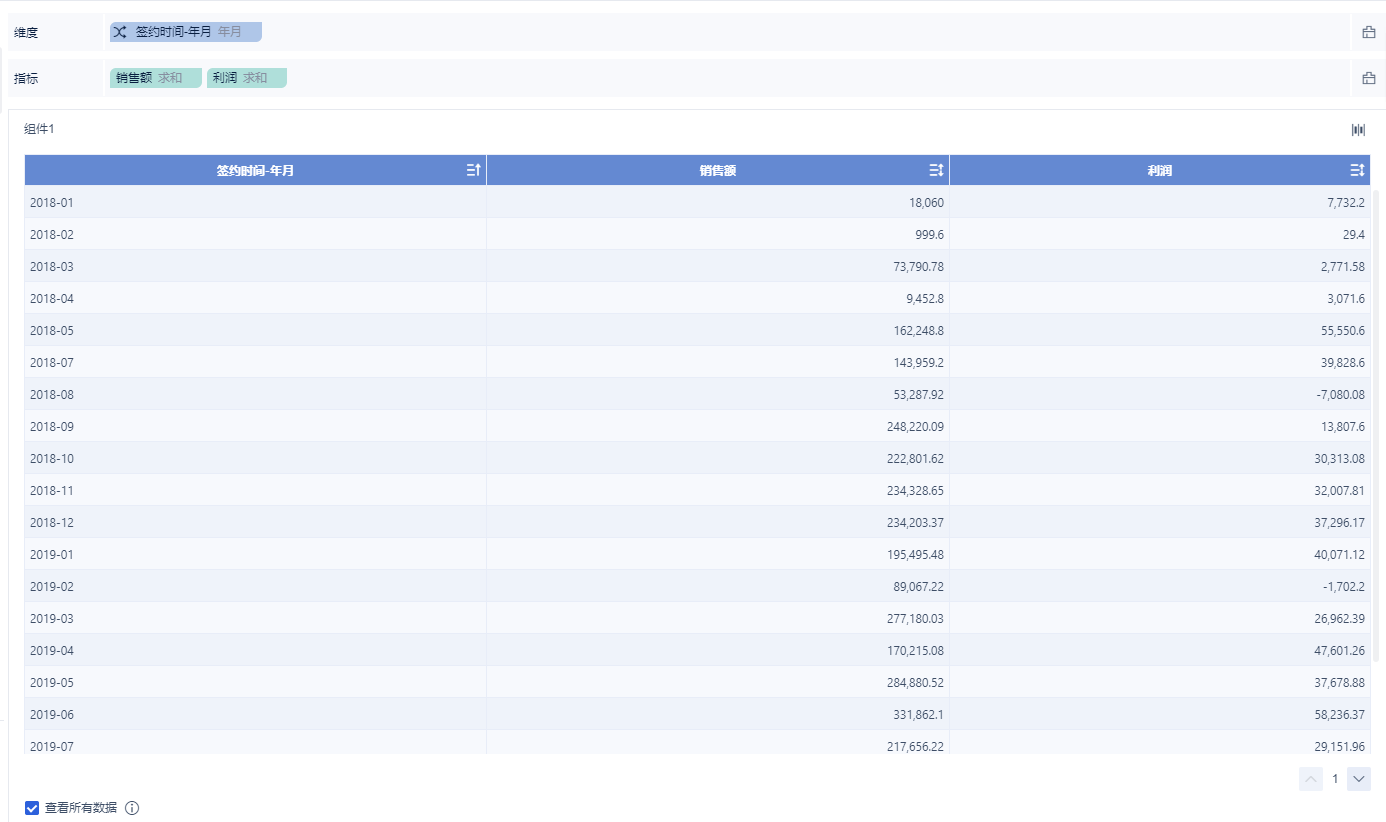
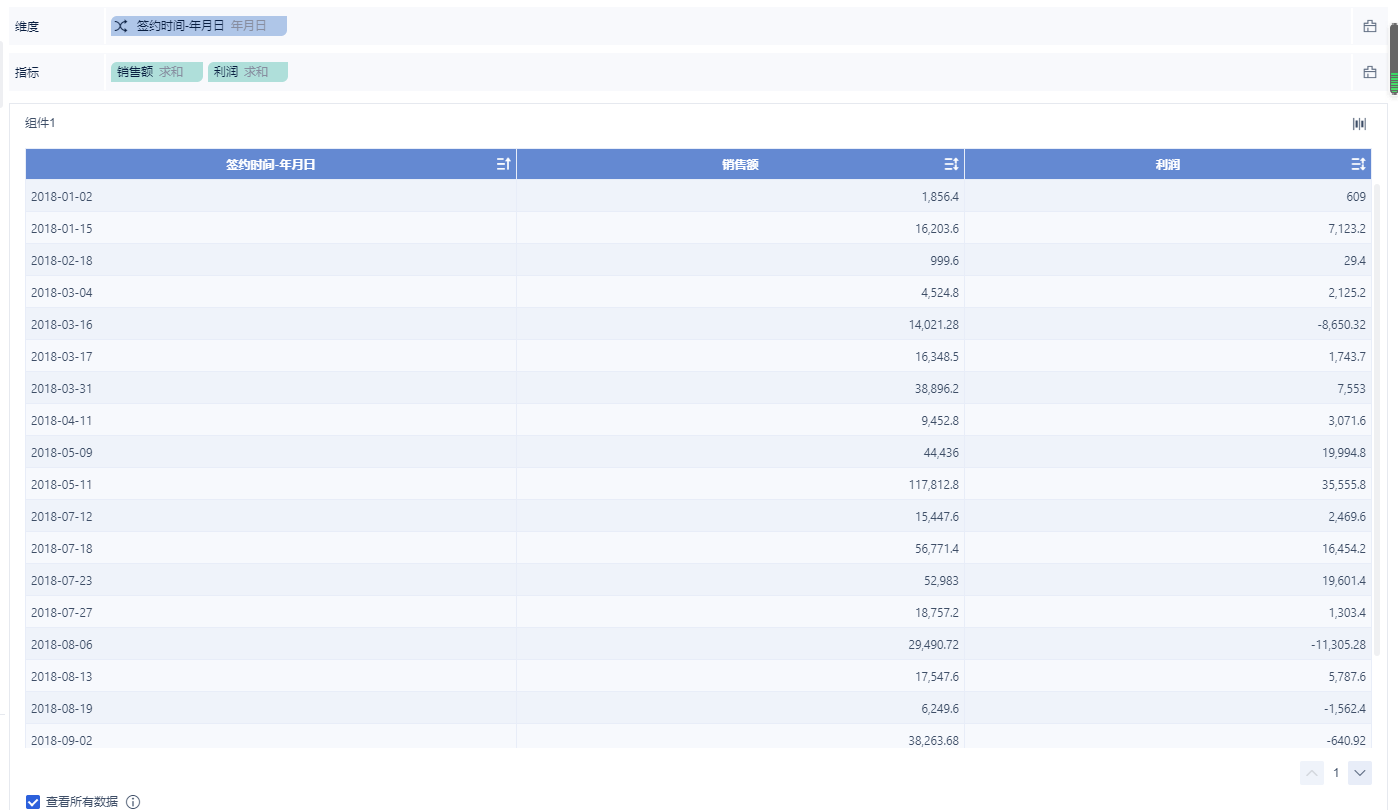
将钻取目录拖入维度,将利润率和销售额拖入指标,点击钻取的图标,分别将三个目录 设成 年,年月,年月日:



这就实现了日期维度的钻取:



3、普通钻取
新增一个组件,将产品名称 放入 分类下形成钻取目录:

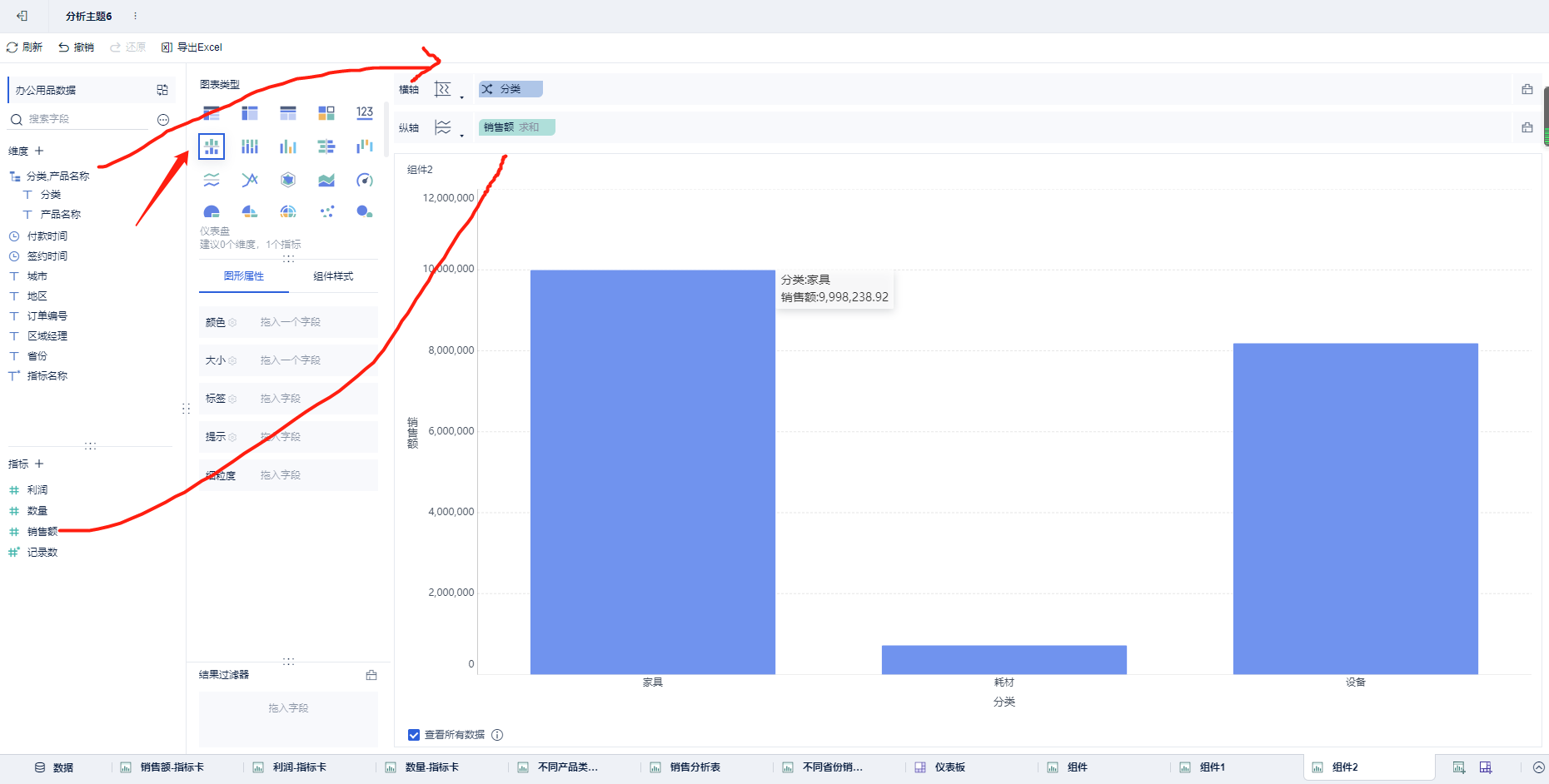
按下图方式选择 分区柱形图,并拖入钻取目录和 销售额 到两个轴:

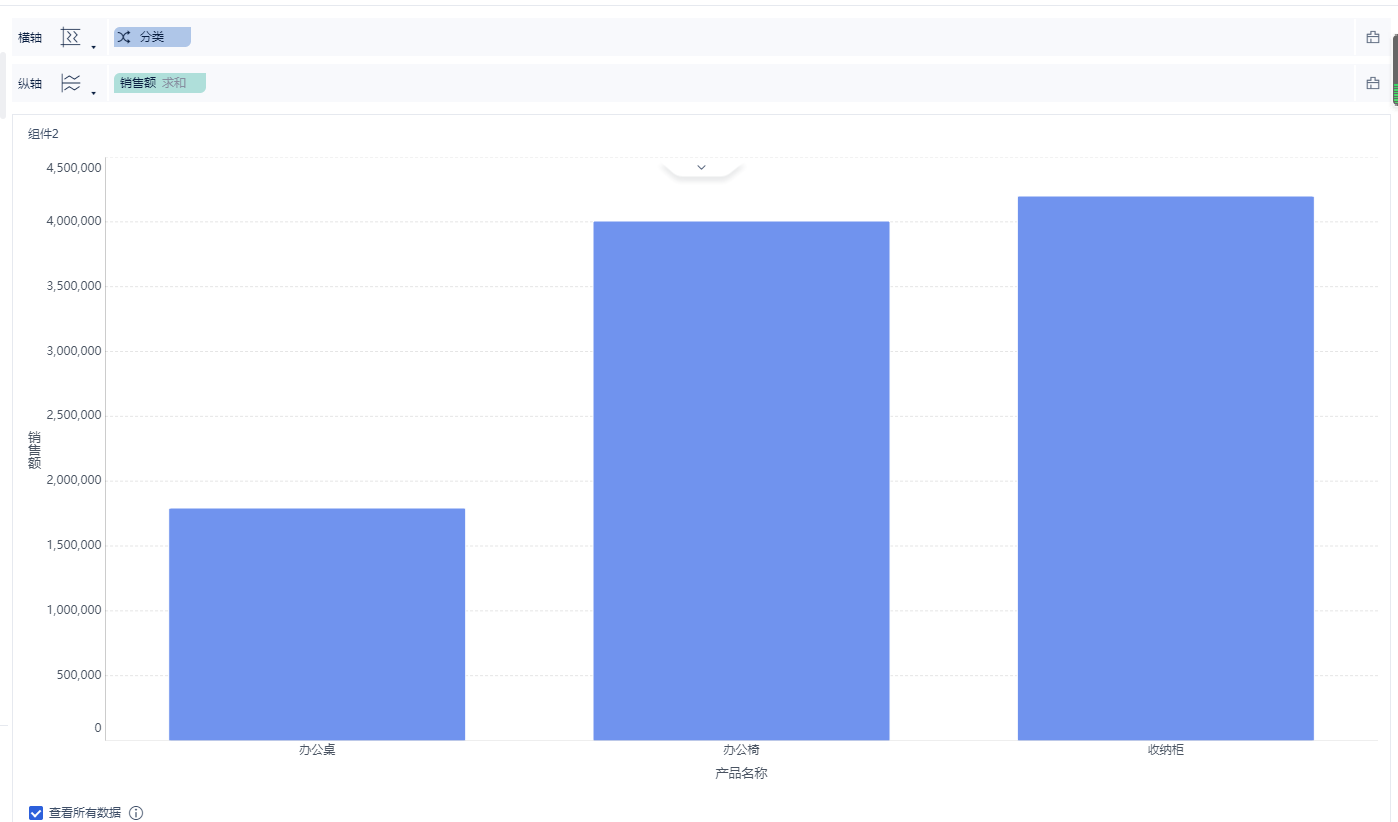
点击不同的柱子,可以钻取下一层:

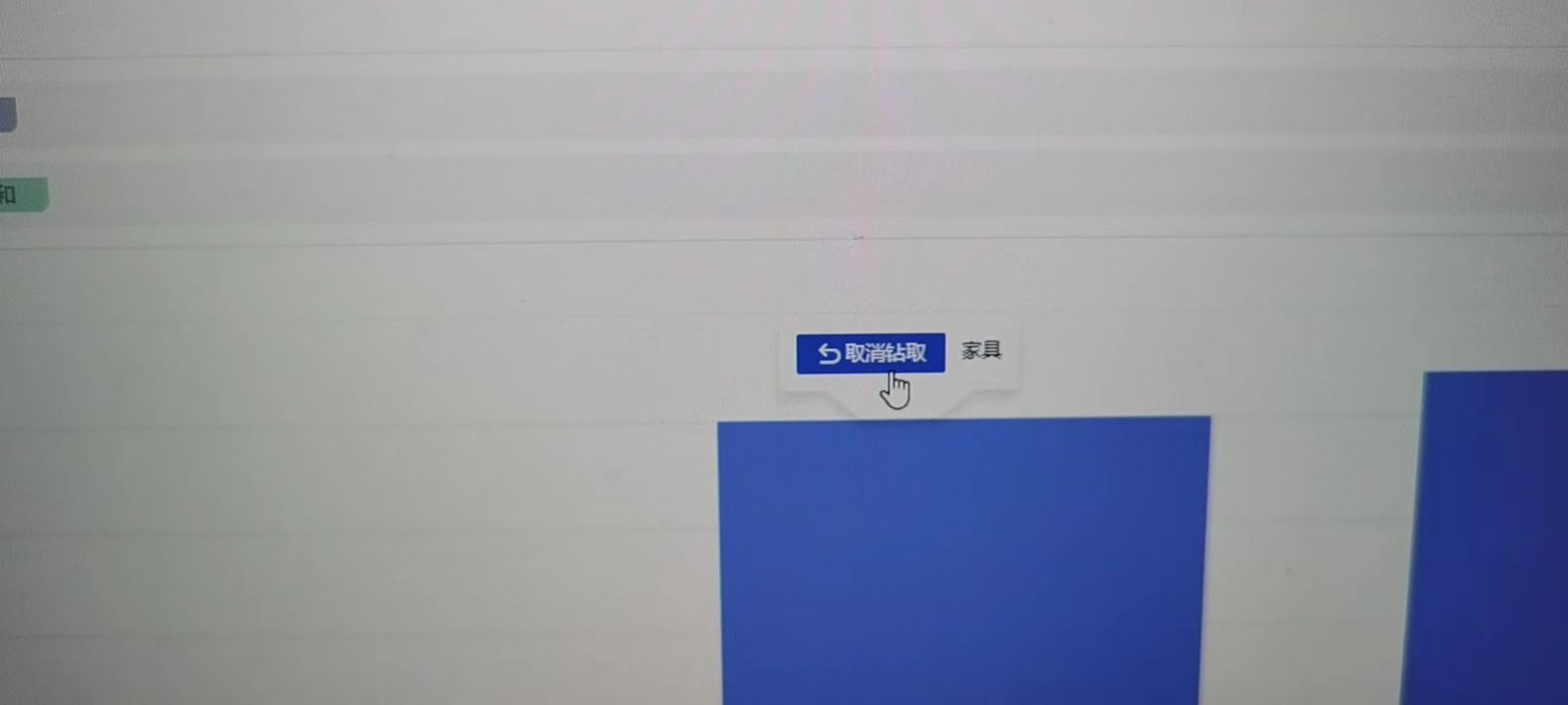
点击 取消钻取可以返回:

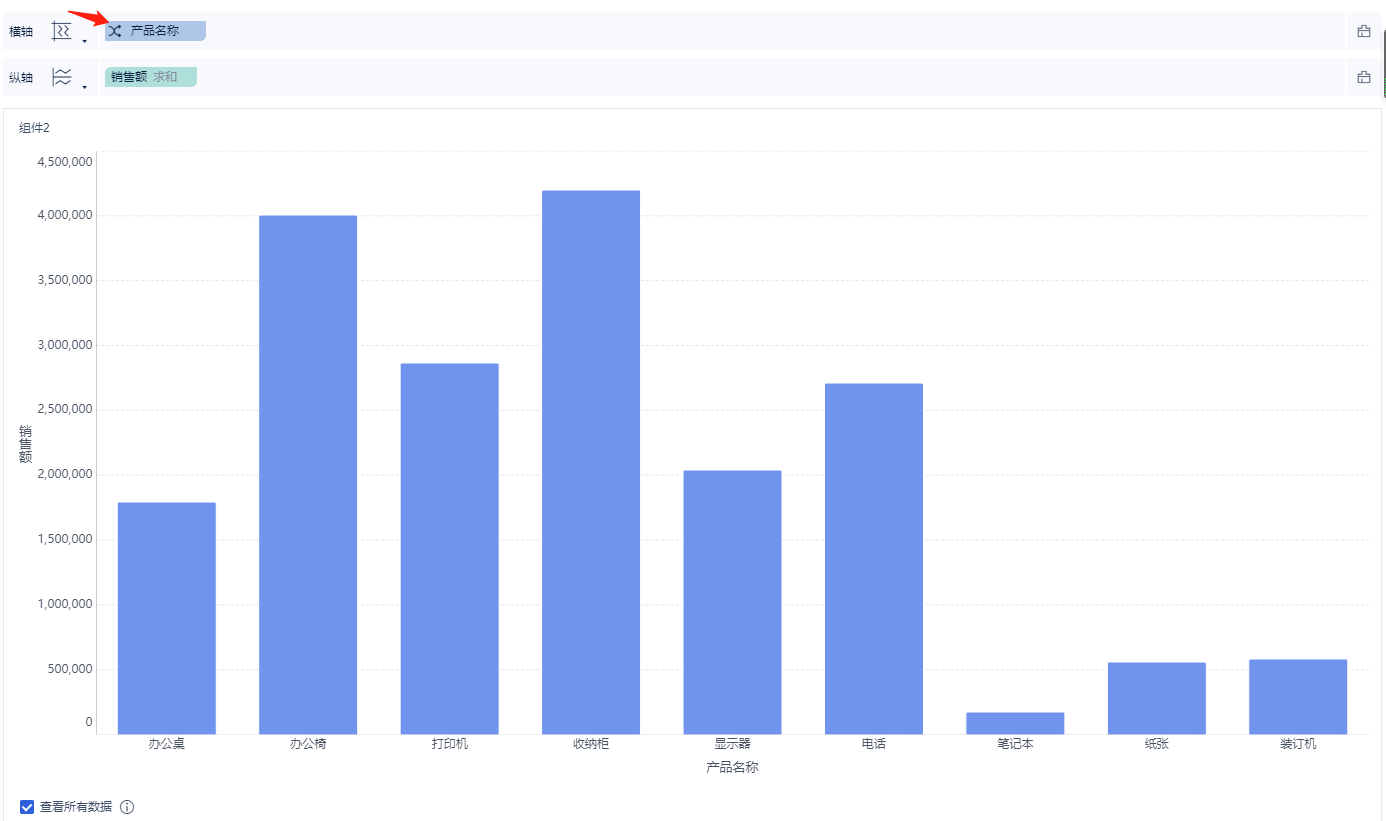
也可以点击 横轴的钻取目录图标,切换维度 为 产品名称:

三、实现数据跳转
1、制作主体仪表板
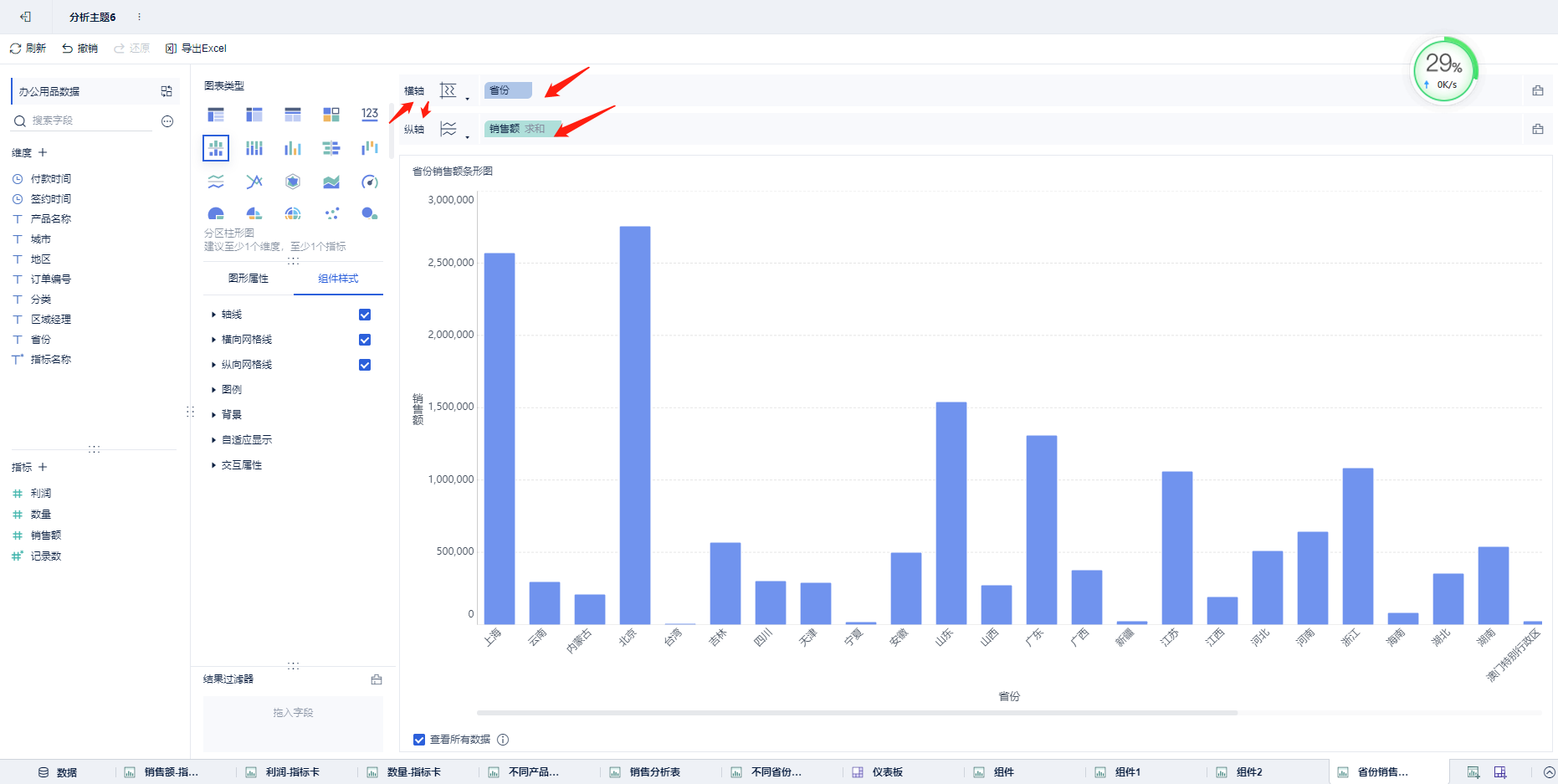
首先添加组件:省份销售额条形图,选择柱形图,横轴为省份,纵轴为销售额

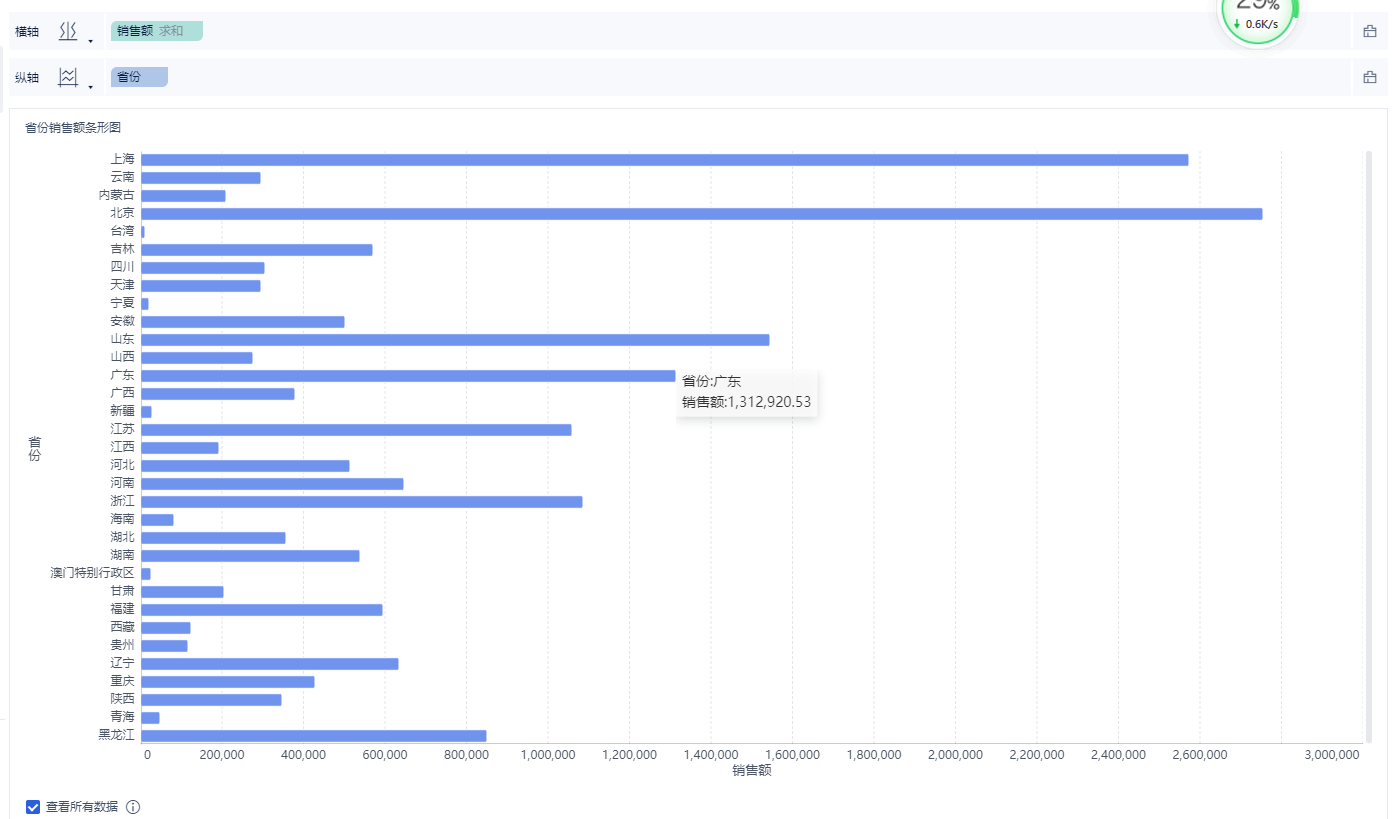
切换横纵轴改为条形图:

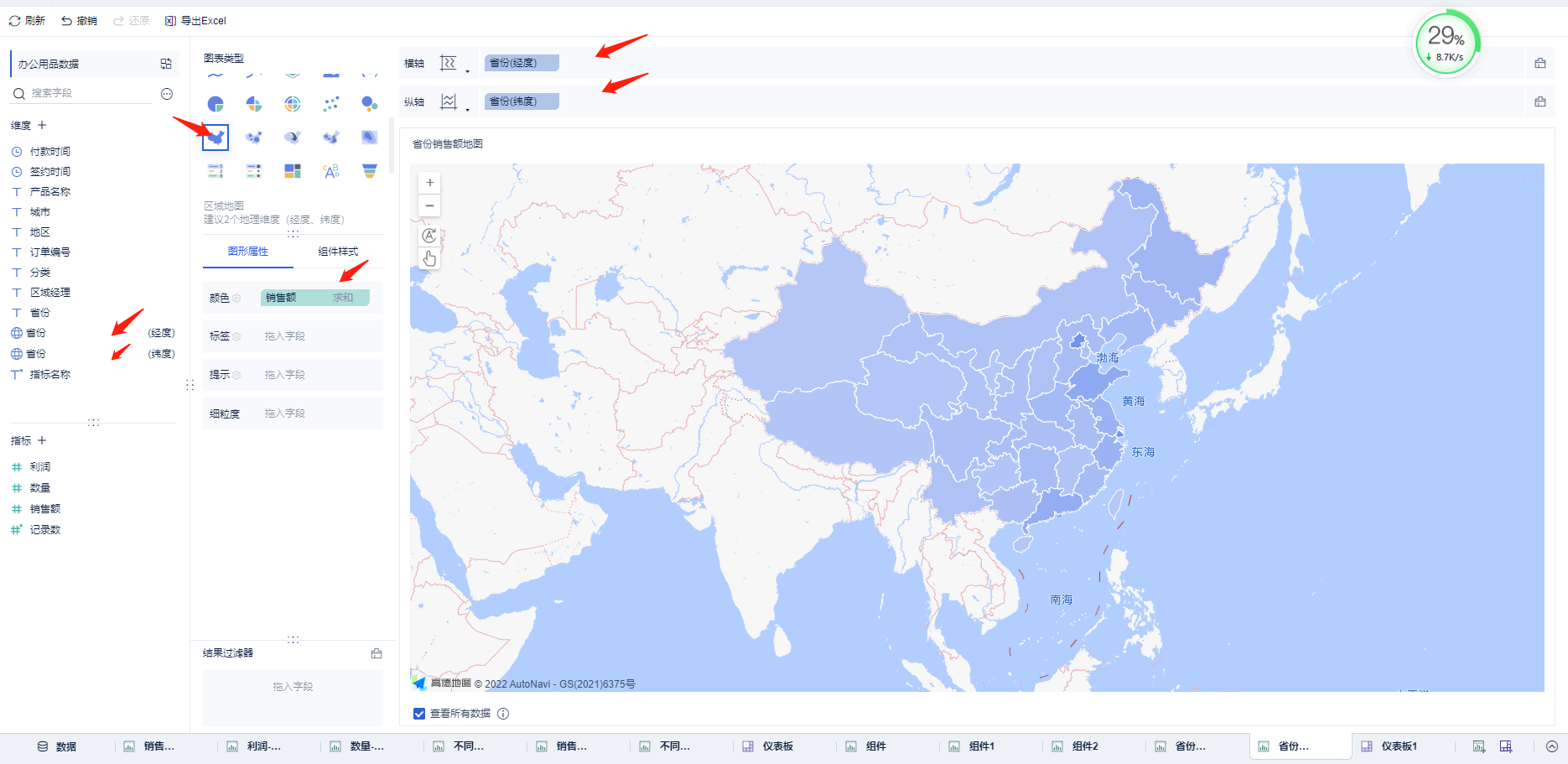
新增组件:省份销售额地图,类型为区域地图。省份转换为地理角色,拖入横纵轴,并取消图例;将销售额拖入颜色栏:

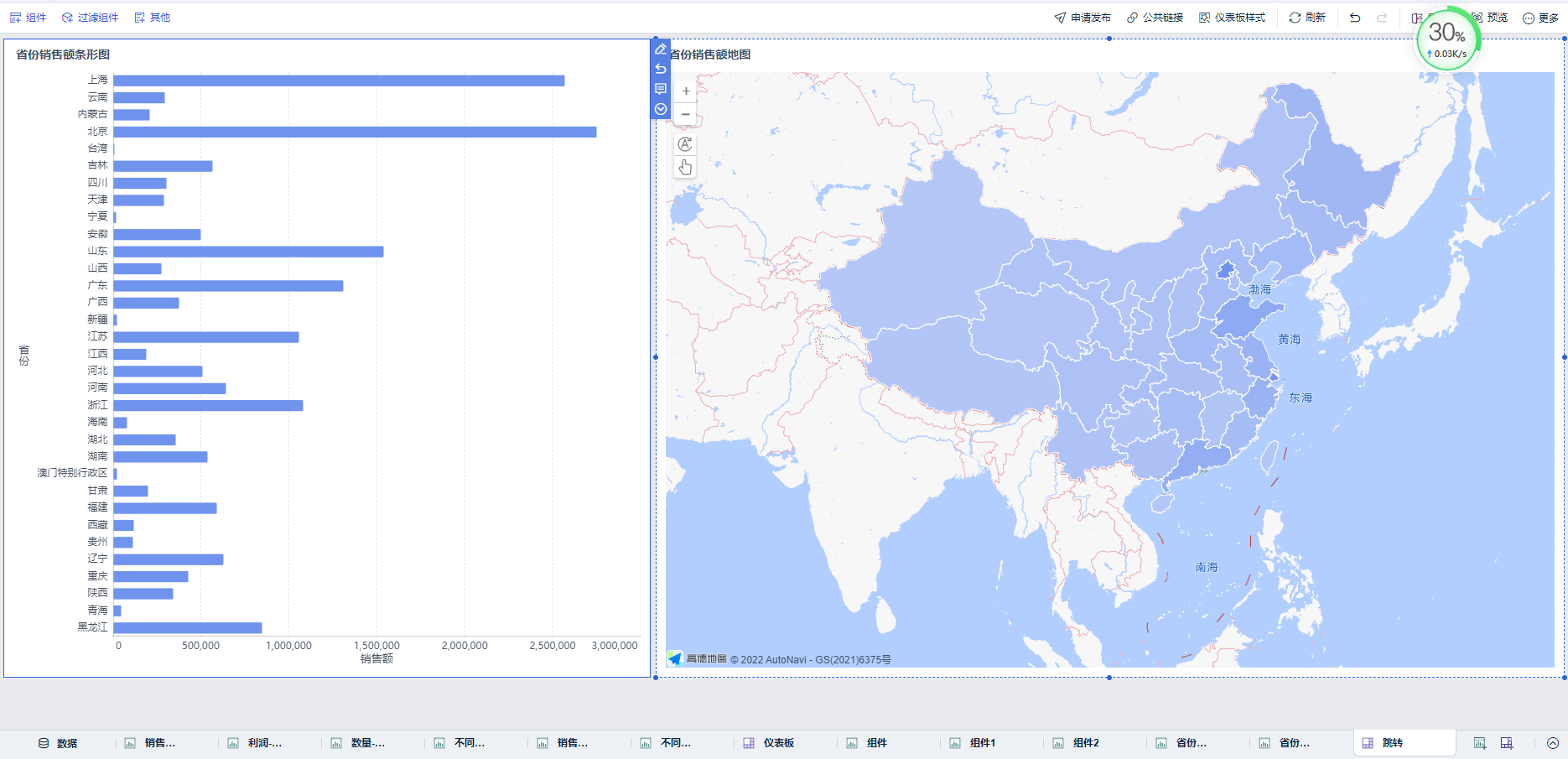
新增 仪表板:主体仪表板,拖入前两个组件:

2、制作目的仪表板(即跳转后的仪表板)
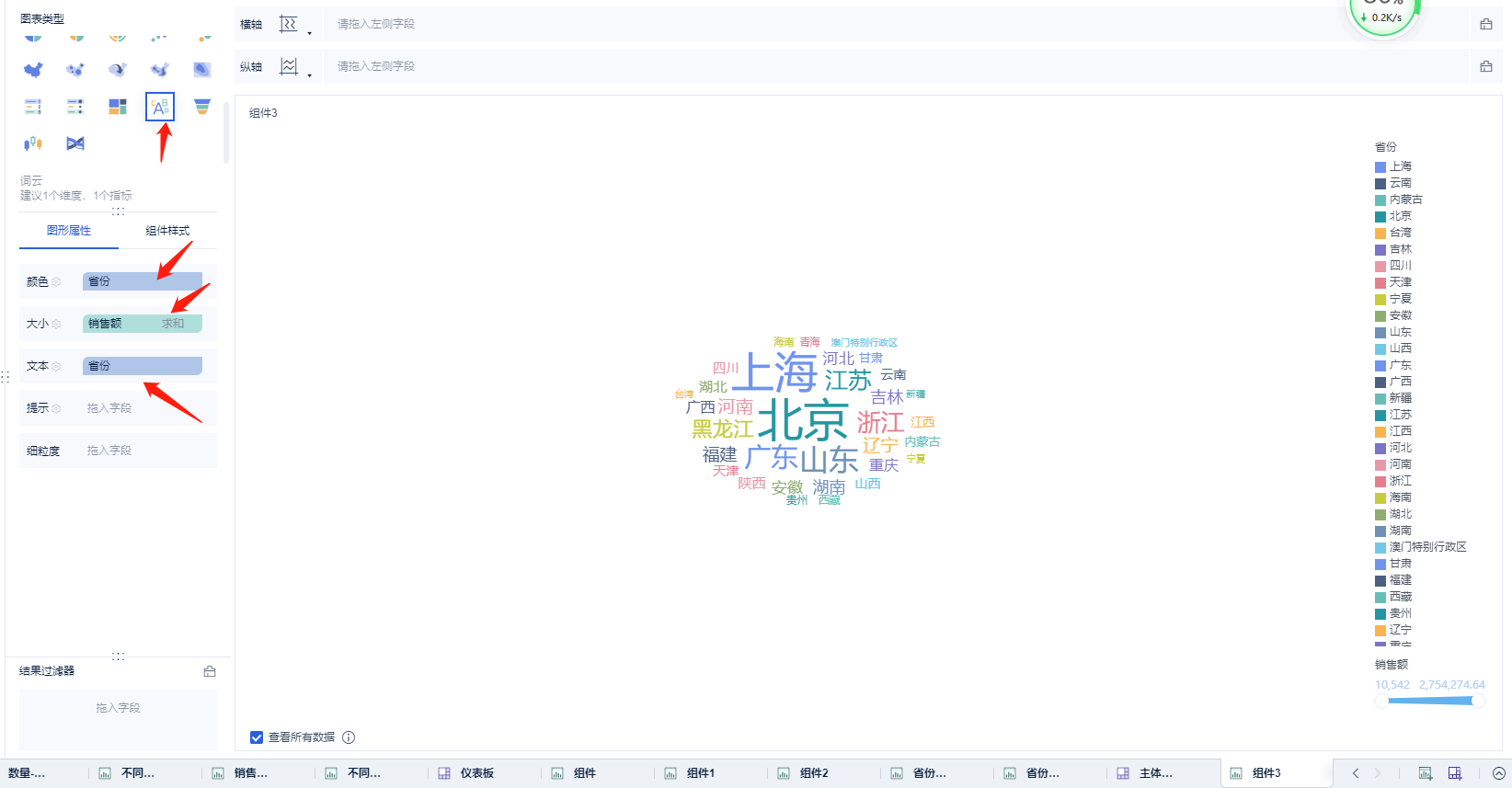
新增一个组件:各省销售额词云,选择「词云」并在文本拖入「省份」,大小拖入「销售额」,颜色拖入「省份」

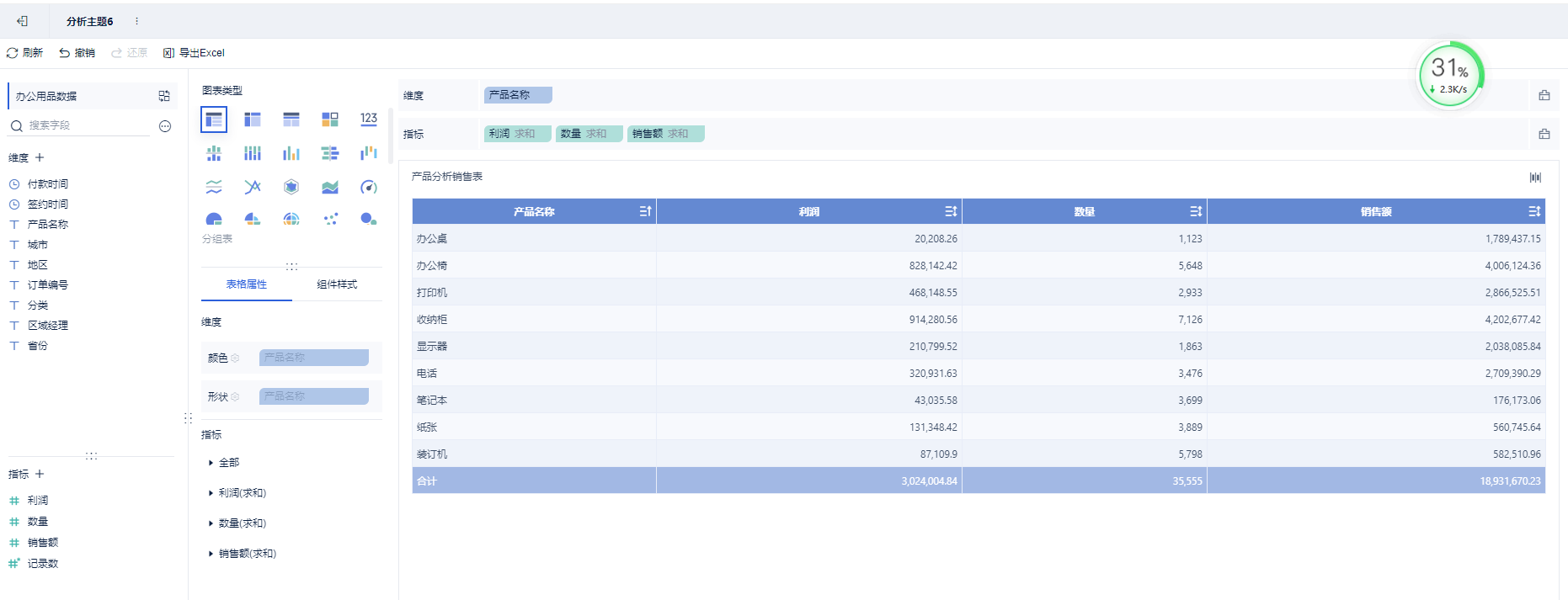
新增一个组件:产品分析销售表,类别为分组表,维度为产品名称,指标为利润,数量和销售额:

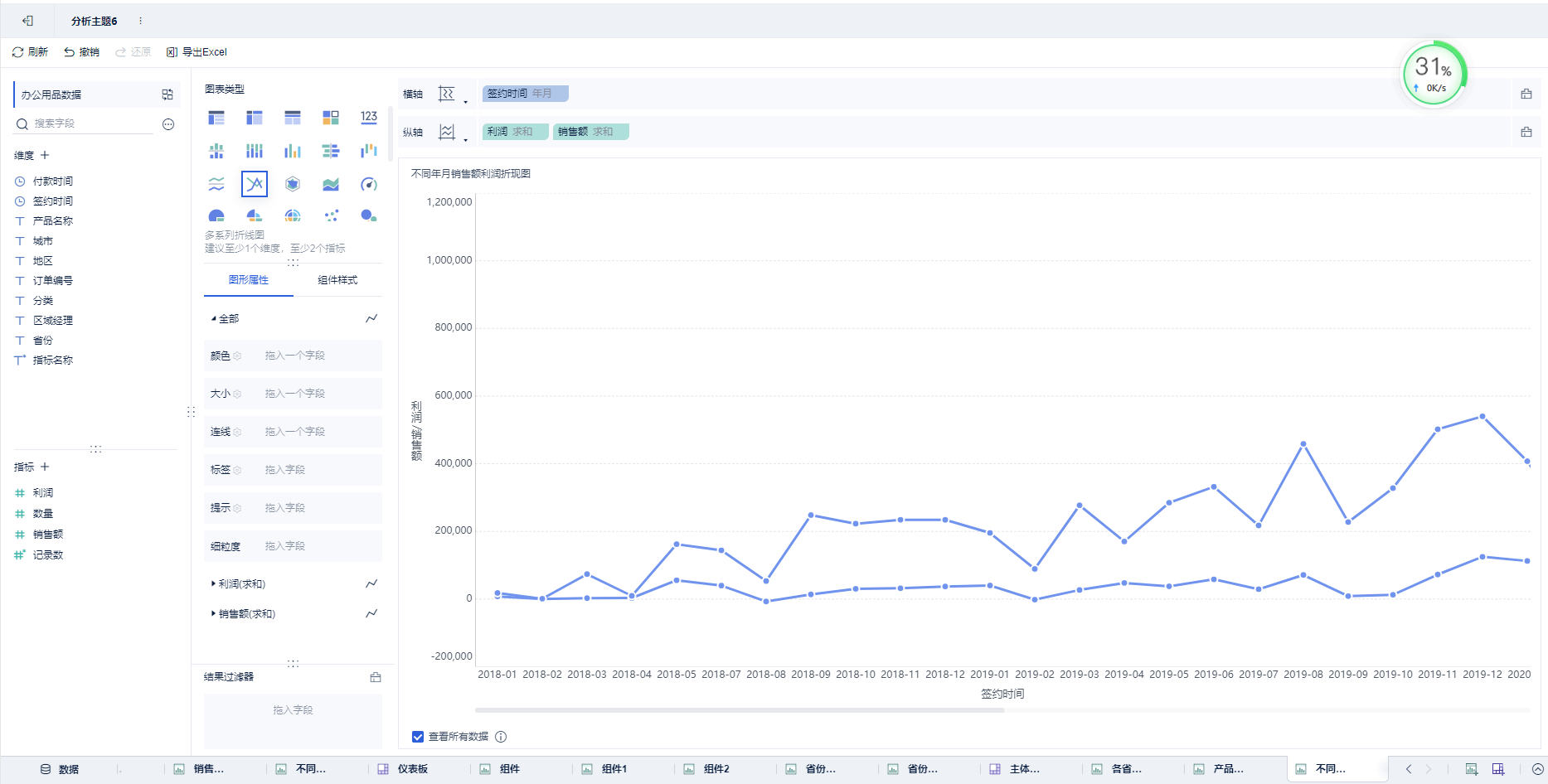
新增一个组件:不同年月销售额利润折现图,类型为 多系列折线图,横轴为 签约时间(设置成年月),纵轴为 利润 ,销售额。

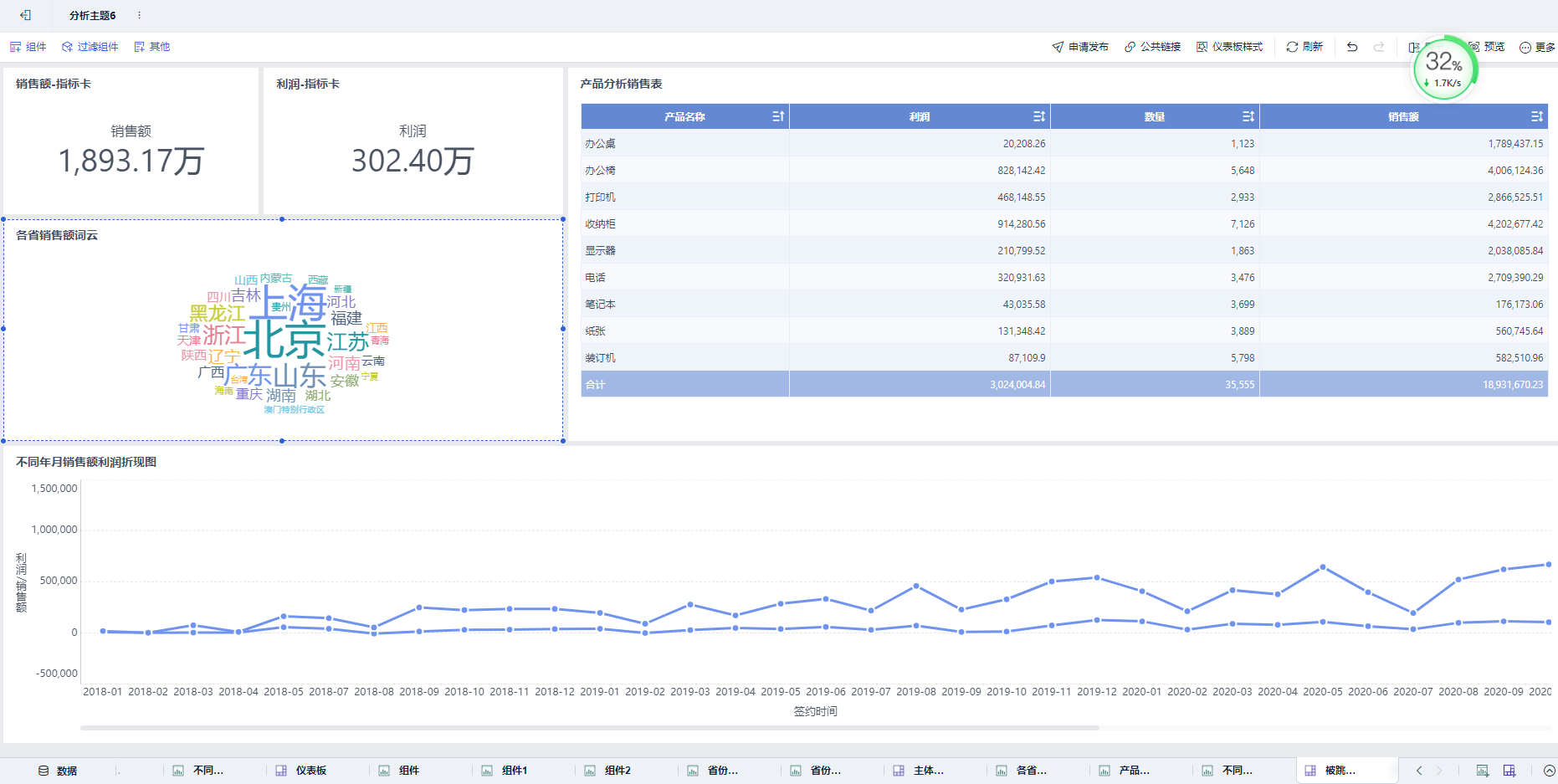
新增一个仪表板:被跳转的仪表板。拖入 前面做好的几个组件:销售额-指标卡、利润-指标卡、各省销售额词云、产品销售分析表、不同年月销售额利润折现图。

3、设置跳转
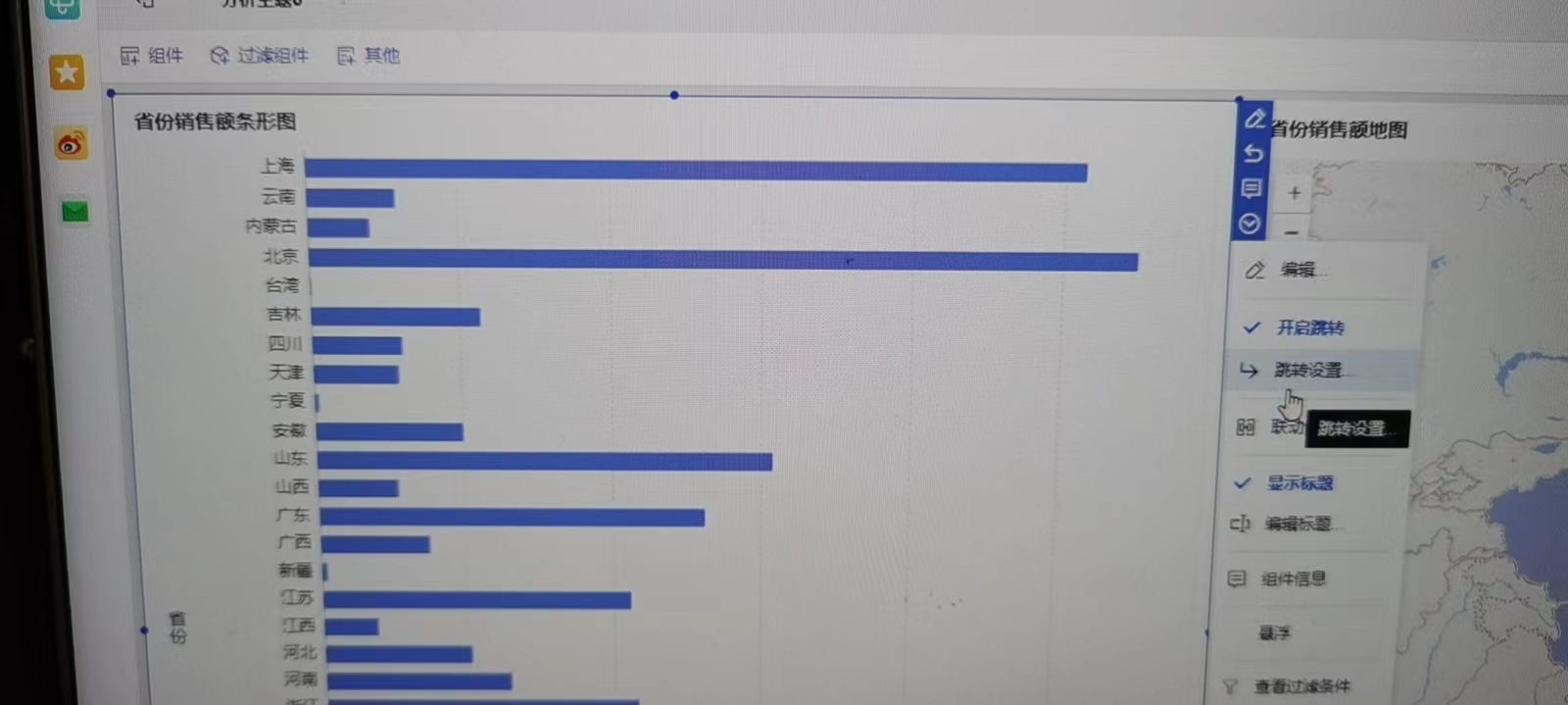
切换到 主体仪表板,点击右边的销售地图,再点击左上角的箭头,会弹出以下菜单:

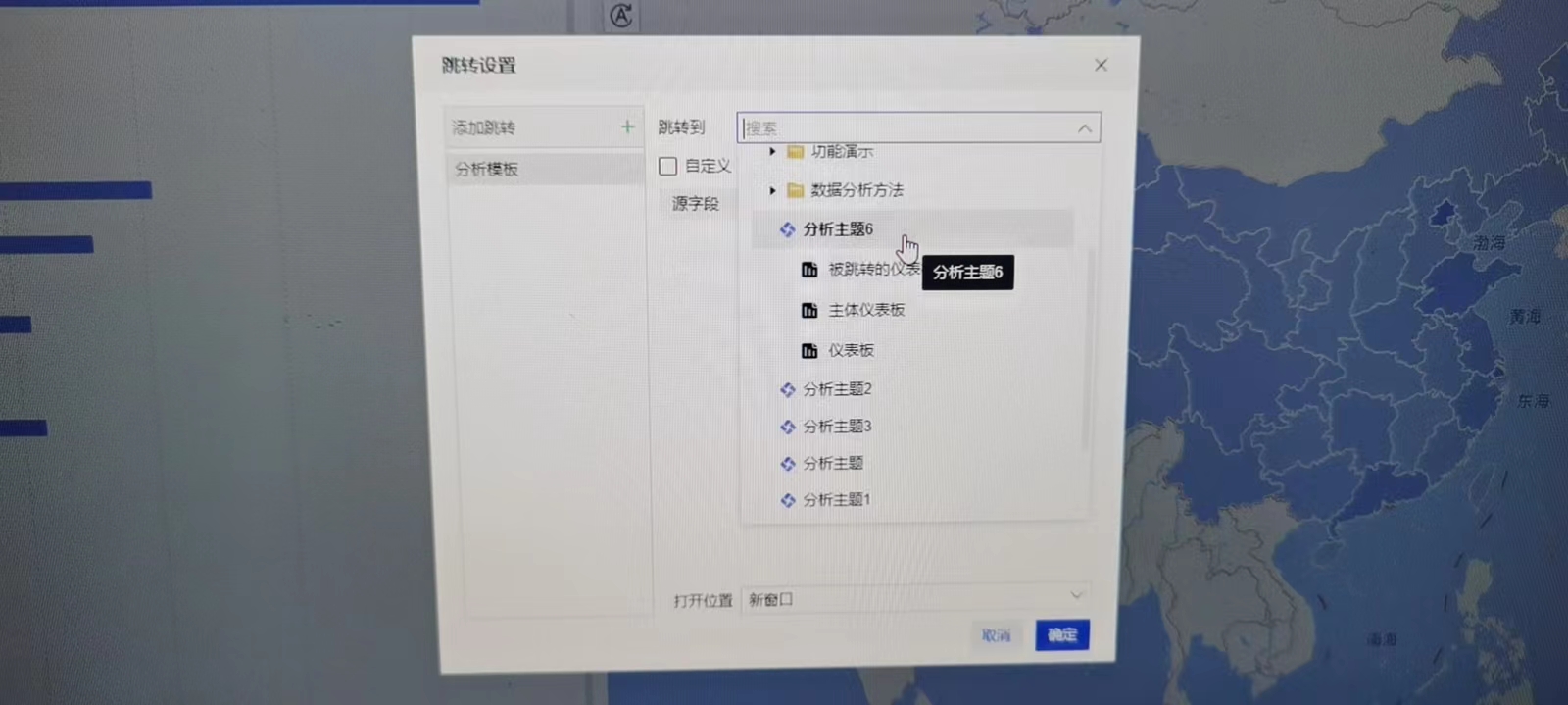
点击跳转设置:点击+,选择 分析模板,在右边的下拉菜单选择 某个分析主题下的仪表板——被跳转的仪表板:

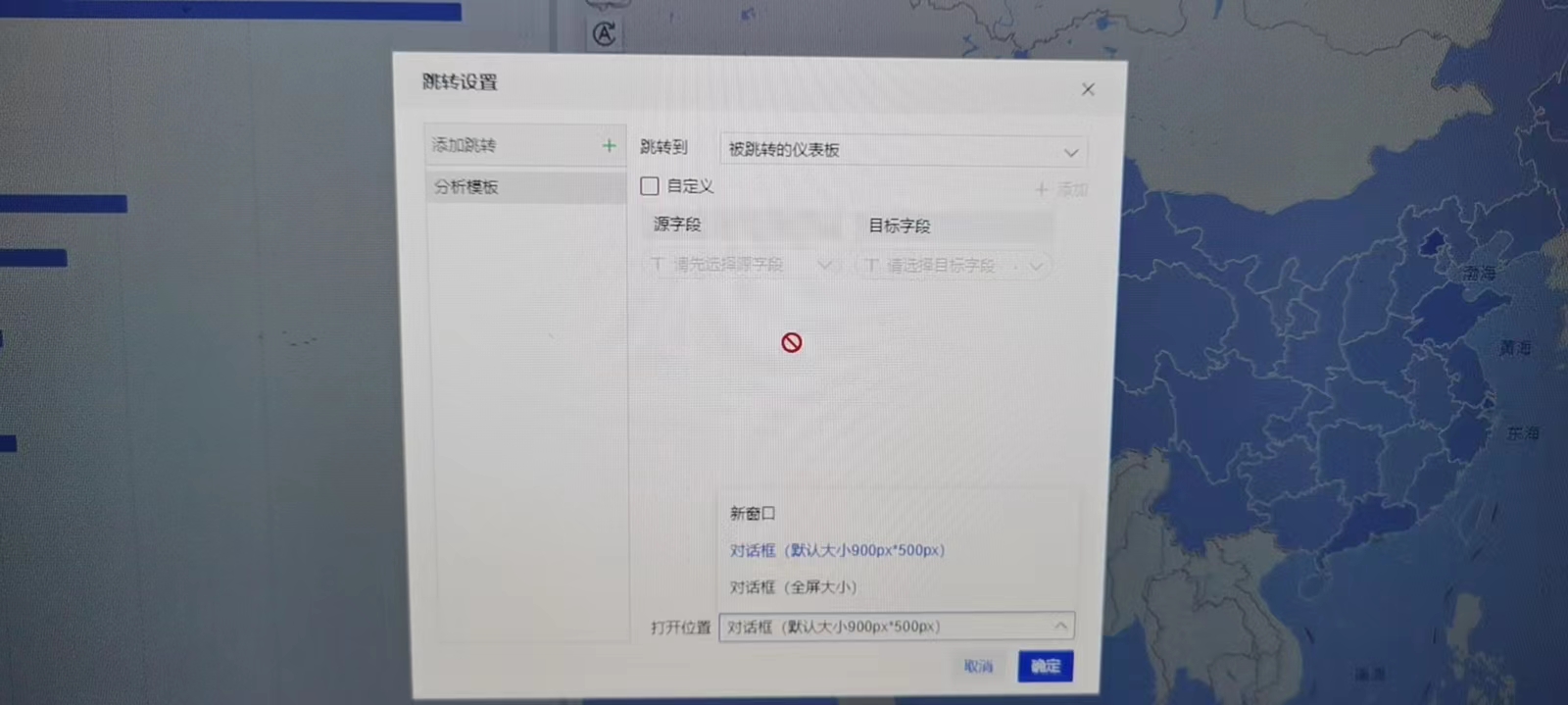
在下面的打开位置,选择 对话框(非全屏)

点击确定。
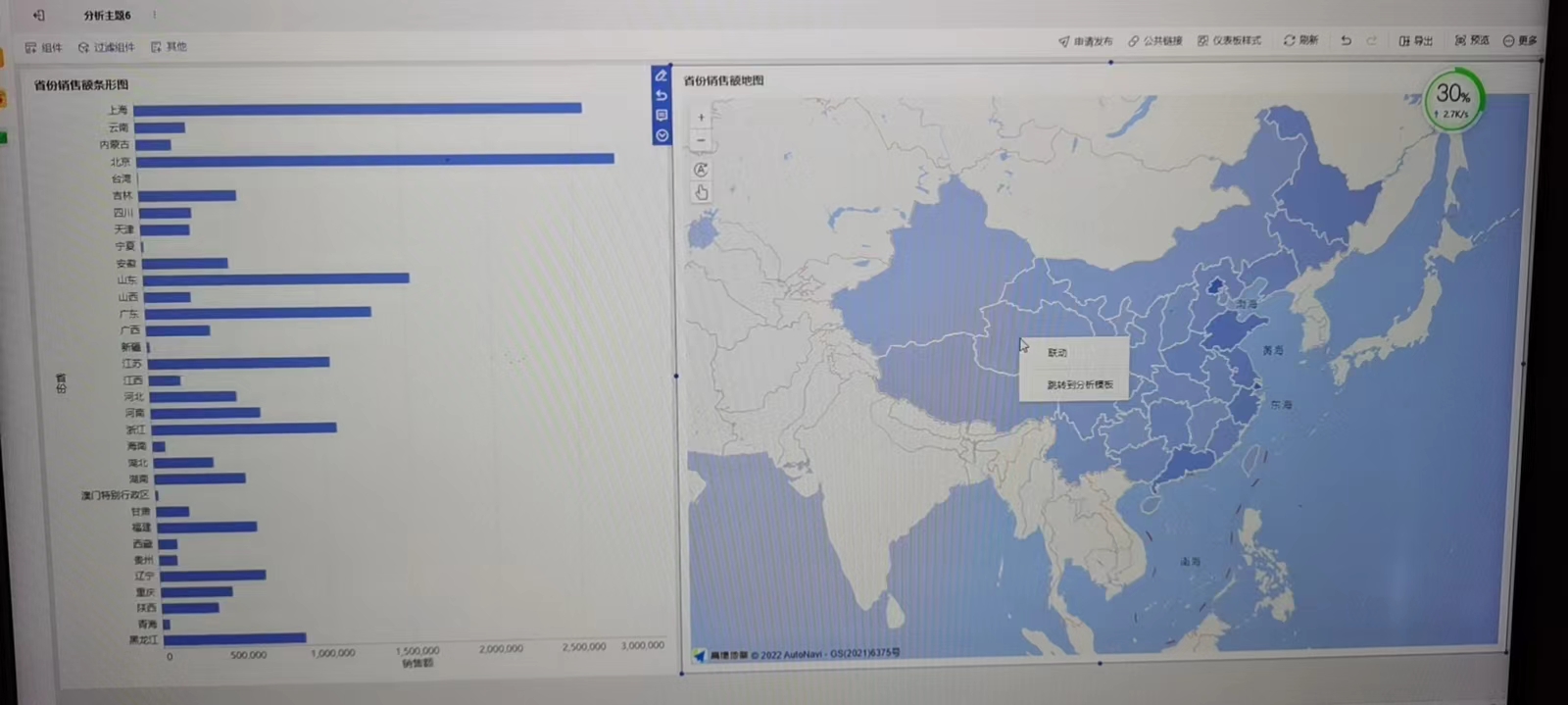
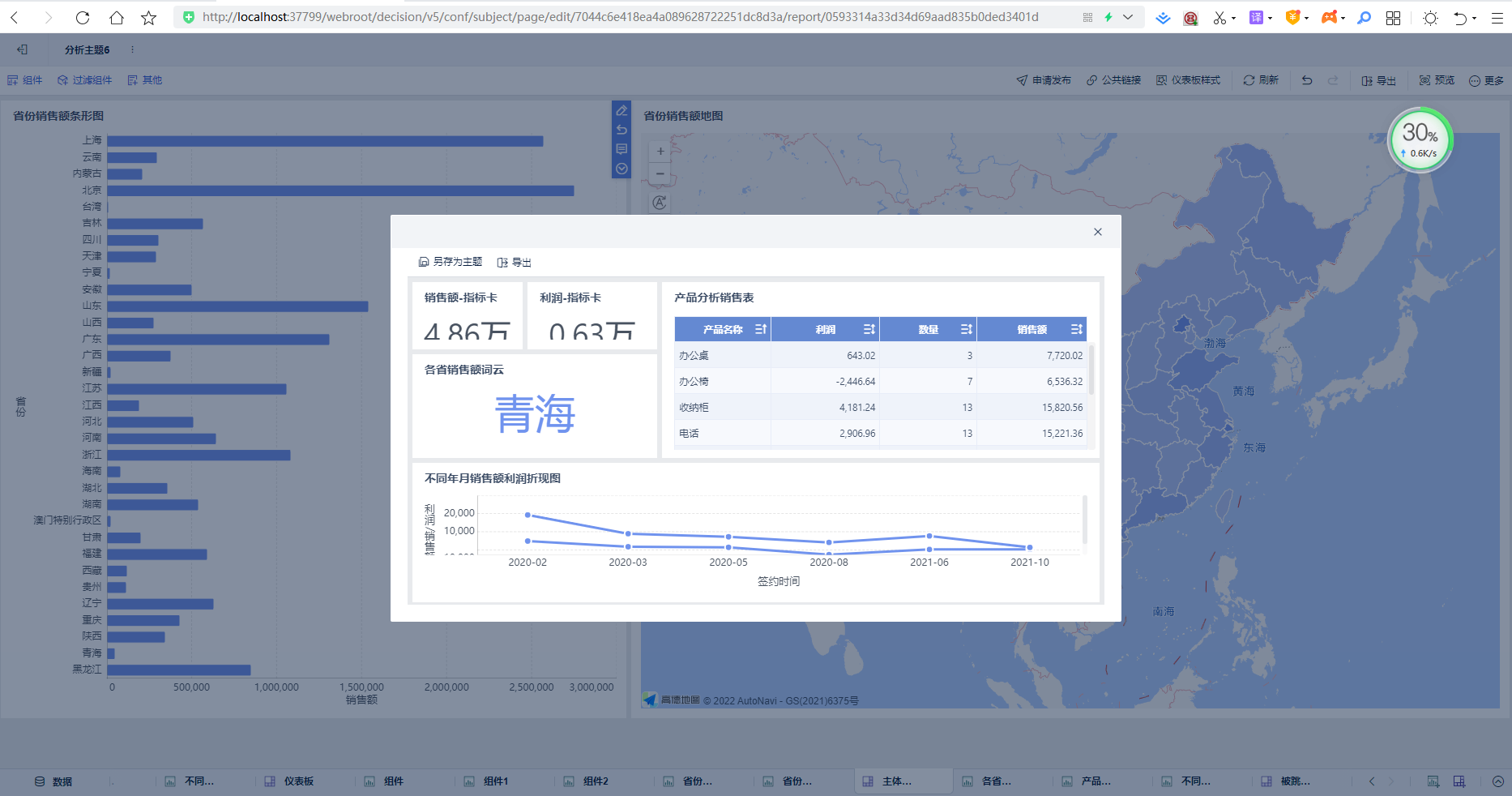
在地图上点击某个省(如青海),会弹出以下窗口:

点击 跳转到分析模板,就可以跳转到 前面制作好的仪表板,而且只会显示该省的相关信息:

四、数据切片和筛选
通过切片筛选可以控制图表中显示的内容。
FineBI提供切片器,即过滤组件实现以上内容。
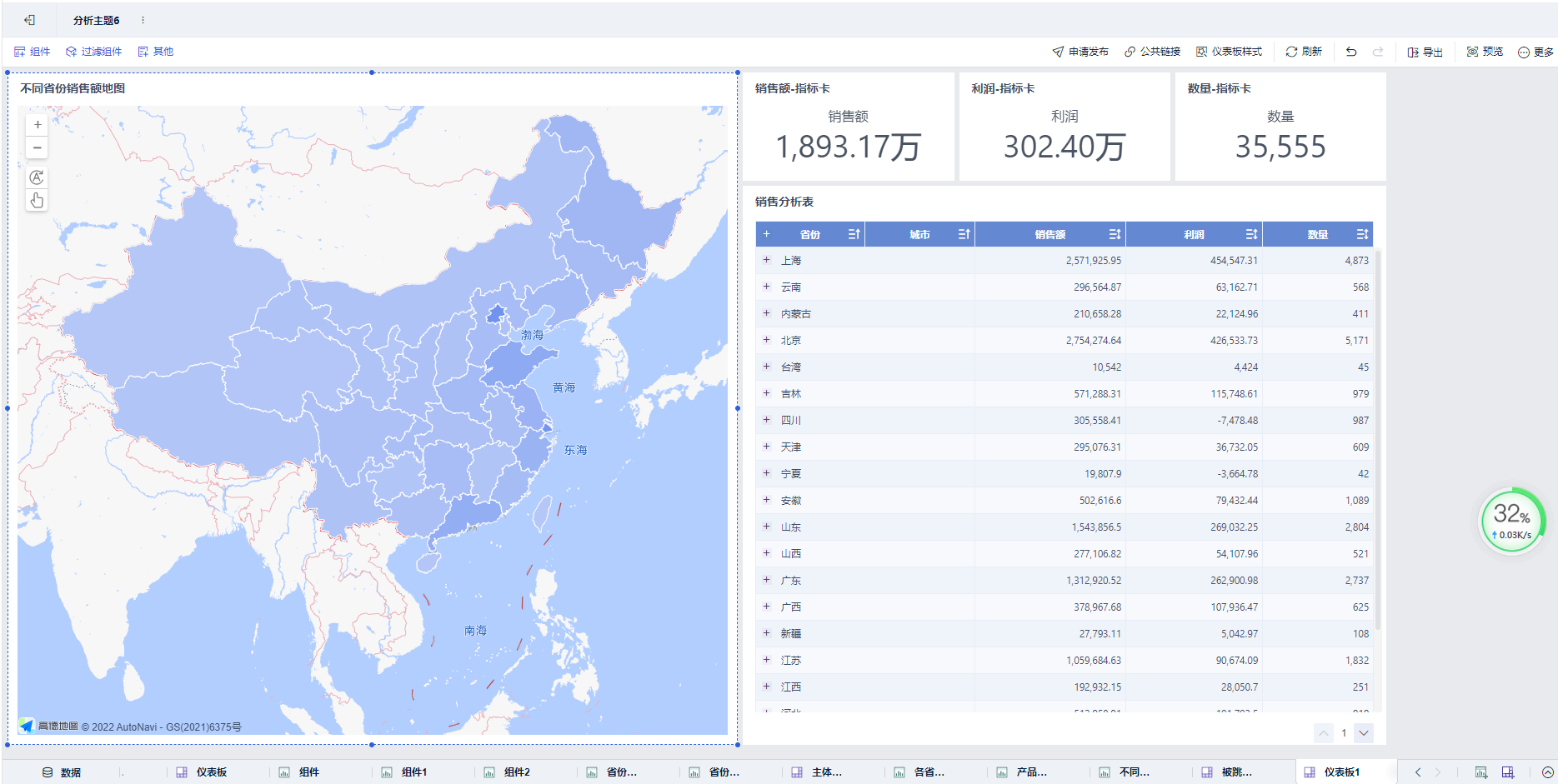
先制作仪表板,将现有的组件拖入:销售分析表、不同省份销售额地图、销售额-指标卡、利润-指标卡、数量-指标卡

右边留点空,放切片器。
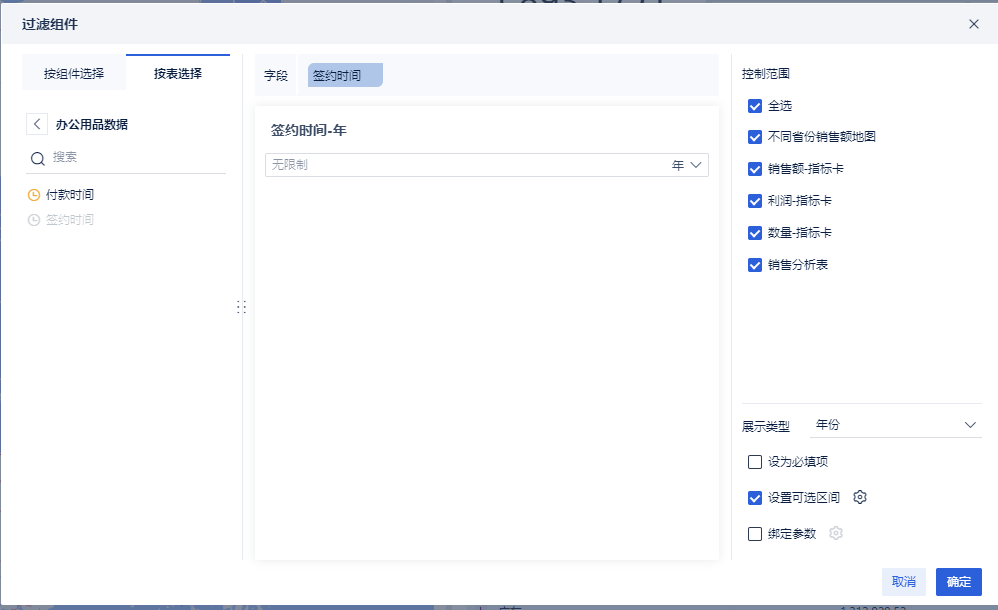
增加年 过滤组件,选择 签约日期,改为年。

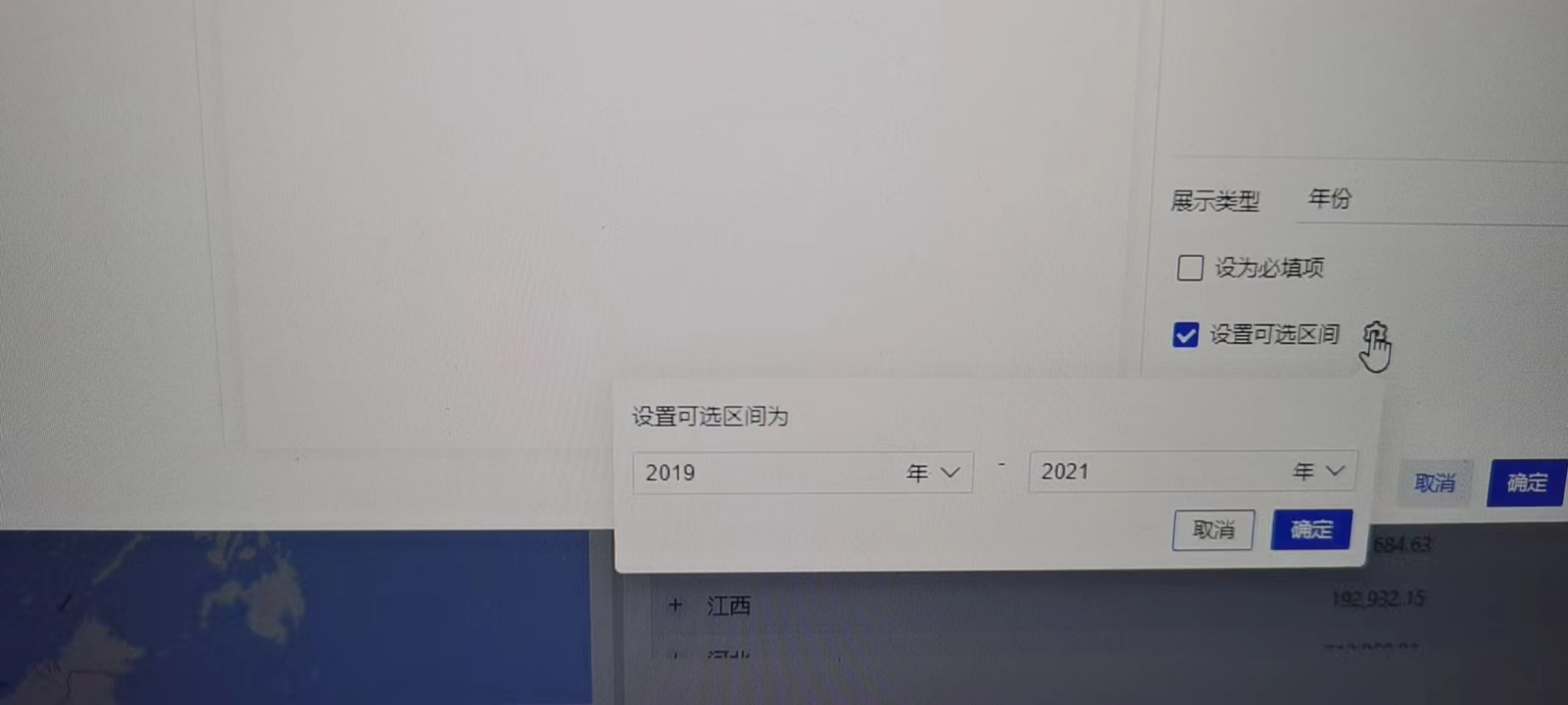
并设置可选区间:

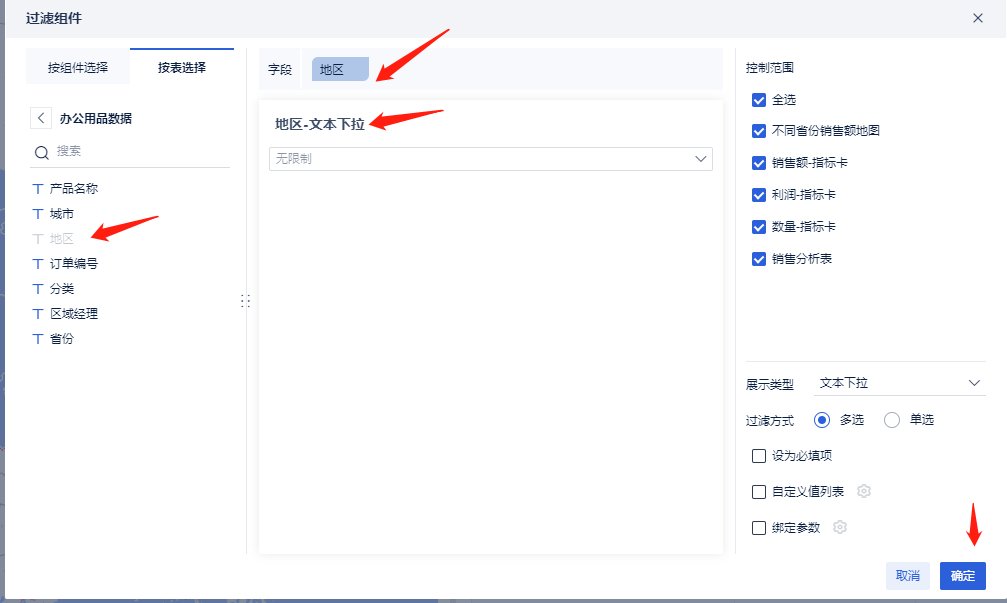
增加文本下拉 过滤组件,选择 地区。

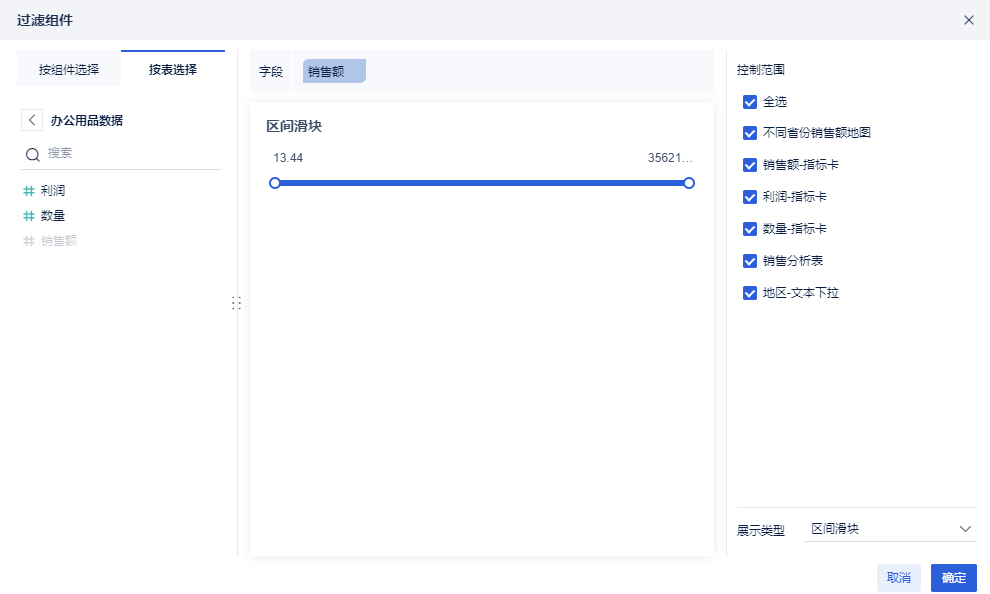
增加区间滑块 过滤组件,选择 销售额:

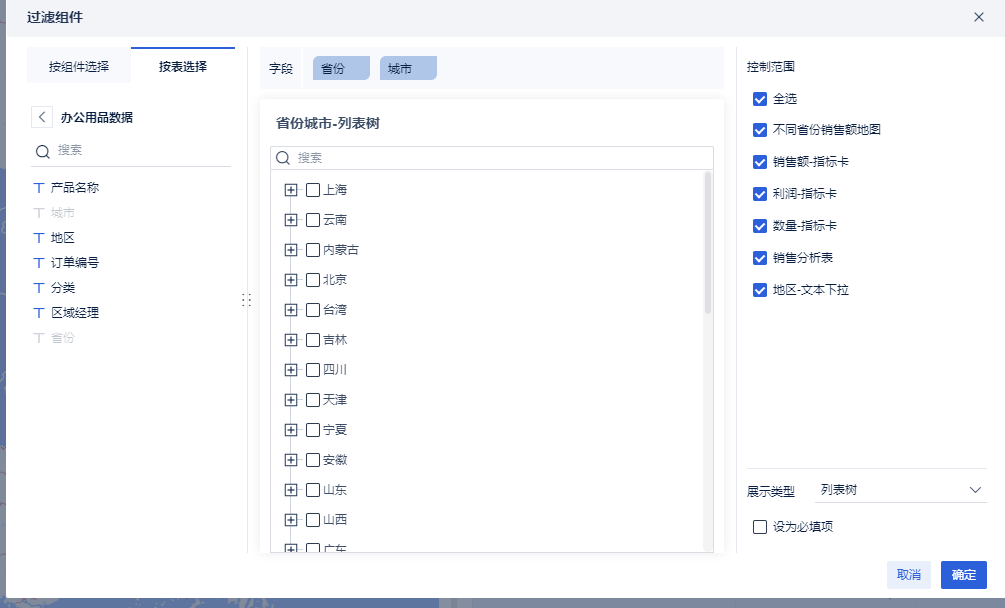
选择 列表树 过滤组件,拉入 省份,城市:

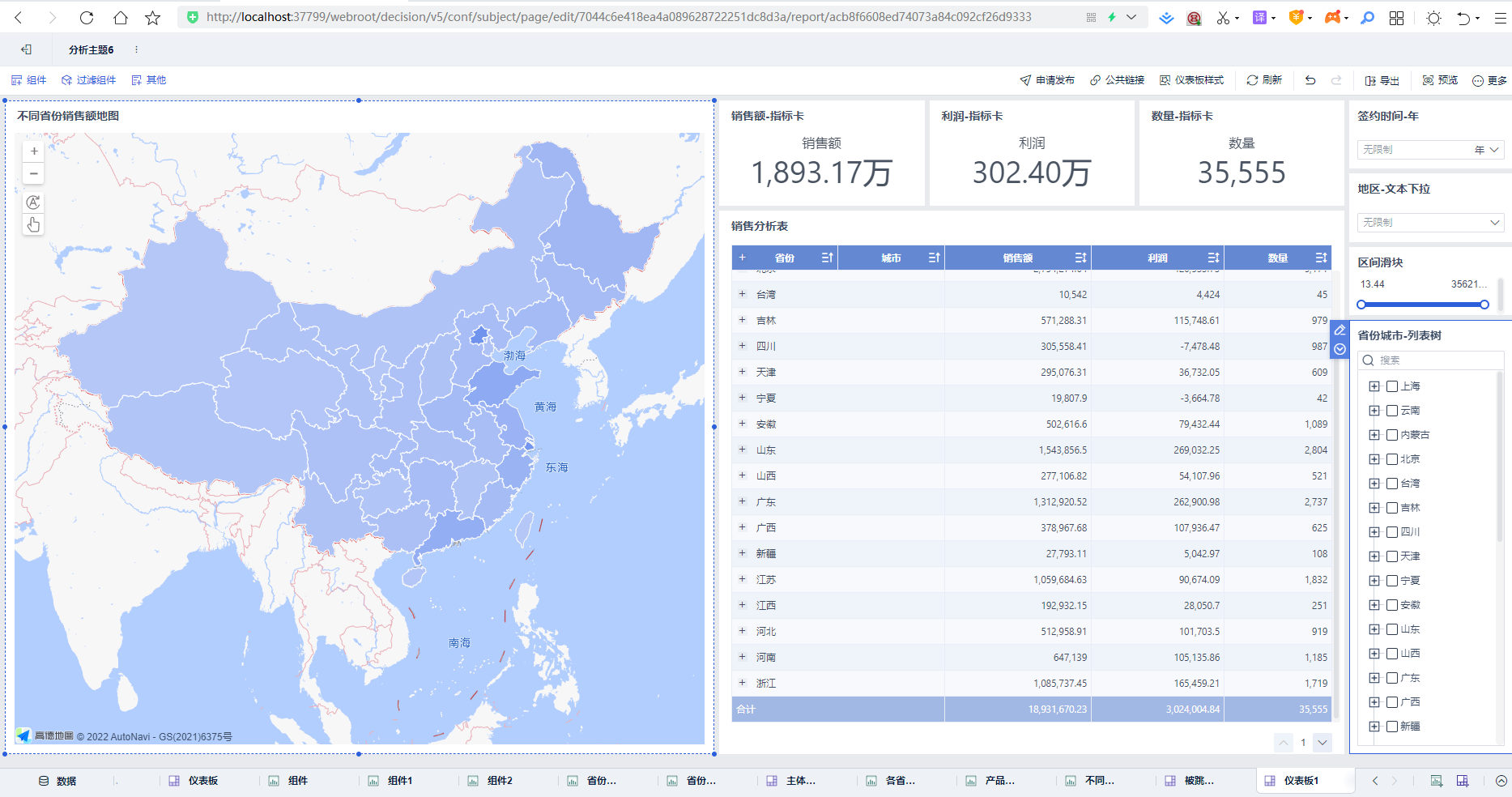
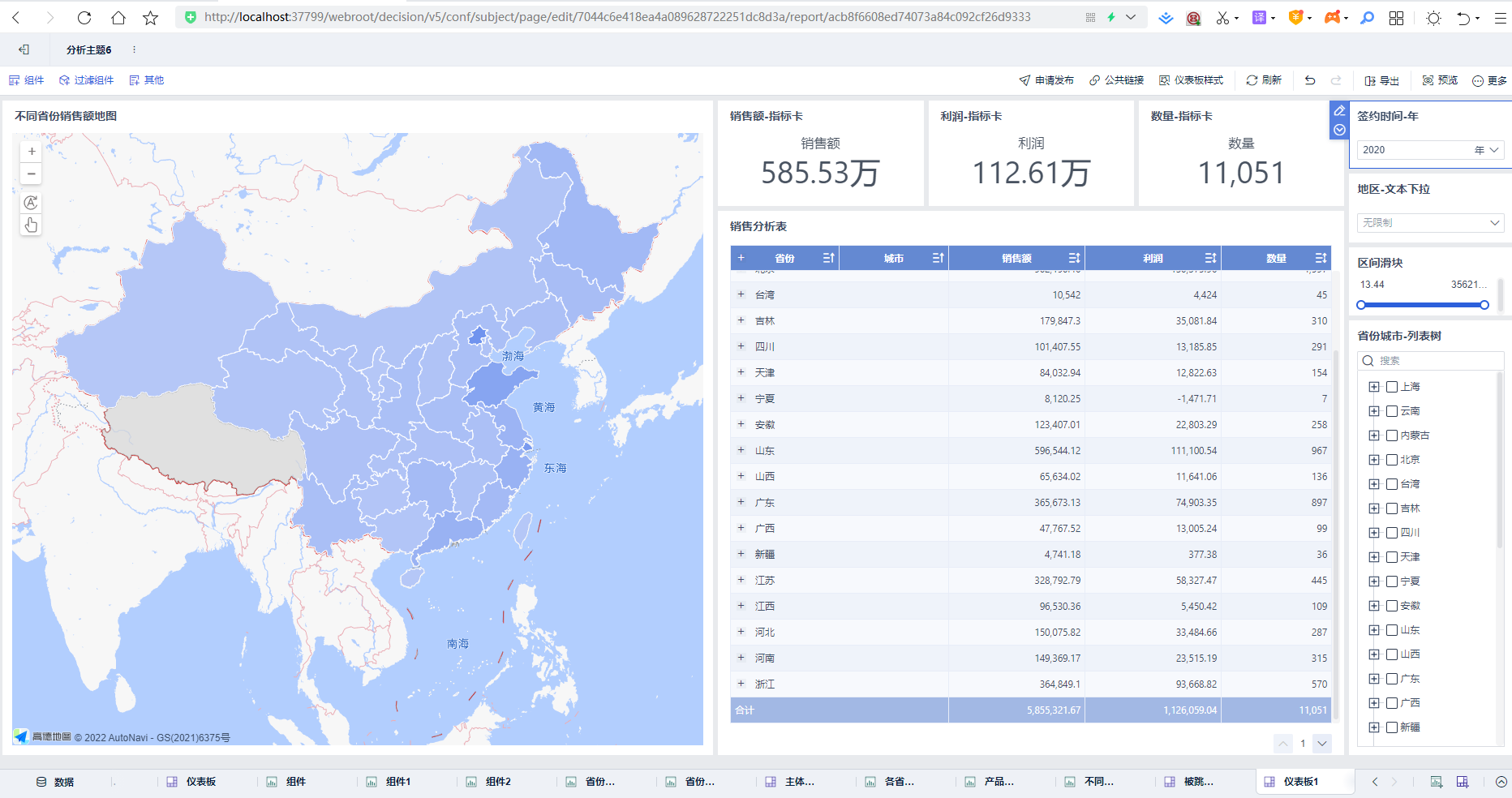
得到如下的仪表盘:

我们可以试试调整不同的过滤组件的值,看看仪表盘的其他组件是否发生变化:
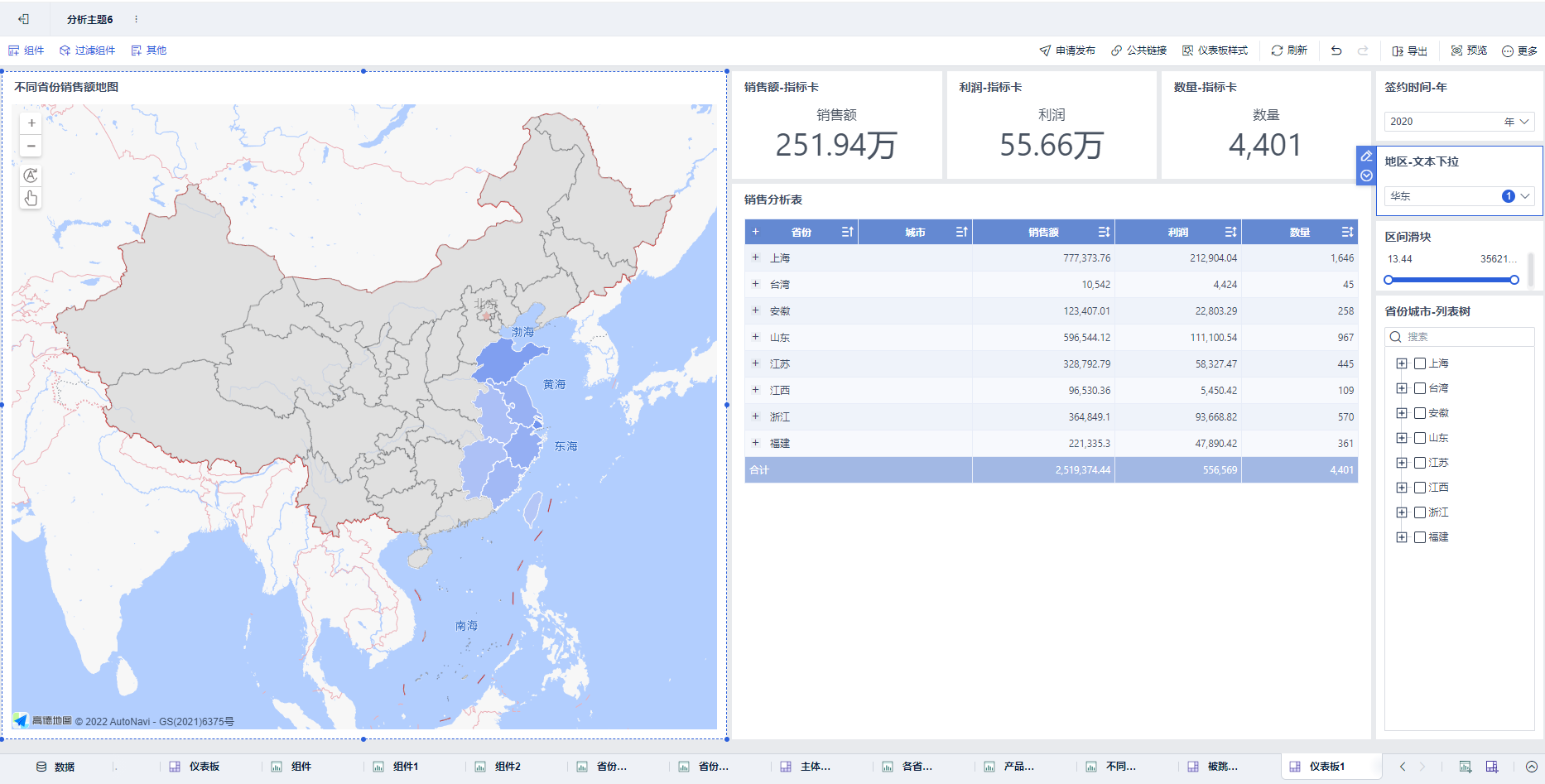
选择2020年:

继续选择 华东地区:

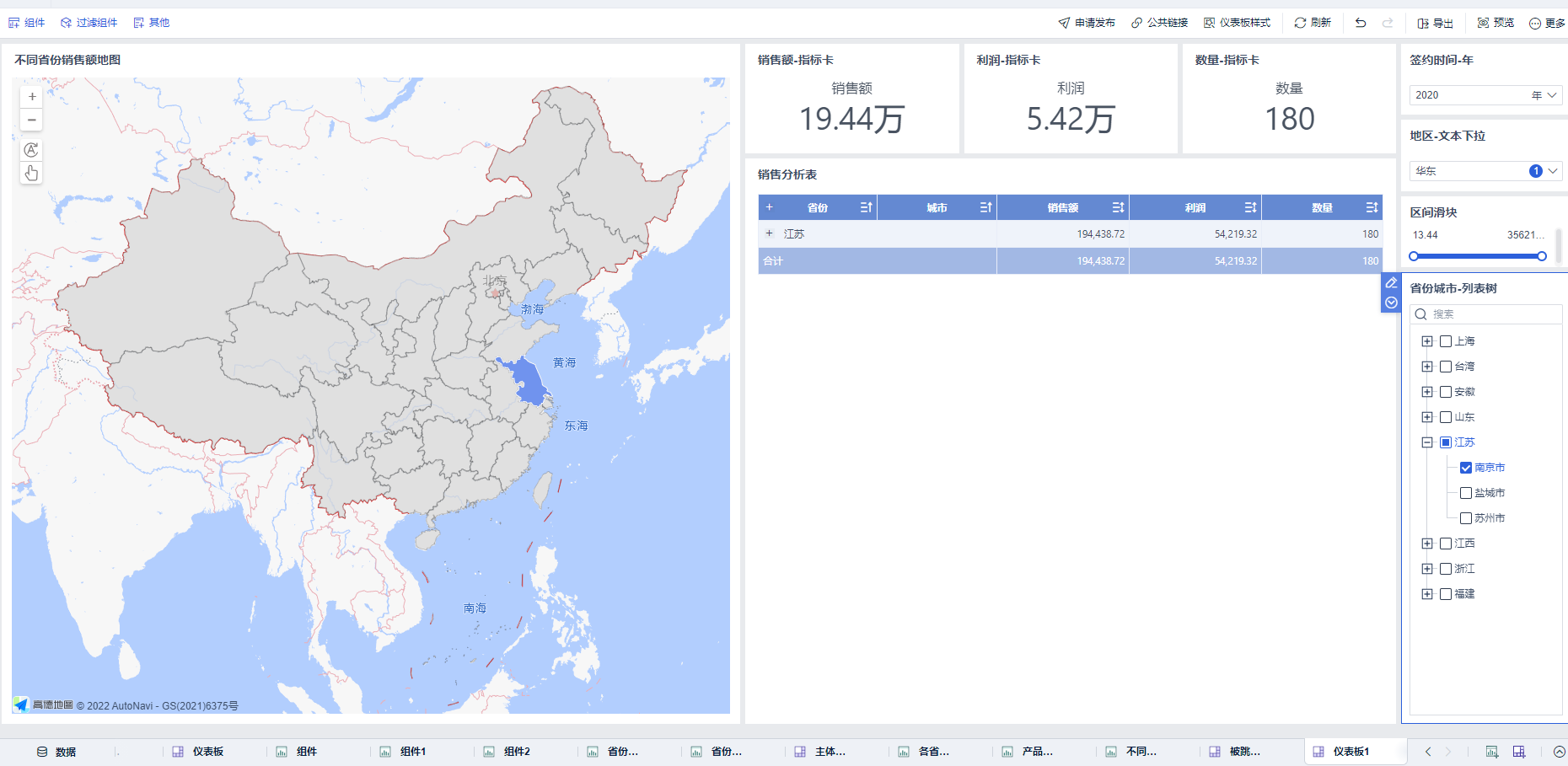
选择 江苏省-南京市:

五、活用其他组件精简并丰富仪表板
新增仪表盘。
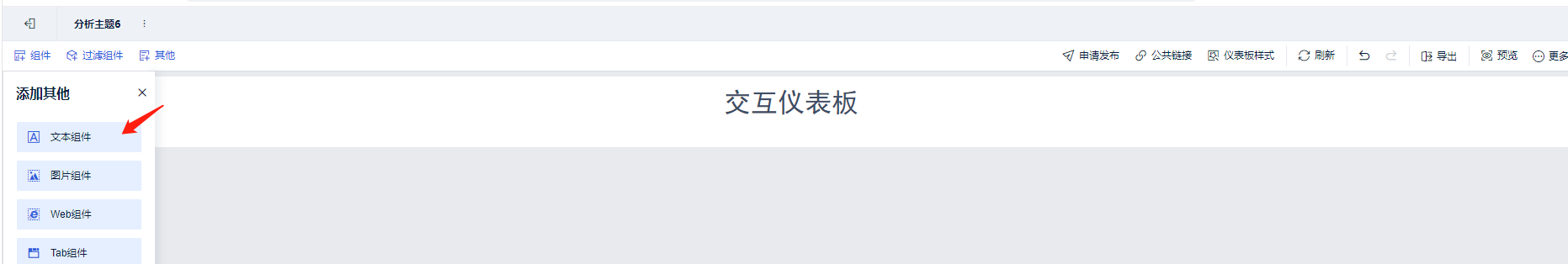
新增一个 文本组件(其他-》文本组件)

新增一个Tab组件(其他-Tab组件)
新增几个tab:联动、钻取、跳转、数据切片和筛选。
并按照前面做过的仪表板的样式,分别拖入不同的tab页:

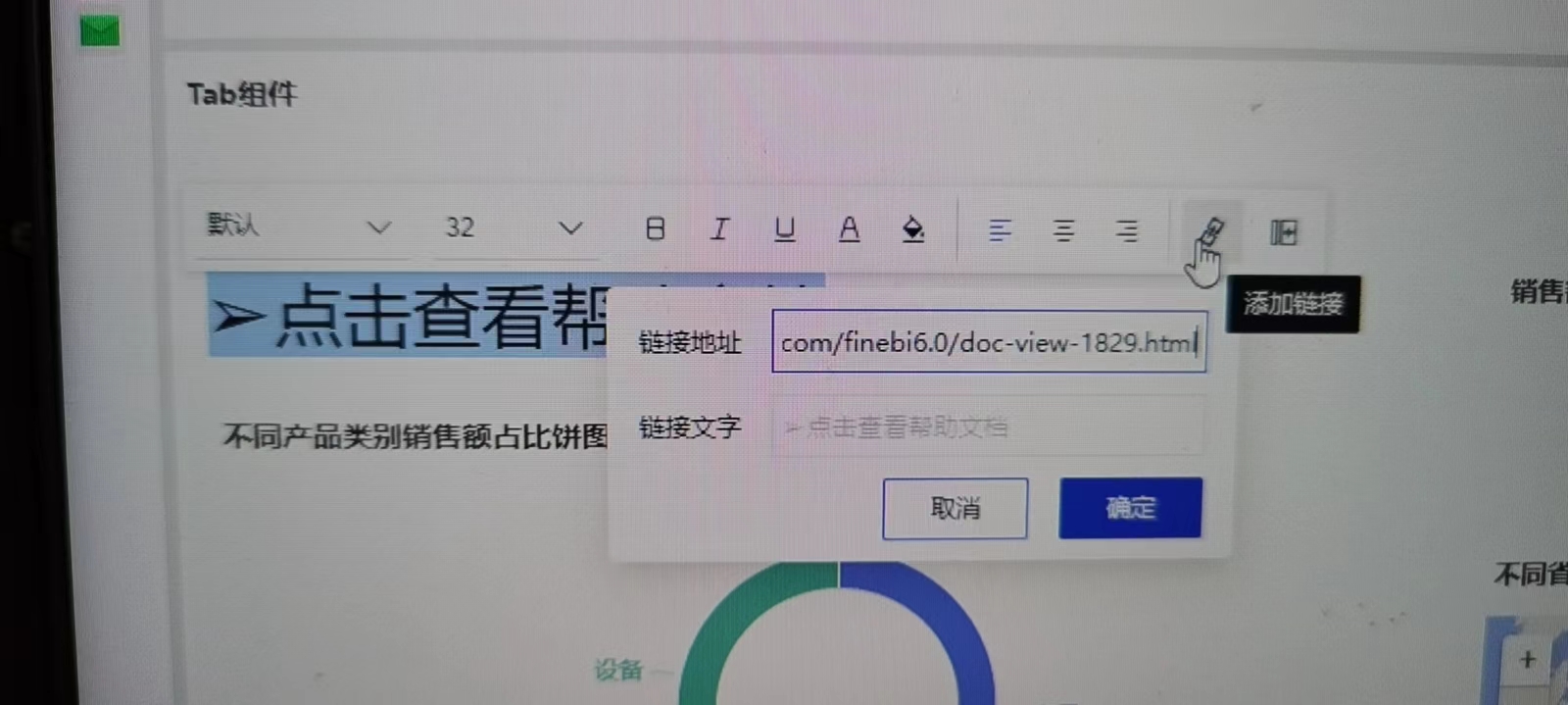
可以在并饼图上增加文本组件,并提供链接:

这样可以跳转到相关的帮助页面。
此外,还可以做其他的美化,比如将组件变为圆角等等。
(全文完,谢谢阅读)
|